https://www.cnblogs.com/Lazy-Cat/p/9750244.html
样例
1手动托抓
https://www.cnblogs.com/JerryWang24/p/5579606.html

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<style>
*{
padding: 0;
margin: 0;
}
#experiment{
-webkit-perspective: 800;
-webkit-perspective-origin: 50% 50%;
}
#cube{
position: relative;
margin: 200px auto;
200px;
height: 200px;
-webkit-transform-style: preserve-3d;
cursor: pointer;
}
.face{
position: absolute;
160px;
height: 160px;
line-height: 160px;
text-align: center;
padding: 20px;
font-weight: bold;
color: #fff;
background: #000;
font-size: 160px;
-webkit-transition: -webkit-transform 1s linear;
opacity: 0.8;
}
.face:nth-child(2){
-webkit-transform-origin: right;
-webkit-transform: rotateY(-90deg);
background: red;
}
.face:nth-child(3){
-webkit-transform-origin: left;
-webkit-transform: rotateY(90deg);
background: yellow;
}
.face:nth-child(4){
-webkit-transform-origin: top;
-webkit-transform: rotateX(-90deg);
background: blue;
}
.face:nth-child(5){
-webkit-transform-origin: bottom;
-webkit-transform: rotateX(90deg);
background: green;
}
.face:nth-child(6){
-webkit-transform: translateZ(-200px);
background: gray;
}
</style>
</head>
<body>
<div id="experiment">
<div id="cube">
<div class="face" id="face1"></div>
<div class="face" id="face2"></div>
<div class="face" id="face3"></div>
<div class="face" id="face4"></div>
<div class="face" id="face5"></div>
<div class="face" id="face6"></div>
</div>
</div>
<script>
document.onmousedown= function(event){
var that = document.getElementById('cube');
var reg = /-?[0-9]+.?[0-9]*/g;
var bf = that.style.webkitTransform || '0,0';
var arr = bf.match(reg);
var bfX = Number(arr[0]);
var bfY = Number(arr[1]);
var startX = event.pageX;
var startY = event.pageY;
//鼠标移动(鼠标已经按下)
document.onmousemove= function(event) {
var disX = event.pageX - startX ;
var disY = event.pageY - startY ;
var y=(disX+bfY)%360;
var x=(disY+bfX)%360;
that.style.webkitTransform = "rotateX("+x+"deg) rotateY("+y+"deg) rotateZ(0deg)";
};
//鼠标起来 取消跟随移动
document.onmouseup=function(event) {
document.onmousemove=null;
document.onmouseup=null;
};
return false;
}
</script>
</body>
</html>
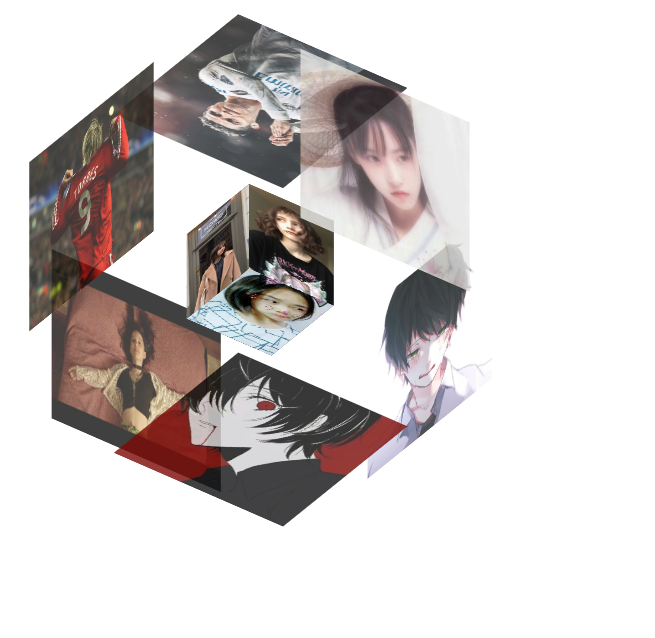
2 自动旋转


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>WebSocket demo</title>
</head>
<body>
<div class="wrap">
<!--部署内外层图片-->
<div class="cube">
<!--前面图片 -->
<div class="out_front">
<img src="https://i.loli.net/2018/10/04/5bb5f270969f2.jpeg" class="pic">
</div>
<!--后面图片 -->
<div class="out_back">
<img src="https://i.loli.net/2018/10/04/5bb5f23ce7f1e.jpg" class="pic">
</div>
<!--左面图片 -->
<div class="out_left">
<img src="https://i.loli.net/2018/10/04/5bb5f26e13b28.jpg" class="pic">
</div>
<!--右面图片 -->
<div class="out_right">
<img src="https://i.loli.net/2018/10/07/5bb9b1ca97948.jpg" class="pic">
</div>
<!--上面图片 -->
<div class="out_top">
<img src="https://i.loli.net/2018/10/04/5bb5f2725c5c7.jpg" class="pic">
</div>
<!--下面图片 -->
<div class="out_bottom">
<img src="https://i.loli.net/2018/10/04/5bb5f27af2e28.jpg" class="pic">
</div>
<!--小正方体 -->
<span class="in_front">
<img src="https://i.loli.net/2018/10/07/5bb9b2e441d7a.jpg" class="in_pic">
</span>
<span class="in_back">
<img src="https://i.loli.net/2018/10/07/5bb9b2e712b3f.jpg" class="in_pic">
</span>
<span class="in_left">
<img src="https://i.loli.net/2018/10/07/5bb9b2e86ad25.jpg" class="in_pic">
</span>
<span class="in_right">
<img src="https://i.loli.net/2018/10/07/5bb9b2eaba148.jpg" class="in_pic">
</span>
<span class="in_top">
<img src="https://i.loli.net/2018/10/07/5bb9b2ebe5bd9.jpg" class="in_pic">
</span>
<span class="in_bottom">
<img src="https://i.loli.net/2018/10/07/5bb9b2ed867be.jpg" class="in_pic">
</span>
</div>
<style>
/*最外层容器样式*/
.wrap {
100px;
height: 100px;
margin: 150px;
position: relative;
}
/*得到立方体效果*/
.cube {
50px;
height: 50px;
margin: 0 auto;
transform-style: preserve-3d;
/*设置动画播放样式:动画对象 播放速度 时间 播放次数*/
animation: rotate linear 20s infinite;
}
/*动画旋转的方式*/
/*得到动画效果*/
@-moz-keyframes rotate { /*firefox*/
from {
transform: rotateX(0deg) rotateY(0deg);
}
to {
transform: rotateX(360deg) rotateY(360deg);
}
}
@-webkit-keyframes rotate { /*sofari chrome*/
from {
transform: rotateX(0deg) rotateY(0deg);
}
to {
transform: rotateX(360deg) rotateY(360deg);
}
}
@-o-keyframes rotate { /*opera*/
from {
transform: rotateX(0deg) rotateY(0deg);
}
to {
transform: rotateX(360deg) rotateY(360deg);
}
}
/*每张图片的样式*/
.cube div {
position: absolute;
200px;
height: 200px;
opacity: 0.8;
/*过渡效果*/
transition: all .4s;
}
/*定义所有图片样式*/
.pic {
200px;
height: 200px;
}
.cube .out_front {
transform: rotateY(0deg) translateZ(100px);
}
.cube .out_back {
transform: translateZ(-100px) rotateY(180deg);
}
.cube .out_left {
transform: rotateY(-90deg) translateZ(100px);
}
.cube .out_right {
transform: rotateY(90deg) translateZ(100px);
}
.cube .out_top {
transform: rotateX(90deg) translateZ(100px);
}
.cube .out_bottom {
transform: rotateX(-90deg) translateZ(100px);
}
/*定义小正方体样式*/
.cube span {
display: block;
100px;
height: 100px;
position: absolute;
top: 50px;
left: 50px;
}
.cube .in_pic {
100px;
height: 100px;
}
.cube .in_front {
transform: rotateY(0deg) translateZ(50px);
}
.cube .in_back {
transform: translateZ(-50px) rotateY(180deg);
}
.cube .in_left {
transform: rotateY(-90deg) translateZ(50px);
}
.cube .in_right {
transform: rotateY(90deg) translateZ(50px);
}
.cube .in_top {
transform: rotateX(90deg) translateZ(50px);
}
.cube .in_bottom {
transform: rotateX(-90deg) translateZ(50px);
}
/*鼠标移入后样式*/
.cube:hover .out_front {
transform: rotateY(0deg) translateZ(200px);
}
.cube:hover .out_back {
transform: translateZ(-200px) rotateY(180deg);
}
.cube:hover .out_left {
transform: rotateY(-90deg) translateZ(200px);
}
.cube:hover .out_right {
transform: rotateY(90deg) translateZ(200px);
}
.cube:hover .out_top {
transform: rotateX(90deg) translateZ(200px);
}
.cube:hover .out_bottom {
transform: rotateX(-90deg) translateZ(200px);
}
</style>
</div>
</body>
</html>