1.图片热点:
规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果。
示例:
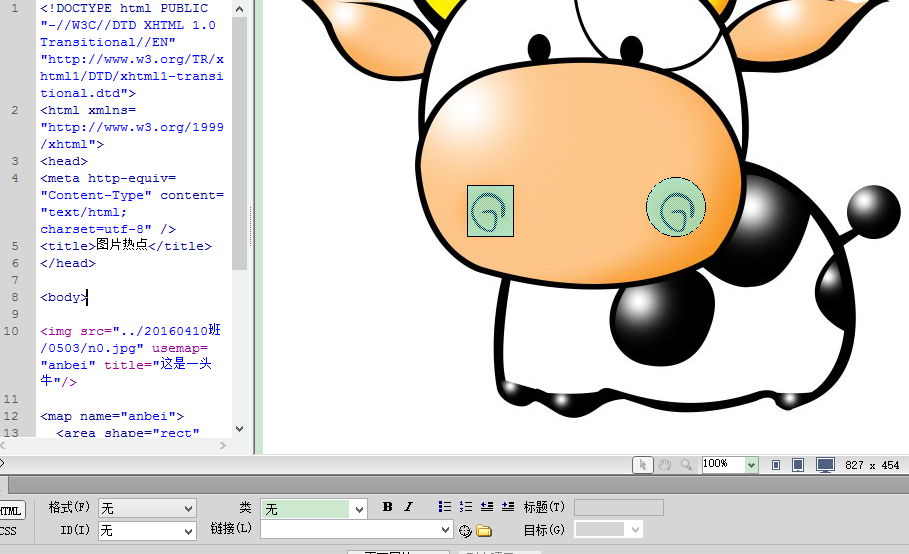
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>图片热点</title> 6 </head> 7 8 <body> 9 10 <img src="../20160410班/0503/n0.jpg" usemap="anbei" title="这是一头牛"/> 11 12 <map name="anbei"> 13 <area shape="rect" coords="204,348,251,400" href="0503网页练习.html" target="_blank" /> 14 <area shape="circle" coords="413,370,30" href="http://www.baidu.com/" target="_blank" /> 15 </map> 16 </body> 17 </html>

注释:图片小牛的两个鼻孔位置(绿色区域)就是链接区域,rect是矩形,circle是圆形
2.网页划区:
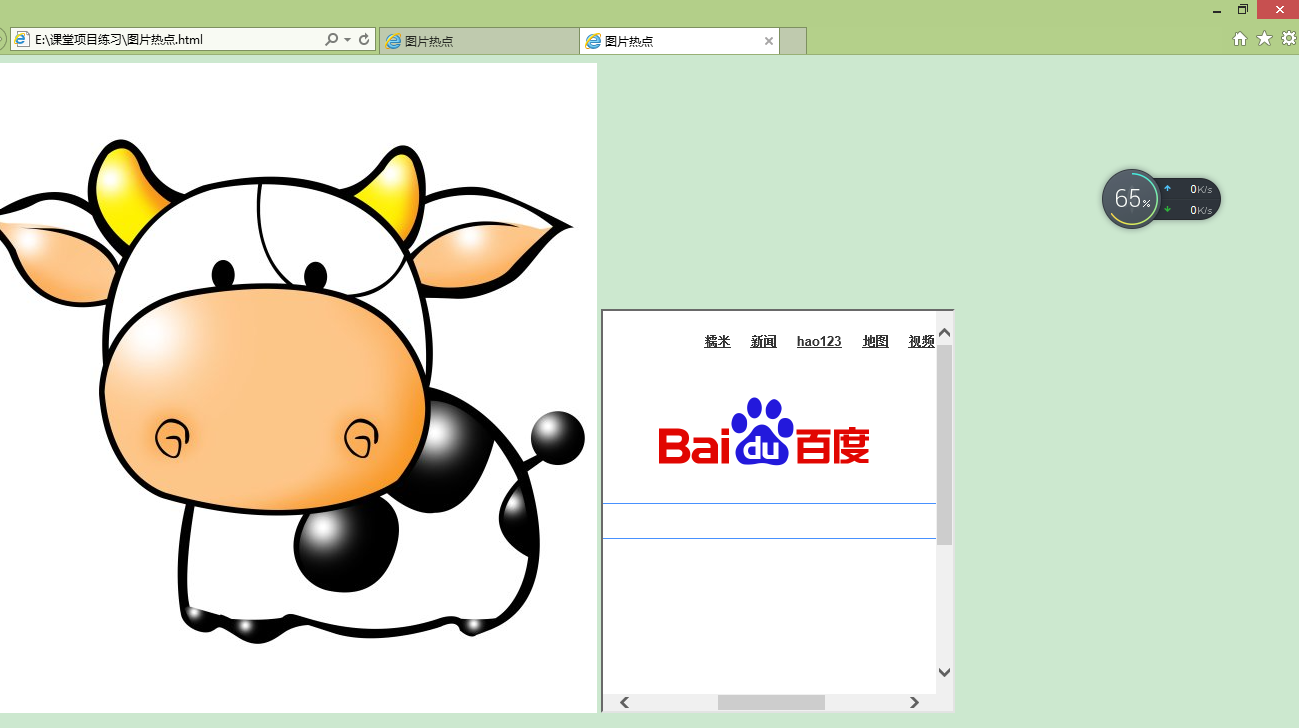
在一个网页里,规划出一个区域用来展示另一个网页的内容。
示例:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>图片热点</title> 6 </head> 7 8 <body> 9 10 <img src="../20160410班/0503/n0.jpg" title="这是一头牛"/> 11 <iframe src="http://www.baidu.com" width="350" height="400" frameborder="1"> 12 </iframe> 13 </body> 14 </html>
效果: