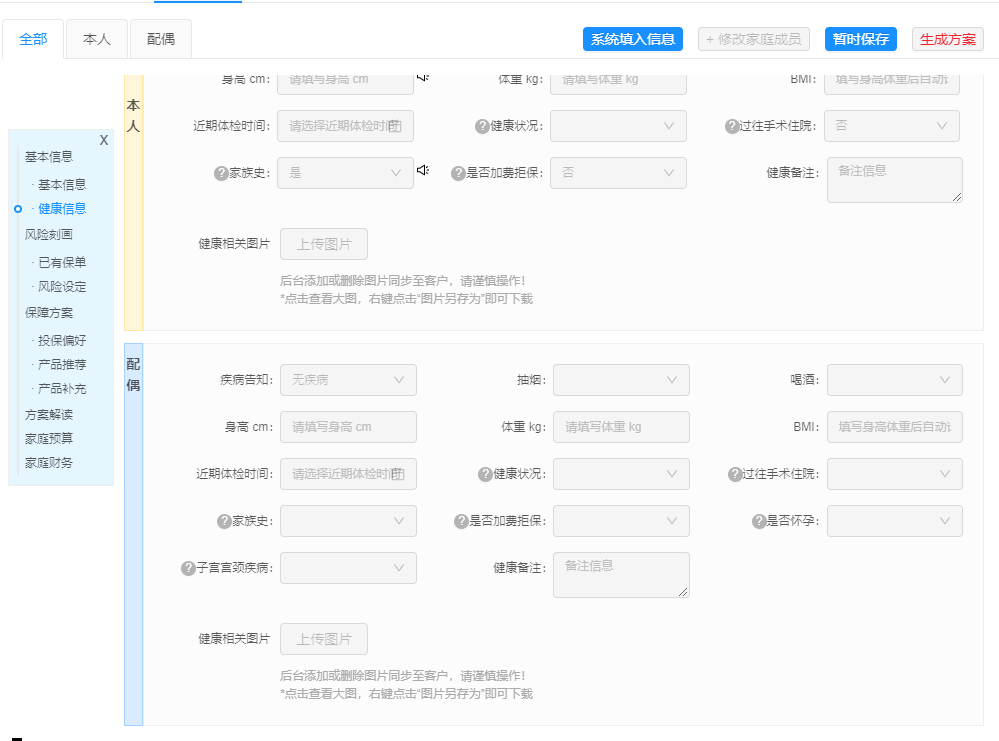
这两周在做一个service后台的需求,有一个很有意思的事情,左侧要有各种颜色柱,每一种颜色柱代表一个身份,例如黄色代表本人,蓝色代表配偶,绿色代表女儿等等。。。需求中因为可能一个人的信息太多,浏览器的一屏展示不下,而使得用户不知道自己看的是谁的信息还要滚动页面,交互是不好的,所以要求要在内容区域滚动的时候,代表身份的本人两字一直吸顶。图如下:

发现了css定位的sticky ,对于css重新进行了认识
发现position不止有常用的static、relative、absolute和fixed , 还有一些有意思的例如sticky
static:静态定位
默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
relative :相对定位
生成相对定位的元素,相对于其正常位置进行定位。
因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。
absolute:绝对定位
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
fixed:固定定位
生成绝对定位的元素,相对于浏览器窗口进行定位。
元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
inherit:
规定应该从父元素继承 position 属性的值。
unset:
当前属性可继承则继承
initial:
设置该属性为默认值
最后说一下sticky ——粘性定位这个磨人的小妖精
粘性定位,该定位基于用户滚动的位置。
它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。
一开始并不是所有的浏览器都支持,后来发现现在居然支持了。。
注意: Internet Explorer, Edge 15 及更早 IE 版本不支持 sticky 定位。 Safari 需要使用 -webkit- prefix (查看以下实例)。
sticky 可以用来粘住任何一个你想要的元素,是一个特别有意思的属性,可以省下很多功夫。有空可以来尝试一下,真的很有意思。