前言
最近项目在如火如荼的进行着4.0版本的数据库设计工作,我们几个后端小伙伴也马不停蹄的进行着数据库的设计。使用的设计软件是PowerDesigner,这里记录一些常见的问题以备日后查看
安装
链接:https://pan.baidu.com/s/1c4B-S3Ee8SFexUg4xXNBQg
提取码:ybtg
如果链接失效请留言
- 推荐使用百度网盘客户端进行下载,因为最近百度对第三方加速工具查的比较严格,基本上限速到很慢很慢。而百度网盘客户端可以试用1分钟加速,网速可以的话基本上1分钟就下好了。
- 安装是傻瓜式安装,选好路径一直下一步就行
- 安装完了之后需要 汉化 和PO JIE 的小伙伴替换对应文件夹下的内容到安装目录下即可。
使用
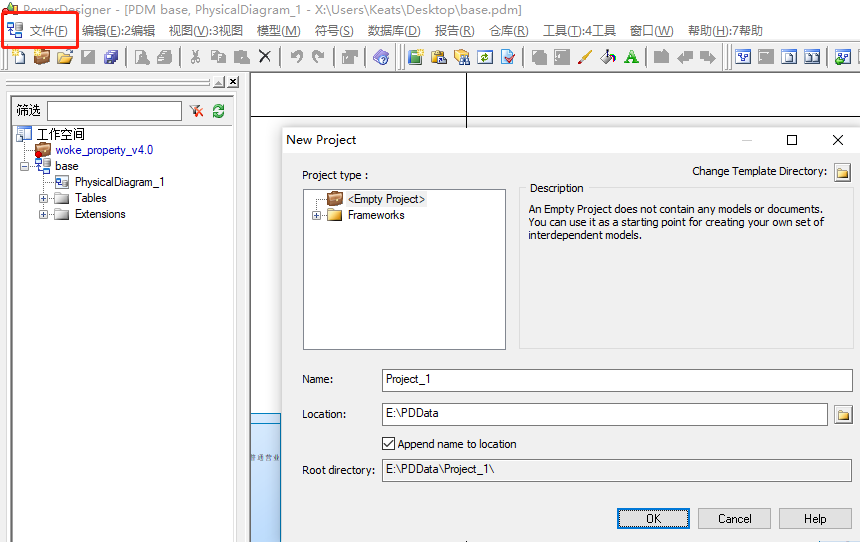
首先点击 文件 --> 新建项目,进行项目的创建

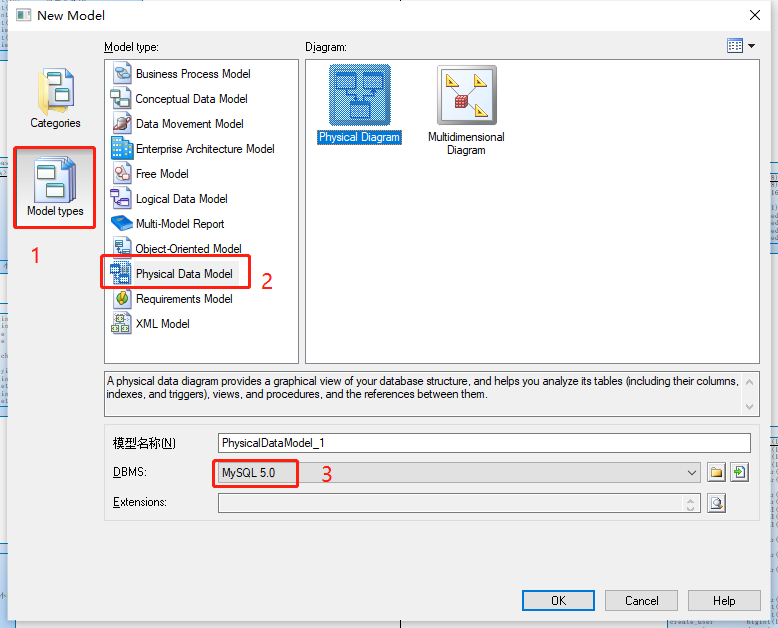
之后点击 文件 --> 新建模型,创建模型。这里要注意,如果创建的是表结构,需要按照下面图示的顺序选择对应的数据库版本!否则可能出现生成的SQL语句不兼容的问题。

接下来点击主界面右边的扁平小表,在主界面创建表。注意扁平的表格是table表,而圆润的是view视图,不要点错。

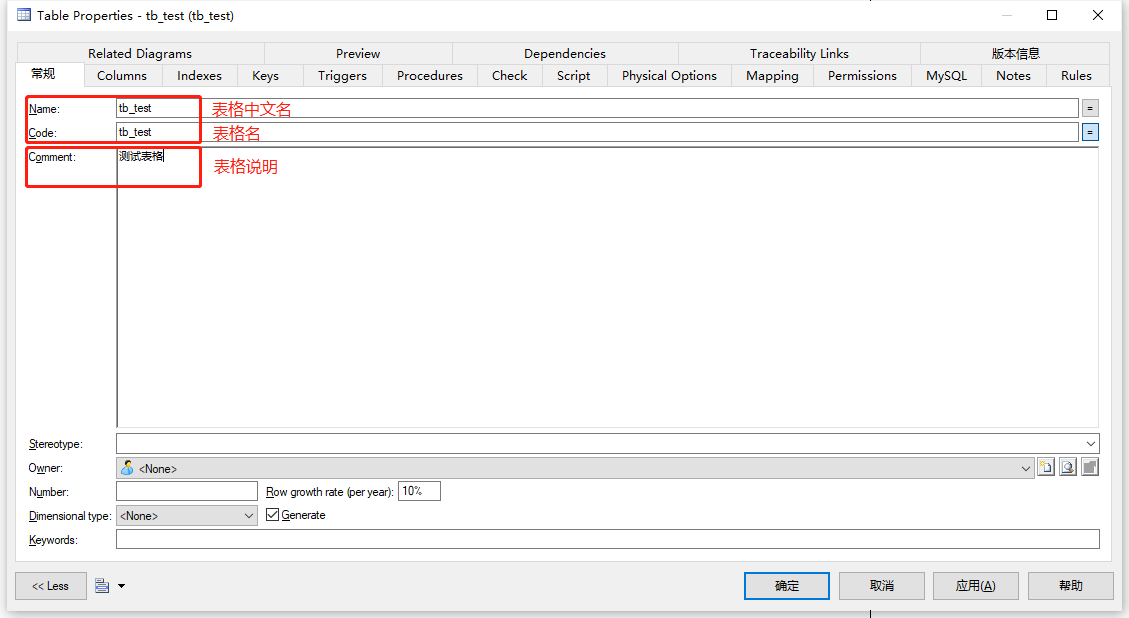
之后按照图示内容进行表名的配置:

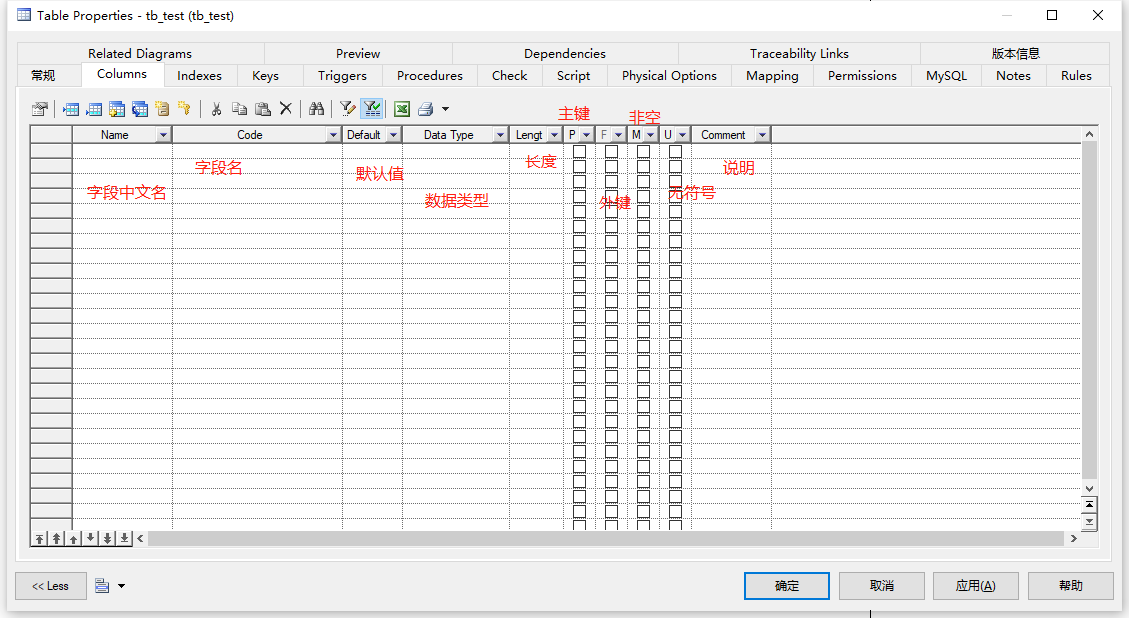
按照下图的方式进行字段列表的添加:

这个时候你会发现,你的主界面上并没有我这么多内容,比如 default 列,comment 列。emmm... 这个是需要额外配置的,配置方法请继续往下浏览
添加列时扩充列(如Comment说明列)
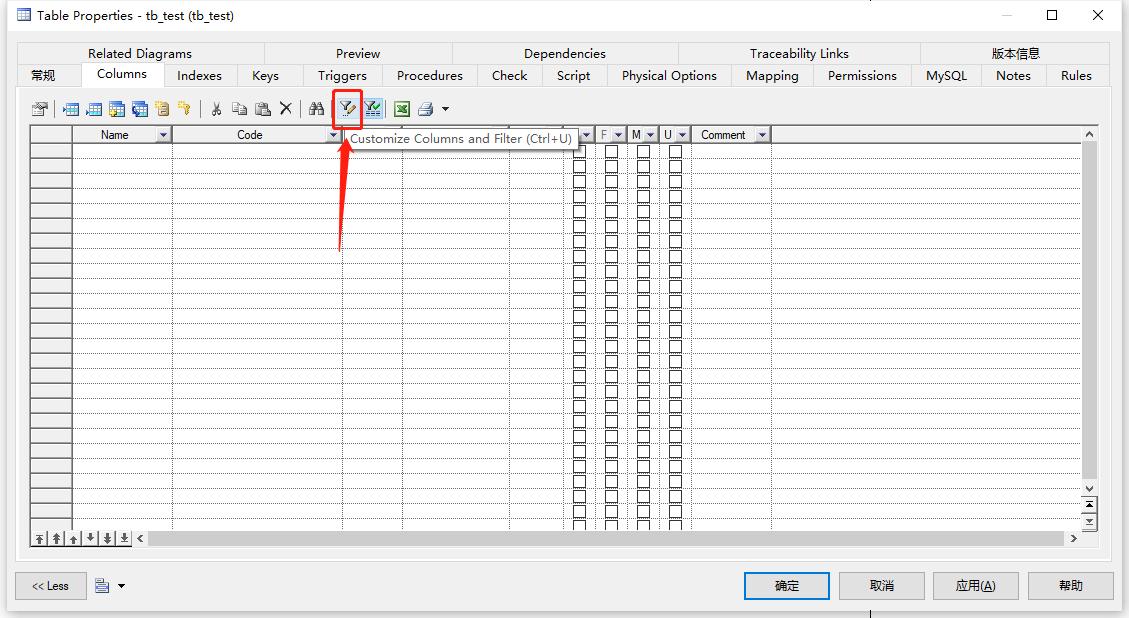
首先点击这个按钮,或者使用快捷键 Ctrl + U

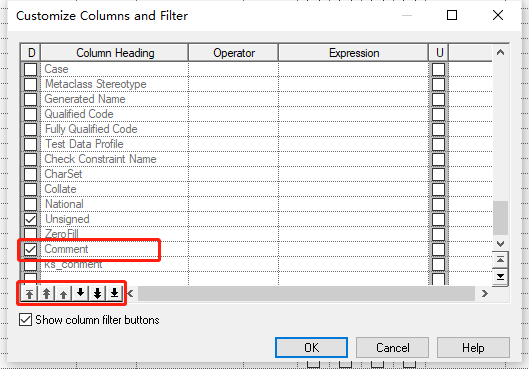
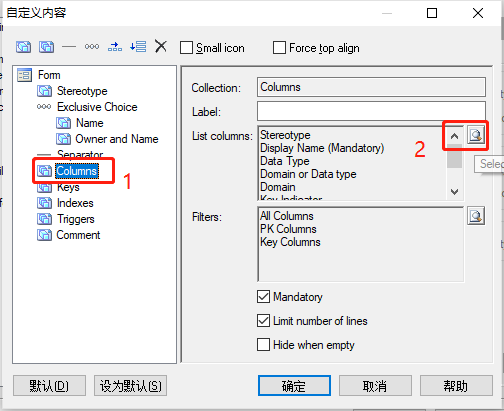
会打开下面的选项卡,我们给想要的字段打上对勾,然后通过下面的箭头调整他的顺序,越往上的字段在上面那张图的位置越靠左。

之后就可以愉快的添加字段了,我们逐一添加字段后,可以在主界面预览已经创建好的表格。
主界面预览Comment说明列
当我们第一次预览时,会发现主界面只显示 code
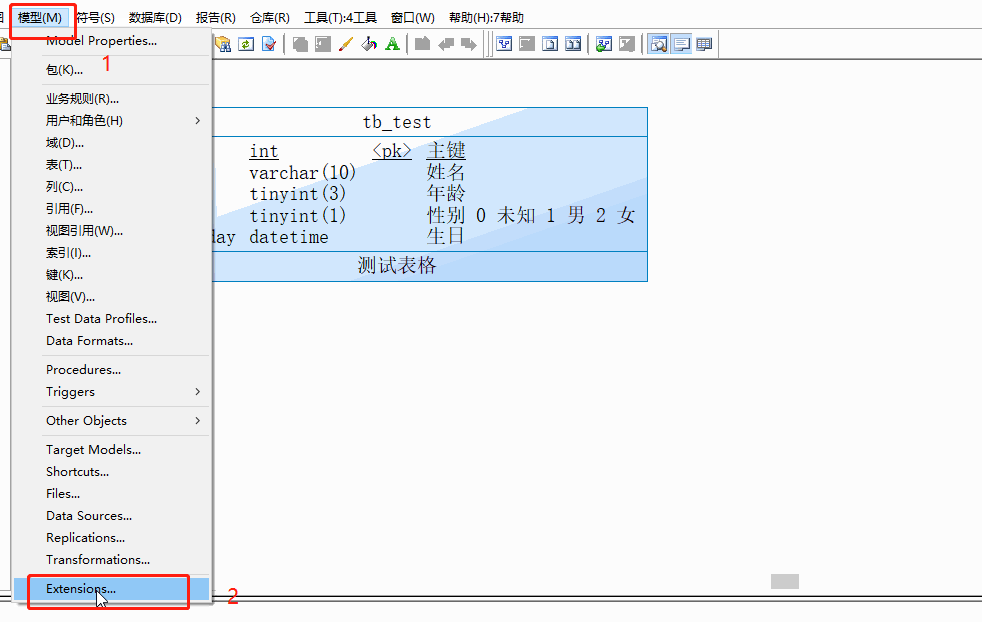
- 依次点击 模型 --> Extensions

-
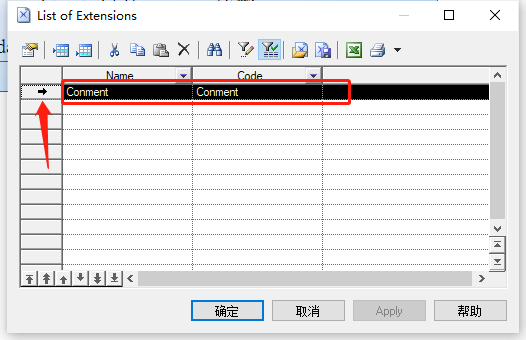
新建一行,然后点击箭头属性按钮

-
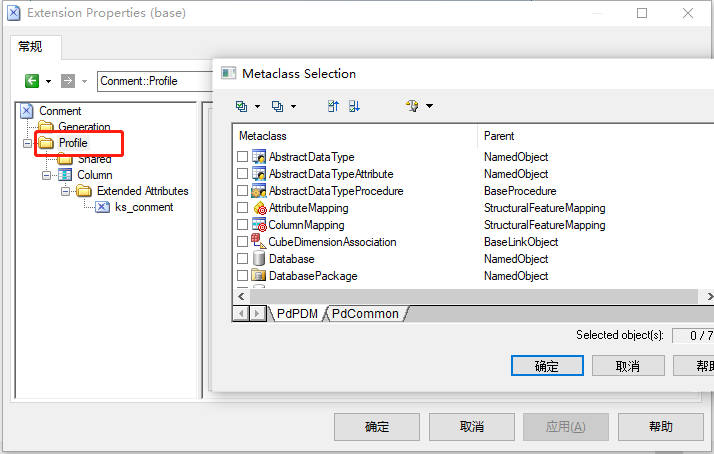
在打开的界面 Profile 文件夹上点击右键选择: Add Metaclasses ,选择 Column 。这里我已经添加过了所以没有。

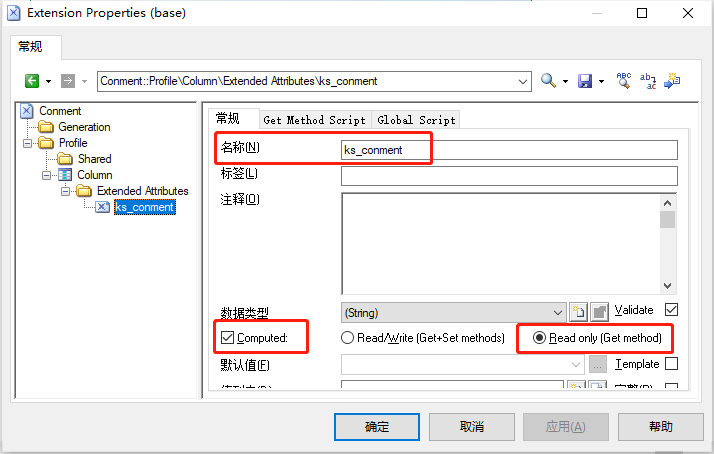
- 选中Column,右键选择 New --> Extended Attribute,给一个名字, dataType 选择String,选中 Computer,选中 Read only

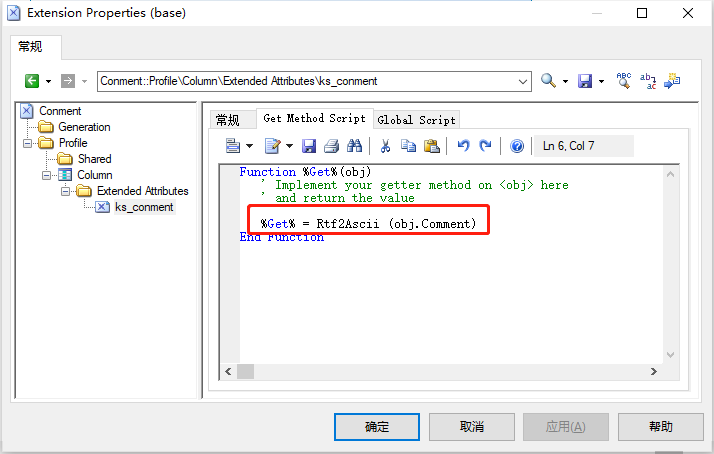
- 切换到 Get Method Script tab:把原有的代码 %Get% = "" 替换成:
%Get% = Rtf2Ascii (obj.Comment)

之后一路确定保存。
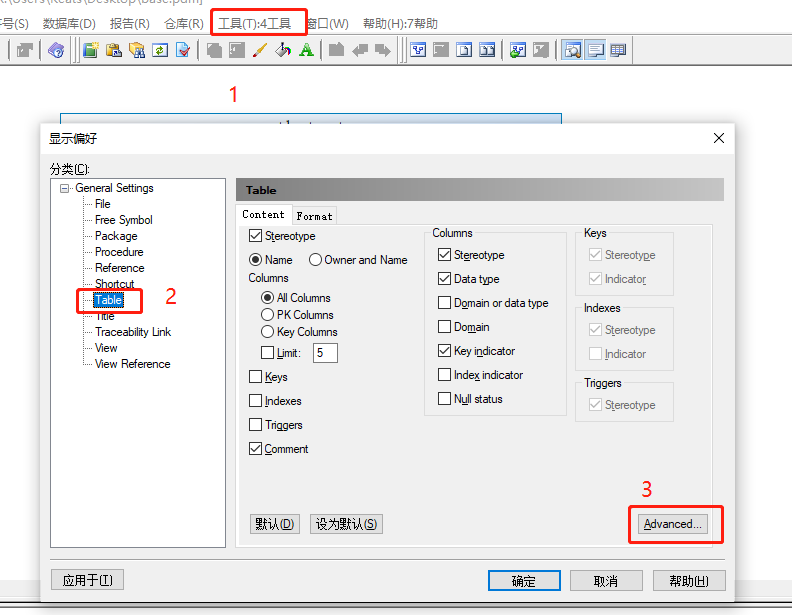
- 之后点击工具 --> 显示首选项 --> Table --> Advanced

- Columns--> 小放大镜

在弹出的列表框里面选择刚刚添加的 Attribute 名称即可。
导出
导出到数据库
点击工具栏 --> 数据库 --> 导出到数据库就可以在指定位置生成SQL文件。之后在数据库执行即可