前段时间看到支付宝设置里面有个多语言这个功能,蛮有意思的,就想双休没事的话做个相关的demo玩玩,可是礼拜六被妹子拽出去玩了一天,来大上海有大半年了,基本没有出去玩过,妹子说我是超级宅男,也不带她出去走走,妹子毕业后从大东北来到上海陪我一起打拼,想想蛮对不起她的。周六一天玩的很充实,走了很多路(一个星期的路都在这一天走完了),看了很多风景,回来洗个澡睡得很舒服,第二天也很清醒,其实除了写代码和玩游戏,发现双休出去走走真的挺不错的。附上几张图片,希望大家有时间多出去走走,也许有意外的收获啊!

星期天在家没事做,早上八点多就起来做点早饭送妹子上班去,回来就开始撸起代码,发现早上起来撸点代码,一天头脑都很清醒。
首先之前写过一个demo读取xml配置文件并装配到dictionary(key,value)中。这次让它在实际场景中发挥点作用,前面提到过支付宝的多语言切换功能,接下来我们就看怎么将他们联系起来并实现—基于Asp.net MVC的用户信息中英文切换功能。
1.定义xml文件相关节点
1.1 Ch_UserInfo.xml文件。
1 <?xml version="1.0" encoding="utf-8" ?> 2 <roots> 3 <data name="Language"> 4 <value>语言:</value> 5 </data> 6 <data name="UserNo"> 7 <value>用户序号:</value> 8 </data> 9 <data name="UserName"> 10 <value>用户姓名:</value> 11 </data> 12 <data name="UserAge"> 13 <value>用户年龄:</value> 14 </data> 15 <data name="Hobby"> 16 <value>兴趣爱好:</value> 17 </data> 18 <data name="Country"> 19 <value>国家:</value> 20 </data> 21 <data name="CardID"> 22 <value>身份证号:</value> 23 </data> 24 <data name="Gender"> 25 <value>性别:</value> 26 </data> 27 </roots>
1.2 En_UserInfo.xml文件。
1 <?xml version="1.0" encoding="utf-8" ?> 2 <roots> 3 <data name="Language"> 4 <value>Language:</value> 5 </data> 6 <data name="UserNo"> 7 <value>UserNo:</value> 8 </data> 9 <data name="UserName"> 10 <value>UserName:</value> 11 </data> 12 <data name="UserAge"> 13 <value>UserAge:</value> 14 </data> 15 <data name="Hobby"> 16 <value>Hobby:</value> 17 </data> 18 <data name="Country"> 19 <value>Country:</value> 20 </data> 21 <data name="CardID"> 22 <value>CardID:</value> 23 </data> 24 <data name="Gender"> 25 <value>Gender:</value> 26 </data> 27 </roots>
2.定义一个读取config文件的类库-NickZhao
1 public class NickZhao 2 { 3 public static string GetConfig(string str, bool Flags = true) 4 { 5 string value = string.Empty; 6 Dictionary<string, string> dic = new Dictionary<string, string>(); 7 8 dic=Flags==true?GetXml("Ch"):GetXml("En"); 9 10 if (dic.ContainsKey(str)) 11 { 12 foreach (KeyValuePair<string, string> kv in dic) 13 { 14 if (kv.Key == str) 15 { 16 value = kv.Value; 17 break; 18 } 19 } 20 } 21 else 22 { 23 value = str; 24 } 25 return value; 26 } 27 28 public static Dictionary<string, string> GetXml(string str) 29 { 30 string filePath = string.Empty; 31 Dictionary<string, string> dic = new Dictionary<string, string>(); 32 33 filePath = System.Web.HttpContext.Current.Server.MapPath(string.Concat("", "Xml/" + str + "_UserInfo.xml")); 34 35 36 if (System.IO.File.Exists(filePath)) 37 { 38 XmlDocument XmlDoc = new XmlDocument(); 39 XmlDoc.Load(filePath); 40 XmlNodeList nodes = XmlDoc.SelectNodes("roots/data"); 41 49 foreach (XmlNode node in nodes) 42 { 43 string key = node.Attributes["name"].Value.ToString(); 44 string value = node.SelectSingleNode("value").InnerText; 45 dic.Add(key, value); 46 } 47 } 48 return dic; 49 } 50 }
3.创建一个UserController和一个UserInfo Model
1 public class UserController : Controller 2 { 3 // 4 // GET: /User/ 5 6 public ActionResult Index(bool flags=true) 7 { 8 UserInfo userInfo = new UserInfo() { UserNo=3123,UserAge=19,UserName="李伟",Gender="男",CardID="34242518794100152",Country="中国",Hobby="听歌,打篮球,游泳"}; 9 if (!flags) 10 { 11 ViewData["Flags"] = false; 12 } 13 return View(userInfo); 14 } 15 16 } 17 18 19 public class UserInfo 20 { 21 public int UserNo { get; set; } 22 23 public string UserName { get; set; } 24 25 public int UserAge { get; set; } 26 27 public string Country { get; set; } 28 29 public string Gender { get; set; } 30 31 public string Hobby { get; set; } 32 33 public string CardID { get; set; } 34 35 }
4.给UserContoller创建一个对应的view
1 @model MvcAjaxTest.Models.UserInfo 2 @{ 3 4 bool Flags = true; 5 if (@ViewData["Flags"] != null) 6 { 7 Flags=(bool)@ViewData["Flags"]; 8 } 9 } 10 <link rel="stylesheet" type="text/css" href="~/Content/css/bootstrap.css" /> 11 <script src="~/Scripts/jquery-1.8.2.js"></script> 12 <script type="text/javascript"> 13 $(function () { 14 if ("@Flags"=="True") { 15 $("#language").attr("value", "Chinese"); 16 } 17 else { 18 $("#language").attr("value", "English"); 19 } 20 }); 21 22 function Change() { 23 24 var selectedLanguage = $("#language option:selected").val(); 25 if (selectedLanguage == "English") { 26 27 window.location.href = "@Url.Action("Index", "User")?Flags=" + false; 28 } 29 else 30 { 31 window.location.href = "@Url.Action("Index", "User")?Flags=" + true; 32 } 33 } 34 </script> 35 36 <div style="margin-left:820px"> 37 <label for="name">@MvcAjaxTest.NickZhao.GetConfig("Language", Flags)</label> 38 <select class="form-control" id="language" onchange="Change()" style="110px"> 39 <option value="Chinese">中文</option> 40 <option value="English">English</option> 41 </select> 42 </div> 43 <div id="part"> 44 <input type="text" id="Test"/> 45 <div class="form-control"> 46 <label>@MvcAjaxTest.NickZhao.GetConfig("UserNo", Flags)</label> <span>@Model.UserNo</span> 47 <label>@MvcAjaxTest.NickZhao.GetConfig("UserName", Flags)</label> <span>@Model.UserName</span> 48 </div> 49 <div class="form-control"> 50 <label>@MvcAjaxTest.NickZhao.GetConfig("UserAge", Flags)</label> <span>@Model.UserAge</span> 51 <label>@MvcAjaxTest.NickZhao.GetConfig("Hobby", Flags)</label> <span>@Model.Hobby</span> 52 </div> 53 <div class="form-control"> 54 <label>@MvcAjaxTest.NickZhao.GetConfig("Country", Flags)</label> <span>@Model.Country</span> 55 <label>@MvcAjaxTest.NickZhao.GetConfig("CardID", Flags)</label> <span>@Model.CardID</span> 56 </div> 57 <div class="form-control"> 58 <label>@MvcAjaxTest.NickZhao.GetConfig("Gender", Flags)</label> <span>@Model.Gender</span> 59 </div> 60 </div>
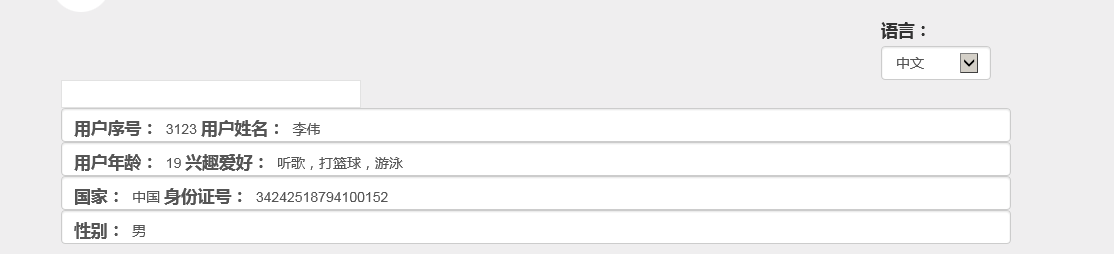
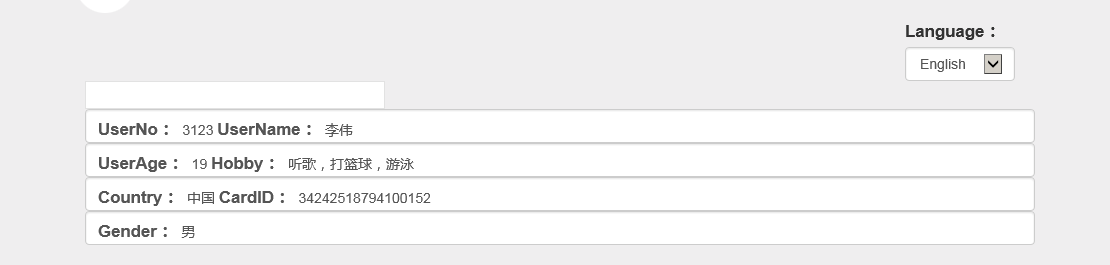
5.效果:

做得有点简陋。望不吝赐教!