今天搭建环境异常的认真,现在已经凌晨2点了,终于又解决了一个问题,把所有的东西还是记录一下,以防万一之后又要去用。
一、理清关系
首先是自己遇到的几个问题:
前提是我现在下载了一个VUE相关的代码,想运行起来,然后查了各种相关的东西,需要什么npm webpack node。。。总之有点混乱,于是先整理了几个问题,如下:
1、webpack和node的关系是什么?
2、如果我只想用npm,不想安装node,可以吗?
3、vue和webpack npm的关系又是什么?
依赖于这三个问题,来理清一下这三者的最终关系。
(1)vue.js是前端的一个框架,写出来的都是一个个vue文件,这些文件是浏览器不识别的文件,所以需要以来一种工具把vue文件转换为浏览器可识别的文件。
(2)OK,webpack就是这个工具,它可以将这些文件进行打包,完成这个功能。
(3)webpack打包需要依赖npm,而npm是依赖于Node.js环境的。
所以,总结下来就是:webpack依赖node.js环境,将vue文件打包为浏览器可以直接识别的文件,在浏览器里面运行。
好了,应该是理清楚了!(如果有问题,麻烦指出)
二、nodeJs、npm的安装和配置
下面的内容是参考此链接:https://jingyan.baidu.com/article/48b37f8dd141a646488bc.html
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。 Node.js 的使用包管理器 npm来管理所有模块的安装、配置、删除等操作,使用起来非常方便,但是想要配置好npm的使用环境还是稍微有点复杂,下面跟着我一起来学习在windows系统上配置NodeJS和NPM吧。
安装NodeJS和NPM
-
打开NodeJS的官网,默认的情况主页就提供了Windows版本的下载链接,我们下载8.12.0 LTS版,LTS代表长期支持版本,一般新手建议使用这个版本,因为这个版本使用的人最多,出问题能找到解决方案的概率较大。如下图所示:


-
下载完成后双击下载好的node-v8.12.0-x64文件开始安装,点击next进入下一步,勾选同意协议,继续下一步。然后选择安装的位置,默认是在C盘,改成D盘安装,这是个好习惯,建议保持。然后进入模块配置步骤。
一路next -
这一步是选择安装哪些模块,默认是全部安装,对于新手来说建议全部安装。点开那个add path选项前面的+号,我们看到,会主动把NodeJS和NPM这两个模块的命令路径添加到系统路径里,对于我们来说就非常方便了。点击next继续下一步,然后确认信息,点击Install开始安装,然后程序就开始复制文件等一系列步骤。一直到安装完毕。4
-
4
安装完毕后点击finish结束安装进程,然后在开始搜索栏输入nodejs,点运行。输入cmd后敲回车,在打开的命令行界面,依次输入命令:
node -v
npm -v
如果正确输出版本号,说明我们的NodeJS和NPM就安装好了,如下图所示:
 END
END
配置NodeJS和NPM
-
并不是说NodeJS和NPM安装好了以后就能直接使用了,这也是新手经常犯的一个错误之一。因为默认情况下,NPM安装的模块并不会安装到NodeJS的程序目录,比如上面安装的时候我们设置的D:Program Files odejs目录。
-
这里我们要分两步,第一步修改NPM的缓存目录和全局目录路径,将对应的模块目录改到D盘nodejs的安装目录,第二步是配置npm和nodejs的环境变量,这样nodejs才能正确地调用对应的模块。
我们先来做第一步,在D盘nodejs目录下创建两个目录,分别是node_cache和node_global,这是用来放安装过程的缓存文件以及最终的模块配置位置。配置完成后,执行下面这两个命令:
npm config set prefix "D:Program Files odejs ode_global"
npm config set cache "D:Program Files odejs ode_cache"
将npm的全局模块目录和缓存目录配置到我们刚才创建的那两个目录:
-
然后我们打开cmd命令行界面,在使用命令安装cluster模块,命令如下:
npm install cluster -g
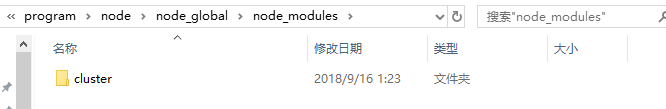
然后打开刚才创建的node_global目录,可以看到此时cluster目录就安装到这个目录底下了。

-
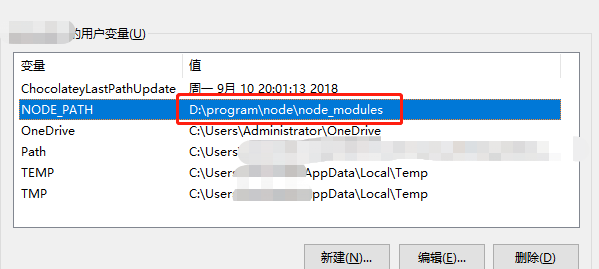
然后我们来配置npm的环境变量和nodejs的环境变量。在计算机图标上点右键,选属性,然后点击高级系统配置,弹出来的新窗口右下角有个环境路径,点击去,就能看到环境路径的配置界面,我们点击新建。(注意:该处是新建用户变量,而不是系统变量) 然后在弹出来的窗口里,变量名填:NODE_PATH
变量值填:D:Program Files odejs ode_modules
填写好后点确定,然后就能看到我们配置好的NPM环境路径。

-
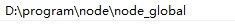
此时还需要修改一些nodejs默认的模块调用路径,因为模块的安装位置变了,如果nodejs的命令还到原来的位置去找,肯定是找不到安装的模块了。我们在环境变量窗口,选择Path,然后点击右下角的编辑,然后选择npm那个。点击右边的编辑,将其修改为:D:program ode ode_global
然后点确定,保存这个配置。

-
这个时候所有的配置工作才算完成了,然后打开一个新的cmd窗口。先输入命令:
node
进入nodejs的交互式命令控制台,然后输入:
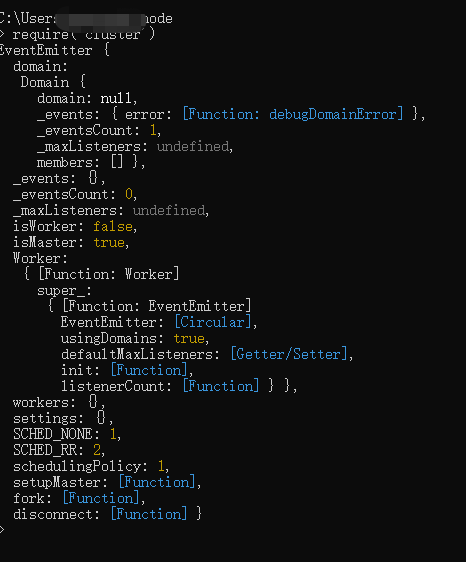
require('cluster')
如果能正常输出cluster模块的信息,说明上面的所有配置就算生效了。

-
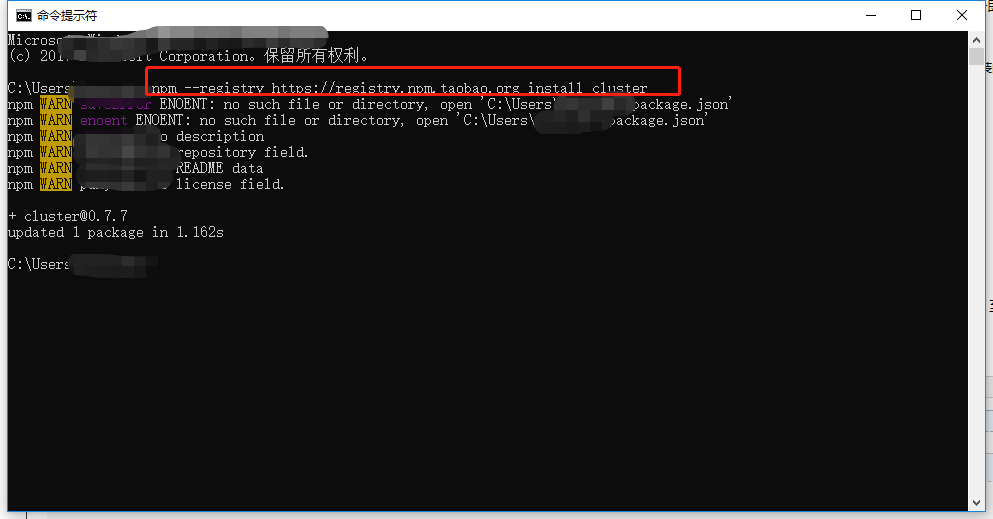
我们还需要做的最后一个工作是,将npm的模块下载仓库从默认的国外站点改为国内的站点,这样下载模块的速度才能比较快,只需要一个命令即可,命令是:
npm --registry https://registry.npm.taobao.org install cluster
上面的命令是临时使用国内一家npm源的地址来安装cluster模块。从下面图中可以看到,速度非常快。只用了不到0.8秒。而我们上面第一次安装的时候用了差不多3秒多,速度快了3倍多。

如果想一直使用这个源的地址,那么可以使用下面这个命令来配置。
npm install -g cnpm --registry=registry_url
registry_url指的是国内提供的一些npm仓库地址,常用的有:
https://registry.npm.taobao.org
http://r.cnpmjs.org/
这两个都可以使用。如下面第二张图所示,配置好国内源后,安装一个较大的模块express,只用了不到6秒多一点,速度提升还是非常可观的。至此,nodejs和npm在windows上的配置就全部完毕。
如何运行vue项目:
参考:https://www.cnblogs.com/pengjunhao/p/6762141.html