更新 : 2020-05-22
手动调用 mini html 也是 ok 的
然后发现, whitespace 无法 clear 掉 span new line 这种情况.
https://css-tricks.com/fighting-the-space-between-inline-block-elements/
span new line 会有 space, 但是这个是 html 的设计啦,不 clear 因为这样比较安全, 不会因为 mini 而破坏最终的呈现.
更新 : 2019-05-04
补上一个完整的 startup.cs

public class Startup { public Startup(IConfiguration configuration) { Configuration = configuration; } public IConfiguration Configuration { get; } public void ConfigureServices(IServiceCollection services) { var fileExtensionContentTypeProvider = new FileExtensionContentTypeProvider(); fileExtensionContentTypeProvider.Mappings[".webmanifest"] = "application/manifest+json"; services.AddSingleton<IContentTypeProvider>(fileExtensionContentTypeProvider); services.Configure<RewriteOptions>(options => { options.AddRedirectToWww(); }); services.Configure<RewriteOptions>(options => { options.AddRedirectToHttps(); }); services.AddResponseCompression(options => { options.EnableForHttps = true; }); services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2); } public void Configure(IApplicationBuilder app, IHostingEnvironment env, IServiceProvider serviceProvider) { app.UseRewriter(); app.UseResponseCompression(); if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Error"); } app.UseStaticFiles(new StaticFileOptions { ContentTypeProvider = serviceProvider.GetService<IContentTypeProvider>(), OnPrepareResponse = ctx => { if (!env.IsDevelopment()) { var cachePeriod = TimeSpan.FromDays(365 * 15).TotalSeconds.ToString(); ctx.Context.Response.Headers.Append("Cache-Control", $"public, max-age={cachePeriod}"); } } }); app.UseMvc(); } }
还有 web config

<?xml version="1.0" encoding="utf-8"?> <configuration> <location path="." inheritInChildApplications="false"> <system.webServer> <handlers> <add name="aspNetCore" path="*" verb="*" modules="AspNetCoreModuleV2" resourceType="Unspecified" /> </handlers> <aspNetCore processPath="dotnet" arguments=".Project.dll" stdoutLogEnabled="false" stdoutLogFile=".logsstdout" hostingModel="InProcess" /> <urlCompression doStaticCompression="false" /> <modules> <remove name="RewriteModule" /> <remove name="AspNetCoreModule" /> <remove name="RequestFilteringModule" /> <remove name="iisnode" /> <remove name="ProtocolSupportModule" /> <remove name="IsapiModule" /> <remove name="IpRestrictionModule" /> <remove name="IsapiFilterModule" /> <remove name="HttpRedirectionModule" /> <remove name="DynamicIpRestrictionModule" /> <remove name="DirectoryListingModule" /> <remove name="DefaultDocumentModule" /> <remove name="CorsModule" /> <remove name="ConfigurationValidationModule" /> <remove name="ApplicationInitializationModule" /> <remove name="WebSocketModule" /> <remove name="AnonymousIdentification" /> <remove name="DefaultAuthentication" /> <remove name="FileAuthorization" /> <remove name="FormsAuthentication" /> <remove name="Profile" /> <remove name="OutputCache" /> <remove name="UrlAuthorization" /> <remove name="RoleManager" /> <remove name="ScriptModule-4.0" /> <remove name="UrlMappingsModule" /> <remove name="UrlRoutingModule-4.0" /> <remove name="WindowsAuthentication" /> <remove name="Session" /> <remove name="StaticFileModule" /> <remove name="StaticCompressionModule" /> </modules> <httpErrors errorMode="Detailed" /> </system.webServer> </location> </configuration> <!--ProjectGuid: 1a4d84c4-a1de-4b9f-b1ee-b0912a57ceb6-->
更新 : 2019-02-06
最后还是把 rewrite 给替换掉了. 所以 rewrite url 也不依赖 iis 了咯.
refer : https://docs.microsoft.com/en-us/aspnet/core/security/enforcing-ssl?view=aspnetcore-2.2&tabs=visual-studio
上面这篇说明了如何使用 http redirect to https
现在 https 都免费了嘛, 网站当然是肯定要 https 丫.
https://certifytheweb.com/ 我用这个来制作证书... 非常方便哦.
除了 https 还有 non-www redirect to www
refer
https://stackoverflow.com/questions/43823413/redirect-non-www-to-www-using-asp-net-core-middleware
https://github.com/aspnet/BasicMiddleware/pull/297
也是原生支持的哦.
note : 一些坑和额外知识
有一个东西叫 HSTS, asp.net core 也有支持.
refer :
https://blog.wilddog.com/?page_id=1493
https://www.barretlee.com/blog/2015/10/22/hsts-intro/
如果你做 https 那就一并做了吧.
它是配合游览器的一个东西,大部分游览器都有支持了.
主要就是防止窃听, 当用户第一次访问服务器后,服务器会告诉 browser, 我这个网站只能用 https 访问.
那么,往后即使用户在地址栏输入没有 http 的网址,游览器也会自动换成 https.
还有一点就是,如果证书过期了,用户无法忽略它,游览器会完全禁止不安全的访问.
上面的前提是至少访问一次, 那如果你要更极端一点,可以提交你的网站给游览器厂商, 那么连第一次访问也都必须是 https.
更新 : 2019-02-05
refer :
https://docs.microsoft.com/en-us/aspnet/core/fundamentals/static-files?view=aspnetcore-2.2
https://docs.microsoft.com/en-us/aspnet/core/performance/response-compression?view=aspnetcore-2.2
https://docs.microsoft.com/en-us/aspnet/core/host-and-deploy/iis/modules?view=aspnetcore-2.2
依赖 IIS 来处理 static file, 缓存, 压缩, 未必就好,
要知道 IIS 是一个大家伙, 很多历史包袱, 而且绑定 windows 服务器. 这并不符合个 asp.net core 跨平台的特色.
所以呢, 我们可以尽量减少对 IIS 的依赖.
https://docs.microsoft.com/en-us/aspnet/core/fundamentals/static-files?view=aspnetcore-2.2
这篇说了如果使用 asp.net core 来处理静态文件和 cache control.
https://docs.microsoft.com/en-us/aspnet/core/performance/response-compression?view=aspnetcore-2.2
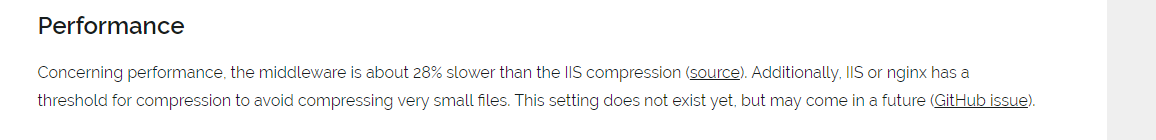
这篇则说了如何做压缩文件.
这样我们就不需要像从前我说的那样处理了.
那么还有一个重点是, IIS 和 asp.net core 会不会打架呢? 你要处理,我也要处理...
https://docs.microsoft.com/en-us/aspnet/core/host-and-deploy/iis/modules?view=aspnetcore-2.2
这篇说了如何关掉 IIS 的处理 Module
我是使用 webconfig 来关闭的,因为还有一些古老项目在服务器上跑着.
记得去 C:WindowsSystem32inetsrvconfig 这里打开权限, 不然 webconfig 无法 remove module 哦.
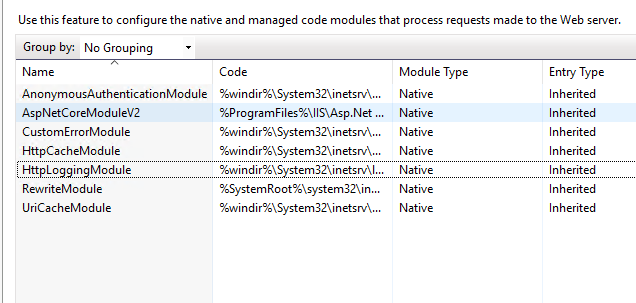
最后 iis 剩下的 module

anony 和 aspnetcoremodule 是一定要的, uriCache 和 httpcache 是微软推荐要的 (asp.net core 推荐)
rewirte 用于 https and www, asp.net core 有自己的 middle 不要也可以拿掉
custom error 和 logging 只是为了方便 debug.
note : 一些坑和额外知识
1.https 情况下要开,默认是不开的, 开之前了解一下 https 安全 CRIME and BREACH attacks.
services.AddResponseCompression(options => { options.EnableForHttps = true; });
2. Use.. 一定要 before staticfile() and mvc()
app.UseResponseCompression();
3. 压缩 br 格式是 google 发明的, 视乎比 gzip 还好哦, 但是不用担心, asp.net core br 和 gzip 都是默认支持
更新 : 2019-02-05
refer :
https://weblog.west-wind.com/posts/2017/Apr/27/IIS-and-ASPNET-Core-Rewrite-Rules-for-Static-Files-and-Html-5-Routing
https://weblogs.asp.net/imranbaloch/leveraging-iis-static-file-feature-in-aspnetcore
https://shiyousan.com/post/635659901987610088
https://blogs.iis.net/nazim/use-of-special-characters-like-in-an-iis-url
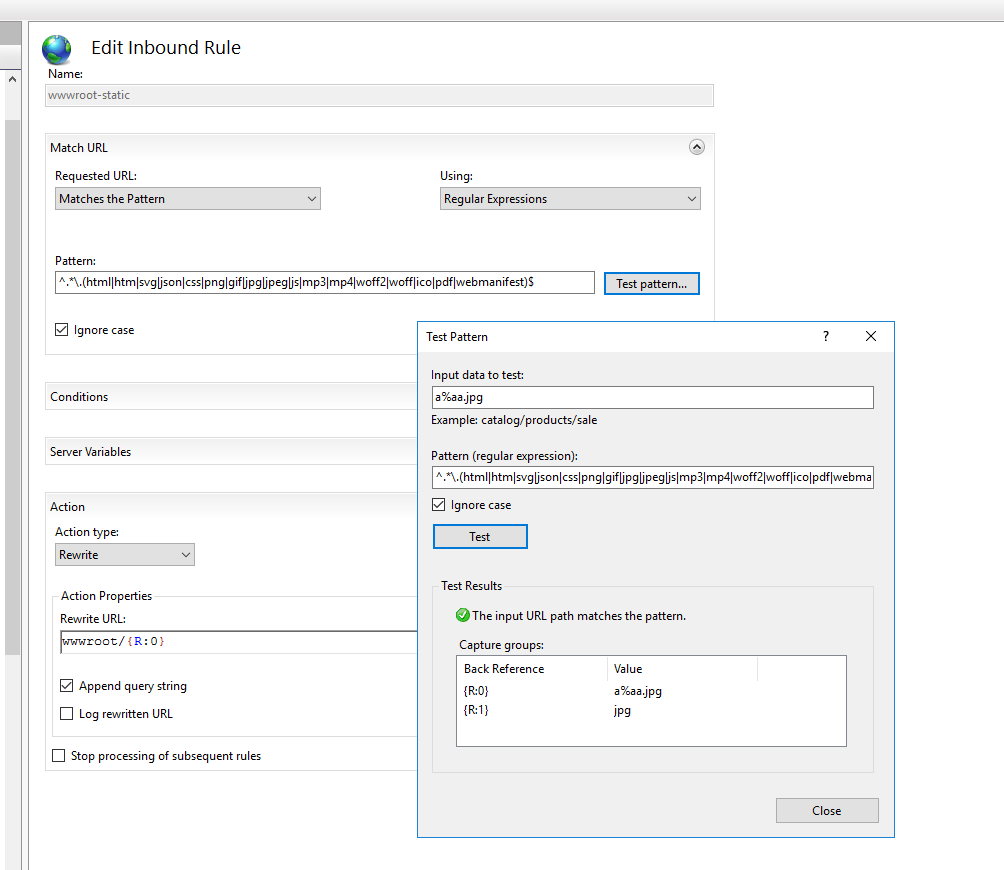
一直以来 url 我基本上是不放富豪的, 但最近有个项目比较奇葩, 用了空格作为 filename
然后就发现之前的表达式不支持 %20 空格的处理, 就改了改
^.*.(html|htm|svg|json|css|png|gif|jpg|jpeg|js|mp3|mp4|woff2|woff|ico|pdf|webmanifest)$
于是就随便试试其它符号, 发现 + 和 % 也是不可以。

经过测试不是 rewrite 的问题, 读了 iis 文档后 https://blogs.iis.net/nazim/use-of-special-characters-like-in-an-iis-url
看样子是被禁止了, 最后总结, 还是不要乱用符号在文件上吧.
refer :
https://weblog.west-wind.com/posts/2017/Apr/27/IIS-and-ASPNET-Core-Rewrite-Rules-for-AspNetCoreModule
https://docs.microsoft.com/en-us/aspnet/core/performance/response-compression?tabs=aspnetcore2x
https://docs.microsoft.com/en-us/aspnet/core/fundamentals/static-files
https://andrewlock.net/html-minification-using-webmarkupmin-in-asp-net-core/
https://github.com/Taritsyn/WebMarkupMin
core host in IIS 会拦截所有的请求, 包括静态文件

可是 IIS 处理静态文件压缩等等还是不错的

那我们可以在 webconfig 里去设置一下
<configuration> <system.webServer> <rewrite> <rules> <rule name="wwwroot-static"> <match url="([S]+[.](html|htm|svg|js|css|png|gif|jpg|jpeg|json|mp3|mp4|woff|woff2))" /> <action type="Rewrite" url="wwwroot/{R:1}" /> </rule> </rules> </rewrite> <handlers> <add name="StaticFileModuleSvg" path="*.svg" verb="*" modules="StaticFileModule" resourceType="File" requireAccess="Read" /> <add name="StaticFileModuleJs" path="*.js" verb="*" modules="StaticFileModule" resourceType="File" requireAccess="Read" /> <add name="StaticFileModuleCss" path="*.css" verb="*" modules="StaticFileModule" resourceType="File" requireAccess="Read" /> <add name="StaticFileModuleJpeg" path="*.jpeg" verb="*" modules="StaticFileModule" resourceType="File" requireAccess="Read" /> <add name="StaticFileModuleJpg" path="*.jpg" verb="*" modules="StaticFileModule" resourceType="File" requireAccess="Read" /> <add name="StaticFileModulePng" path="*.png" verb ="*" modules="StaticFileModule" resourceType="File" requireAccess="Read" /> <add name="StaticFileModuleGif" path="*.gif" verb="*" modules="StaticFileModule" resourceType="File" requireAccess="Read" /> <add name="StaticFileModuleJson" path="*.json" verb="*" modules="StaticFileModule" resourceType="File" requireAccess="Read" /> <add name="StaticFileModuleMp4" path="*.mp4" verb="*" modules="StaticFileModule" resourceType="File" requireAccess="Read" /> <add name="StaticFileModuleMp3" path="*.mp3" verb="*" modules="StaticFileModule" resourceType="File" requireAccess="Read" /> <add name="StaticFileModuleWoff" path="*.woff" verb="*" modules="StaticFileModule" resourceType="File" requireAccess="Read" /> <add name="StaticFileModuleWoff2" path="*.woff2" verb="*" modules="StaticFileModule" resourceType="File" requireAccess="Read" /> <add name="aspNetCore" path="*" verb="*" modules="AspNetCoreModule" resourceType="Unspecified" /> </handlers> <aspNetCore processPath=".Project.exe" stdoutLogEnabled="false" stdoutLogFile=".logsstdout" /> <staticContent> <remove fileExtension=".woff" /> <mimeMap fileExtension=".woff" mimeType="application/font-woff" /> <remove fileExtension=".json" /> <mimeMap fileExtension=".json" mimeType="application/json" /> <remove fileExtension=".mp4" /> <mimeMap fileExtension=".mp4" mimeType="audio/mp4" /> <remove fileExtension=".ogg" /> <mimeMap fileExtension=".ogg" mimeType="audio/ogg" /> <!--local iis no allow below--> <remove fileExtension=".less"/> <mimeMap fileExtension=".less" mimeType="text/css" /> <remove fileExtension=".woff2"/> <mimeMap fileExtension=".woff2" mimeType="application/font-woff2" /> <clientCache cacheControlMode="UseExpires" httpExpires="Tue, 12 Jan 2027 03:14:07 GMT" /> </staticContent> <defaultDocument> <files> <clear /> <add value="index.aspx" /> <add value="Default.aspx" /> <add value="index.html" /> <add value="Default.html" /> </files> </defaultDocument> </system.webServer> </configuration>
做一个 rewrite 还有 handlers 就可以了.
如果要处理 html minify 可以使用这个 plugin WebMarkupMin
