总链接: https://www.arduino.cn/thread-78393-1-1.html
语音控制:https://doc.blinker.app/?file=005-App%E4%BD%BF%E7%94%A8/04-%E8%AF%AD%E9%9F%B3%E6%8E%A7%E5%88%B6


### 软件准备
**下载并安装Arduino IDE** ()
[点击去下载](https://www.arduino.cn/thread-5838-1-1.html)
**下载并安装esp8266扩展**
[点击去下载](https://www.arduino.cn/thread-76029-1-1.html)
**下载并加载Blinker-library**
[点击去下载](https://github.com/blinker-iot/blinker-library)
**下载并安装blinker APP**
android下载:[点击下载](https://github.com/blinker-iot/app-release/releases)
IOS下载:app store中搜索“blinker”下载
1**下载并安装Arduino IDE** ()
[点击去下载](https://www.arduino.cn/thread-5838-1-1.html)
我用的是1.8.3本版

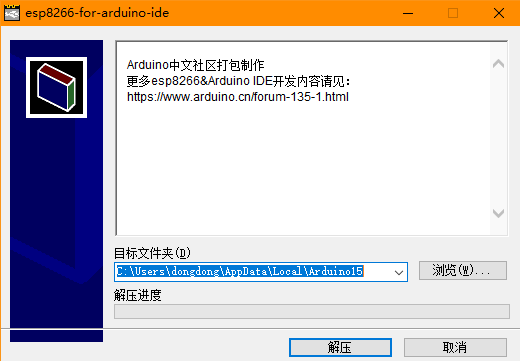
2**下载并安装esp8266扩展**
[点击去下载](https://www.arduino.cn/thread-76029-1-1.html)


解压到默认路径,别乱改
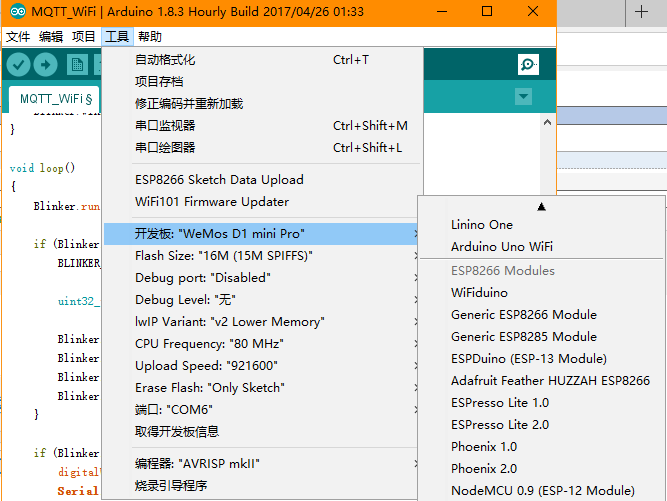
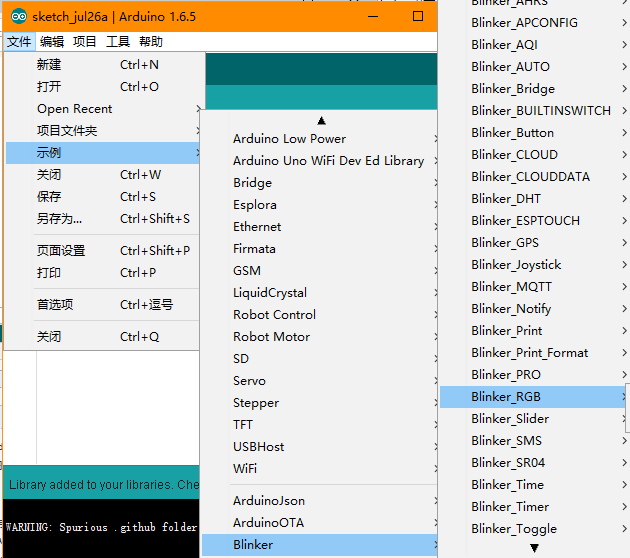
之后重启Arduino IDE,会看到WIFIDUINO

3**下载并加载Blinker-library**
[点击去下载](https://github.com/blinker-iot/blinker-library)
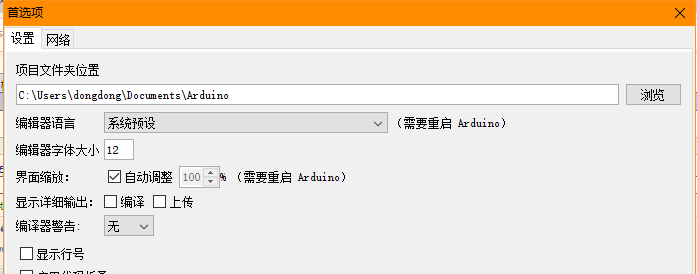
首先查看原有自带库文件在哪里放置

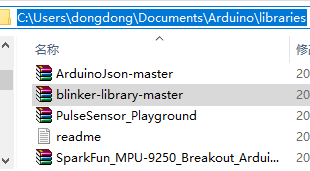
把下载的库压缩包放在Arduino的库文件下
C:UsersdongdongDocumentsArduinolibraries

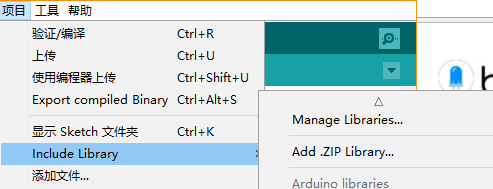
Arduino添加压缩包库文件

选择Add.ZIP Library 压缩文件,导入成功

4**下载并安装blinker APP**
android下载:[点击下载](https://github.com/blinker-iot/app-release/releases)
IOS下载:app store中搜索“blinker”下载
## 编辑界面
1. 点击进入设备界面,点击右上角编辑键,切换到界面编辑模式
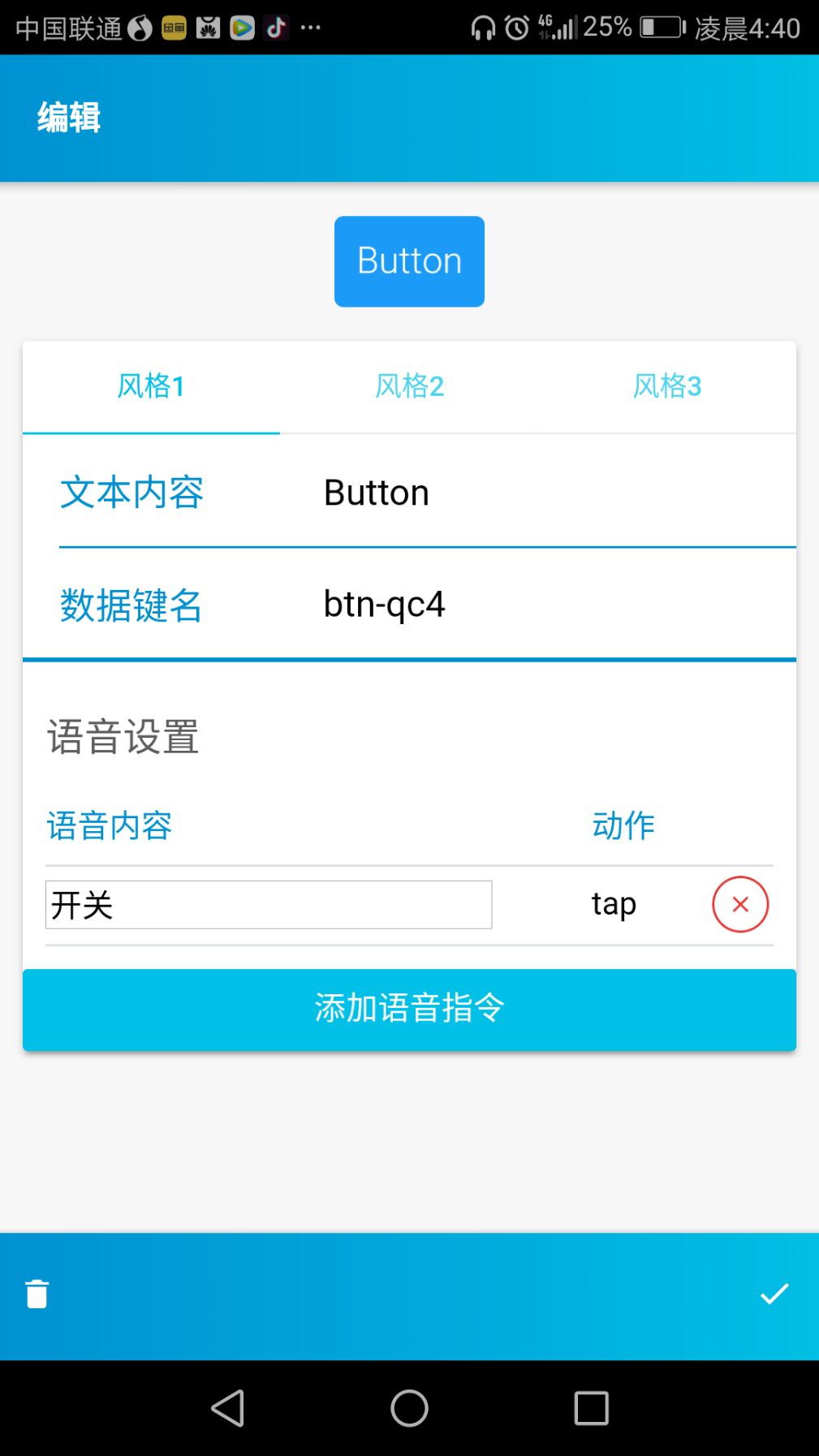
2. 添加一个开关组件,点击开关组件,设置语音指令,如图:
==可以设置多条语音指令,使用这些指令都可以执行对应的动作== 
3. 设置好后点击右下的确定键,再点击右上角的锁定图标,即可保存界面及语音指令
## 编译上传示例程序
将示例程序上传到Arduino中
#define BLINKER_PRINT Serial #define BLINKER_MQTT #include <Blinker.h> char auth[] = "9a02fc93f6cf"; char ssid[] = "dongdong"; char pswd[] = "ldd123456";
#define TOGGLE_1 "tog-00d" // 滑块按键
#define BUTTON_1 "btn-qc4" // 按压按键 void setup() { Serial.begin(115200); pinMode(LED_BUILTIN, OUTPUT); digitalWrite(LED_BUILTIN, LOW); Blinker.begin(auth, ssid, pswd); Blinker.wInit(BUTTON_1, W_BUTTON); } void loop() { Blinker.run(); if (Blinker.available()) { BLINKER_LOG2("Blinker.readString(): ", Blinker.readString()); uint32_t BlinkerTime = millis(); Blinker.beginFormat(); Blinker.vibrate(); Blinker.print("millis", BlinkerTime); Blinker.endFormat(); } if (Blinker.button(BUTTON_1)) {// 按压按键监测 digitalWrite(LED_BUILTIN, !digitalRead(LED_BUILTIN)); Serial.println("111111111111"); }
if (Blinker.toggle(TOGGLE_1)) { // 滑块按键检测
//digitalWrite(LED_BUILTIN, LOW);
Serial.println("down");
}
else {
Serial.println("on");}
} }
其中宏TOGGLE_1对应的字符串需要修改为你添加的开关组件的键名,如:
#define TOGGLE_1 "tog-0kn"
autu填写你添加设备时获取到的SecretKey
ssid和pswd需写入你当前WiFi的ssid和密码,如:
char auth[] = "45563323dacb"; char ssid[] = "blinkerap"; char pswd[] = "blinkerpassword";
## 大功告成
现在在app中点击语音按键,说出你设定的语音指令,即可控制开关灯了
你可以根据需求修改接入方式和控制逻辑
更多语音控制介绍,可见语音控制文档
更多blinker教程文档,可见 https://doc.blinker.app/
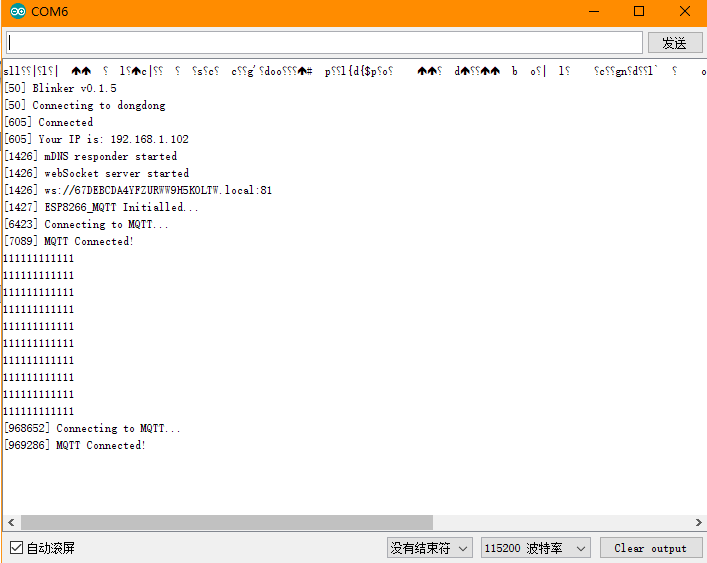
手机按键或者语音交互,电脑监测结果



控件不同,使用检测的函数不同,自定义功能那个不同。
使用方法
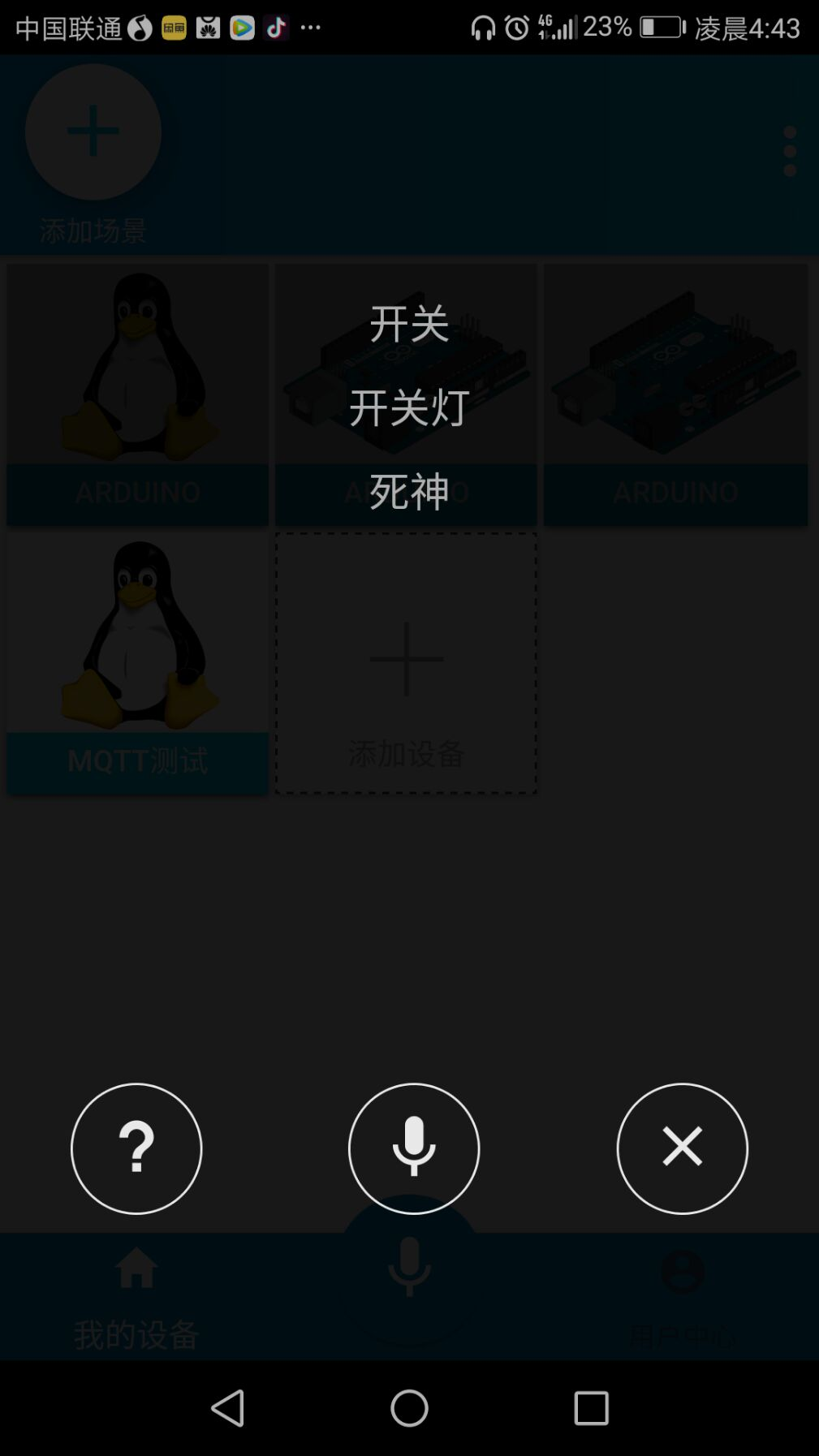
点击我的设备页面右下角的麦克风图标,即可进入语音控制界面,然后说出指令即可
DIY设备语音指令设置方法
DIY设备中的语音指令和组件是绑定的,目前可以绑定语音指令的组件有:按键组件、开关组件
在界面编辑状态下,点击组件,即可设置语音指令:
查询语音指令
在语音控制界面,点击左下的"?"图标,可以列出当前可用的语音指令。
指令较多时,可以上下拖拽滚动查看
滑动条使用-不支持语音

#define BLINKER_PRINT Serial
#define BLINKER_MQTT
#include <Blinker.h>
char auth[] = "9a02fc93f6cf";
char ssid[] = "dongdong";
char pswd[] = "ldd123456";
#define BUTTON_1 "btn-qc4"
#define RGB1 "rgb"
#define SLIDER_1 "SliderKey"
void setup() {
Serial.begin(115200);
pinMode(LED_BUILTIN, OUTPUT);
digitalWrite(LED_BUILTIN, LOW);
Blinker.begin(auth, ssid, pswd);
Blinker.wInit(BUTTON_1, W_BUTTON);
Blinker.wInit(RGB1, W_RGB);
Blinker.wInit(SLIDER_1, W_SLIDER);
}
void loop()
{
Blinker.run();
if (Blinker.available()) {
BLINKER_LOG2("Blinker.readString(): ", Blinker.readString());
uint32_t BlinkerTime = millis();
Blinker.beginFormat();
Blinker.vibrate();
Blinker.print("millis", BlinkerTime);
Blinker.endFormat();
}
if (Blinker.button(BUTTON_1)) {
digitalWrite(LED_BUILTIN, !digitalRead(LED_BUILTIN));
Serial.println("button use!");
}
uint8_t colorR = Blinker.rgb(RGB1,R);
uint8_t colorG = Blinker.rgb(RGB1,G);
uint8_t colorB = Blinker.rgb(RGB1,B);
uint8_t brightness = Blinker.slider(SLIDER_1);
colorR = map(colorR, 0, 255, 0, brightness);Serial.print(" colorR"); Serial.print(colorR);
colorG = map(colorG, 0, 255, 0, brightness);Serial.print(" colorG"); Serial.print(colorG);
colorB = map(colorB, 0, 255, 0, brightness);Serial.print(" colorB"); Serial.println(colorB);
Blinker.delay(100);
}
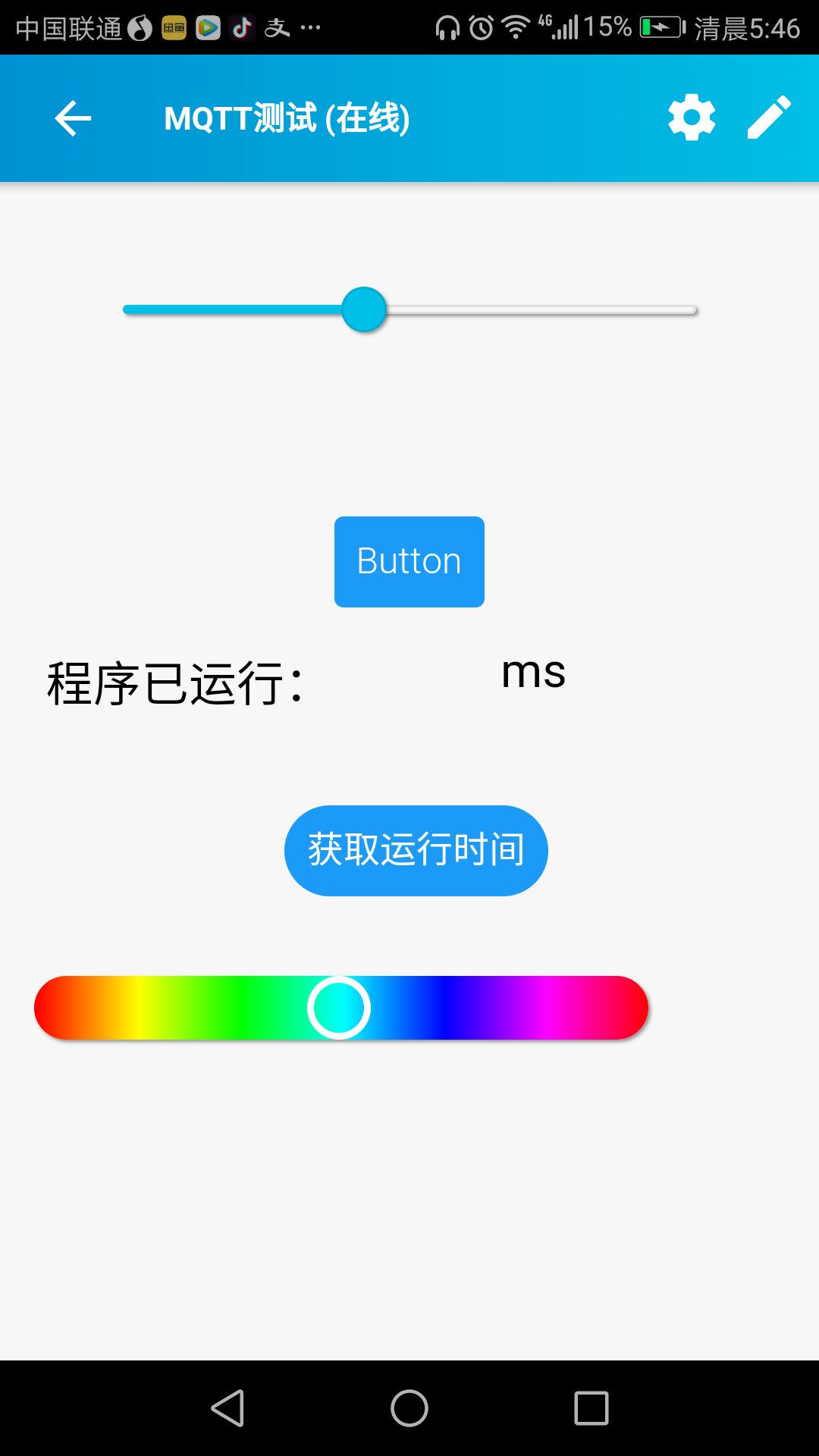
- 在我的设备页面点击设备,进入控制面板
- 点击右上角 编辑界面 按钮
- 添加 RGB组件和滑动条组件
- 点击RGB组件将数据键名修改为“rgb”;点击滑动条组件将数据键名修改为“SliderKey”
- 点击界面右上角保存界面布局
- 操作组件即可控制滑动条数据了
https://doc.blinker.app/?file=008-%E9%A1%B9%E7%9B%AE%E5%AE%9E%E8%B7%B5/01-%E8%93%9D%E7%89%99%E6%B0%9B%E5%9B%B4%E7%81%AF

文本框使用-不支持语音
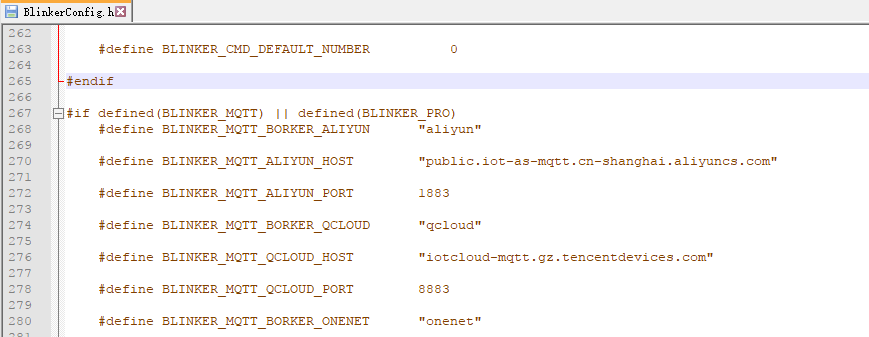
源码说明
1在Config中找到阿里云对应的域名+端口,但是MQTT服务器采用动态认证模式,ID和密钥是程序自己从远程HTTP服务器获取,然后解析出来连接MQTT服务器。