___________________________________________________________
freemarker list (长度,遍历,下标,嵌套,排序)
freemarker取list的第一个元素 循环用法
freemarker遍历list处理第一个、最后一个元素
___________________________________________________________
freemarker中显示某对象使用${name}.
但如果name为null,freemarker就会报错。如果需要判断对象是否为空:
<#if name??>
……
</#if>
当然也可以通过设置默认值${name!''}来避免对象为空的错误。如果name为空,就以默认值(“!”后的字符)显示。
对象user,name为user的属性的情况,user,name都有可能为空,那么可以写成${(user.name)!''},表示user或者name为null,都显示为空。判断为空
<#if (user.name)??>
……
</#if>
__________________________________________________________
项目中用freemarker 做显示层,可能会遇到取出数据前几条,通过用freemarker 取数据用<#list root.list as row> ${row.title} <#/list> ,但是这种取法是取出所有的数据.
如果我想去第一条数据:
<#list arrayList as c>
<#if c_index == 0>
第一项的值
</#if>
</#list>
现在只想取前5条,该怎么做?代码如下:
<#assign n = list5?size /> //定义n的值为list5的大小
<#if n gt 6> //如果n大于6,页面中可能要求只显示6条 (注:gt,gte,lt,lte)
<#assign n = 6 /> //把n重定义为6
< /#if>
< #if n!=0> //防止n的值为0,也可以写成<#if n gt 0 >
< #list 0..(n-1) as i> //把前 n 条 记录赋值给 i,如果i=3,则[0,1,2]
< #assign ls5 = list5[i] /> //把list5的第i个元素赋值给ls5
< #assign isNew = list5Istrue[i] />
< tr>
< td height='25' class='z3'>.<a href='#' onclick="zw('${ls5.CIid}','905','活动展示','');">
< #if ls5.CTitle?length lt 15> //如果Ctitle的长度小于15,就
${ls5.CTitle} //就正常显示该标题
<#else> //如果大于15
${ls5.CTitle[0..15]}... //就截取前15个,并加上…
</#if>
< #if isNew="true">
< img src='/model/img/new-111.gif' width='27' height='11' border='0' />
< /#if>
< /a></td>
< /tr>
< /#list>
< /#if>
项目中应用:
[#assign n = 0]
[#list cocoPersonInfo.cocoPersonResues as v]
[#assign n = n + 1]
<tr >
<td width="66" colspan="2" >${v.worktime_begin}</td>
<td width="66" colspan="2" >${v.worktime_end}</td>
<td width="300" colspan="10" >${v.workplace}</td>
<td width="168" colspan="4" >${v.occupation}</td>
</tr>
[#if n > 4]
[#break]
[/#if]
[/#list]
[#if n < 5]
[#list n..4 as i]
<tr >
<td width="66" colspan="2" ></td>
<td width="66" colspan="2" ></td>
<td width="300" colspan="10" ></td>
<td width="168" colspan="4" ></td>
</tr>
[/#list]
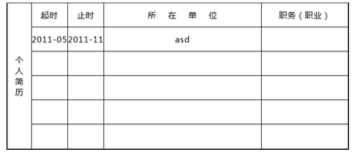
[/#if]效果:
_______________________________________________________________
FreeMarker两种注释
叹号 <!-- 注释 -->
发布之后,客户端可以看到注释内容
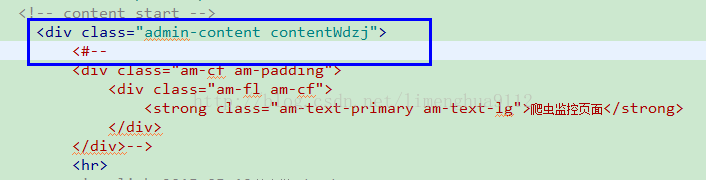
效果图
井号 <#-- 注释 -->


<!-- A -->
<!-- wind123 CommentModelList -->
<#if staticThreadDetailDo.commentModelList??>
<#assign lastCommentIdx=staticThreadDetailDo.commentModelList?size-1 />
${staticThreadDetailDo.commentModelList[lastCommentIdx].body)}
</#if>
<!-- B -->
<#if staticThreadDetailDo.commentModelList??>
<#assign lastCommentIdx=staticThreadDetailDo.commentModelList?size-1 />
<#list staticThreadDetailDo.commentModelList as item>
<#if item_index=lastCommentIdx>
${(item.body)}
</#if>
</#list>
</#if>