完善userPage页面
A
-对于顾客登录后看到的页面要像之前做后台顾客登录页面一样
所以我们要在Customer数据库属性中加入user属性 让user和customer一对一 才能找出order_set的全部订单
添加user属性的目的是更好的导入模型 让用户能看到数据
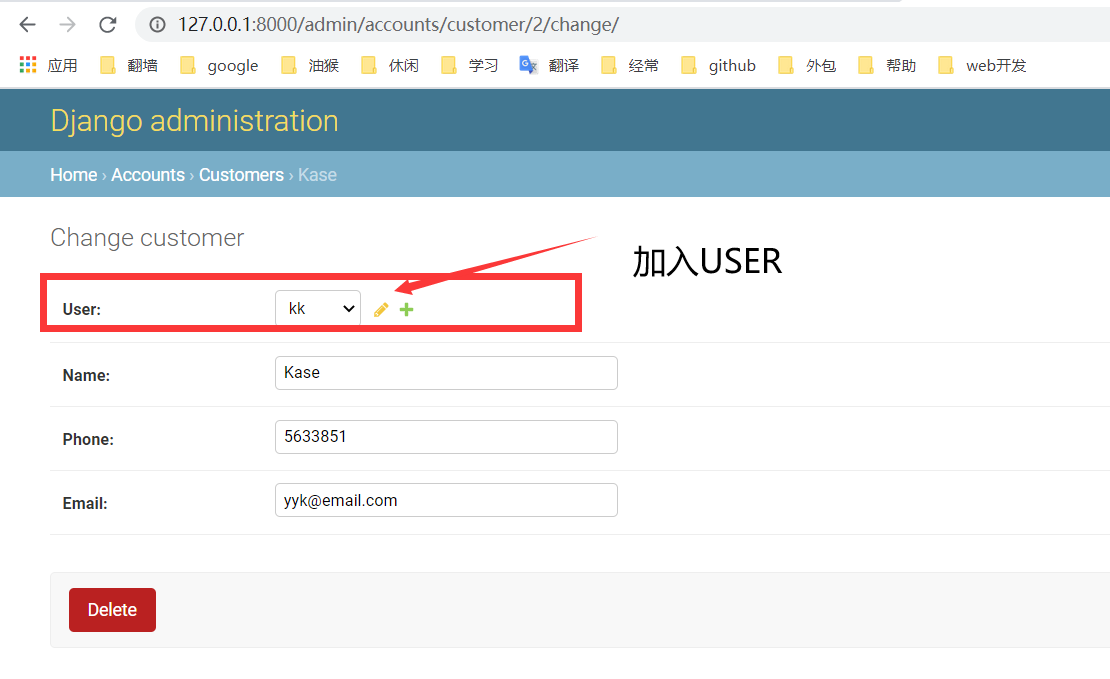
-在models.py的Customer数据库中 导入后台model模板中的user 再加入user属性
from django.contrib.auth.models import User class Customer(models.Model): user = models.OneToOneField(User,null=True,on_delete=models.CASCADE)
xxxxx
- 在crm中 输入 python manage.py makemigration
python manage.py migrate 确认参数
-在127.0.0.1/admin/customer中将 某一个用户加入user属性中的任一属性

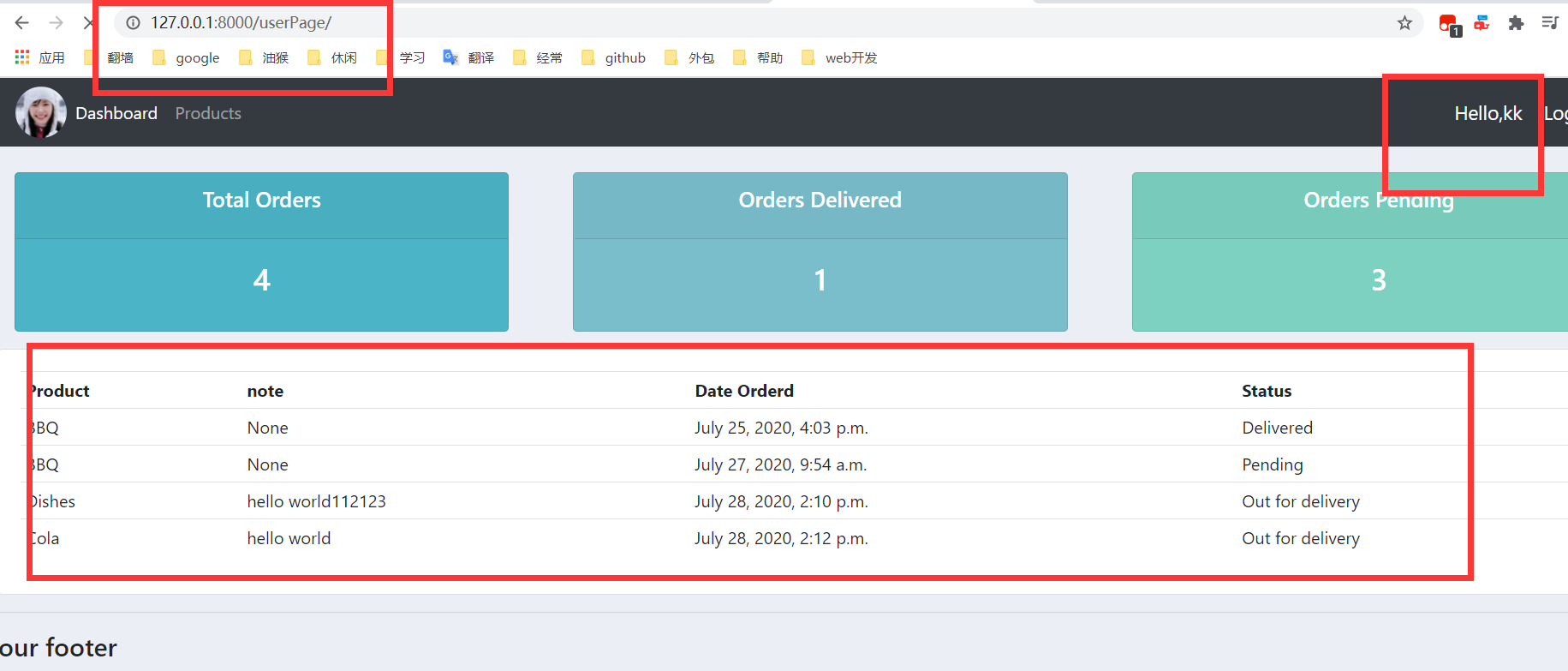
-编写userPage函数 用类似ForeignKey那种反向求出order全部数据 然后再套用之前customer和 status 的模板就可以了
def userPage(request): order = request.user.customer.order_set.all() total_order = order.count() Delivered = Order.objects.filter(status='Delivered').count() Pending = Order.objects.filter(status='Pending').count() context = {'order':order,'total_order':total_order,'Delivered':Delivered,'Pending':Pending} return render(request, 'accounts/userPage.html',context)

-上面的userPage是超级用户所看到的页面
下面的userPage是普通用户所看到的页面

B
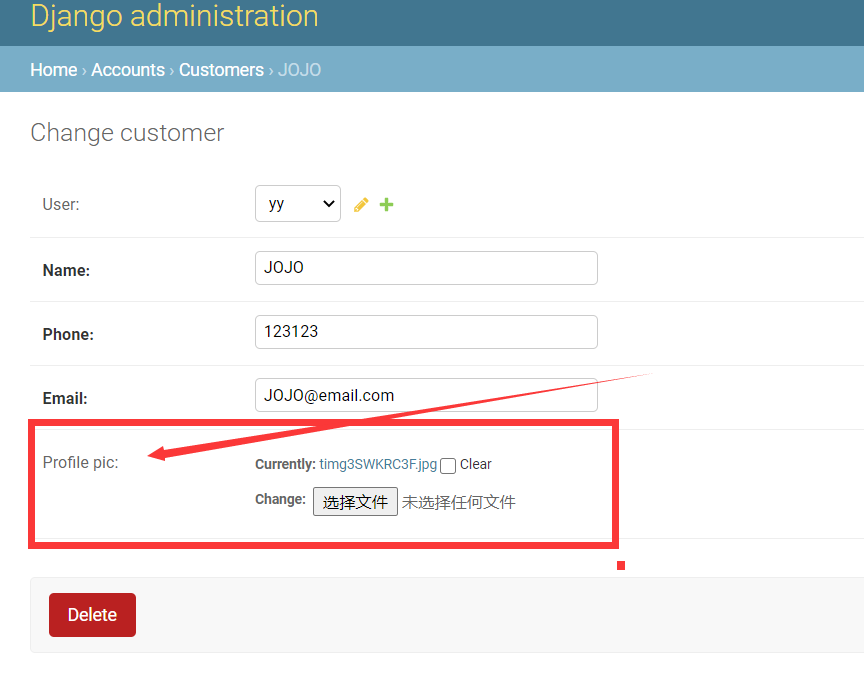
对于作为用户 想要上传头像
-在models.py模型中为Customer 加入 profile_pic属性
blank允许留空白 default为用户开始固定的头像
class Customer(models.Model): user = models.OneToOneField(User,null=True,blank=True,on_delete=models.CASCADE) name = models.CharField(max_length=200,null=True) phone = models.CharField(max_length=200,null=True) email = models.CharField(max_length=200,null=True) profile_pic = models.ImageField(default='j.jpg',null=True, blank=True) date_created = models.DateTimeField(auto_now_add=True, null=True)
- pip install Pillow 引入库 python manage.py makemigrations
python manage.py migrate
-在settings.py中 添加静态地址

-为在可以用独立的url打开图片 需要在urls.py中添加静态地址
from django.contrib import admin from django.urls import path,include #自身的俩条地址 from django.conf import settings from django.conf.urls.static import static urlpatterns = [ path('admin/', admin.site.urls), path('',include('accounts.urls')) ] urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)

C
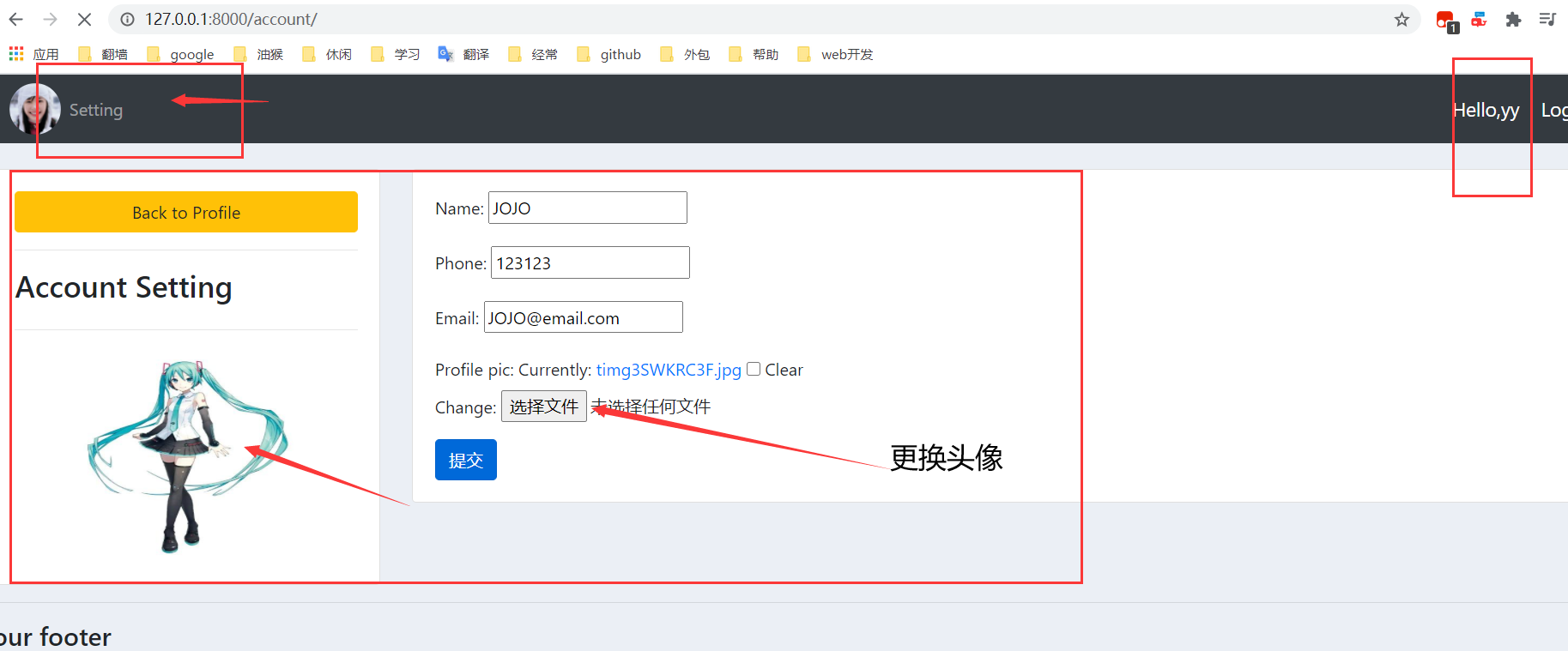
创建用户setting页面
-在Navtar模板里面添加 else 语句 让其为customer身份时只显示 setting
{% if request.user.is_staff %} <li class="nav-item active"> <a class="nav-link" href="{% url 'home' %}">Dashboard</a> </li> <li class="nav-item"> <a class="nav-link" href="{% url 'products' %}">Products</a> </li> {% else %} <li class="nav-item "> <a class="nav-link" href="{% url 'account' %}">Setting</a> </li> {% endif %}
-在urls.py写入 url
path('account/',views.accountSetting,name='account'),
-在views。py写入函数 accountSetting
-在templates中写入account模板
-需要在后面加入url
{{ request.user.customer.profile_pic.url }}
-目的是更新 静态图片
enctype="multipart/form-data"
{% extends 'accounts/main.html' %} {% load static %} {% block content %} <style> .profile-pic{ width: 200px; height: 200px; margin: 0 auto; border-radius: 50%; } </style> <br> <div class="row"> <div class="col-md-3"> <div class="card card-body"> <a class="btn btn-warning " href="{% url 'userPage' %}">Back to Profile</a> <hr> <h3 style="">Account Setting</h3> <hr> <img class="profile-pic" src="{{ request.user.customer.profile_pic.url }}"> </div> </div> <div class="col-md-9"> <div class="card card-body"> <form method="POST" action="" enctype="multipart/form-data"> {% csrf_token %} {{ form.as_p }} <input class="btn btn-primary" type="submit" name="Update Information"> </form> </div> </div> </div> {% endblock %}
-其中模板需要传入参数form 即customer表单数据
在.forms.py中创建CustomerForm函数(思路跟之前注册用户表单类似)
from django.forms import ModelForm
class CustomerForm(ModelForm): class Meta: model = Customer fields = '__all__' exclude = ['user'] # fields = ['name', 'phone', 'email', 'profile_pic']
-编写accountSetting函数
-customer需要求
-instance= customer返回customer表单中原本数据
-form = CustomerForm(request.POST, requser.FILES, instance = customer) request.FILES返回图像
@login_required(login_url='login') @allowed_user(allowed_roles=['customer']) def accountSetting(request): customer = request.user.customer form = CustomerForm(instance=customer) if request.method == 'POST': form = CustomerForm(request.POST, request.FILES, instance=customer) if form.is_valid(): form.save() context = {'form':form} return render(request,'accounts/account.html',context)