Unity 优化总结
2017-03-10 | 发布 大海明月 zengfeng75@qq.com | 分类 Unity |
相关文档
UGUI需要注意的点
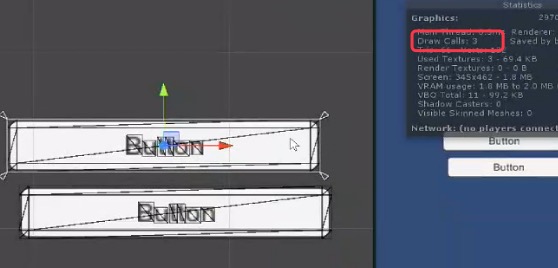
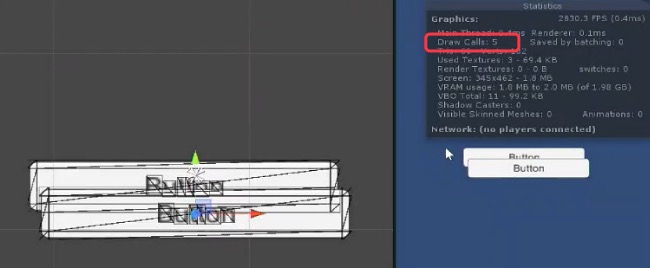
1.UI叠加问题
如果叠加层有另外的calldraw夹着,会使本来该合并的calldraw独立。从而让calldraw上升


2.UI Mask遮罩
(1)mask先往缓存里画一个区域,产生一个calldraw
(2)mask里面的物体与外面的calldraw独立,越复杂产生的calldraw越多

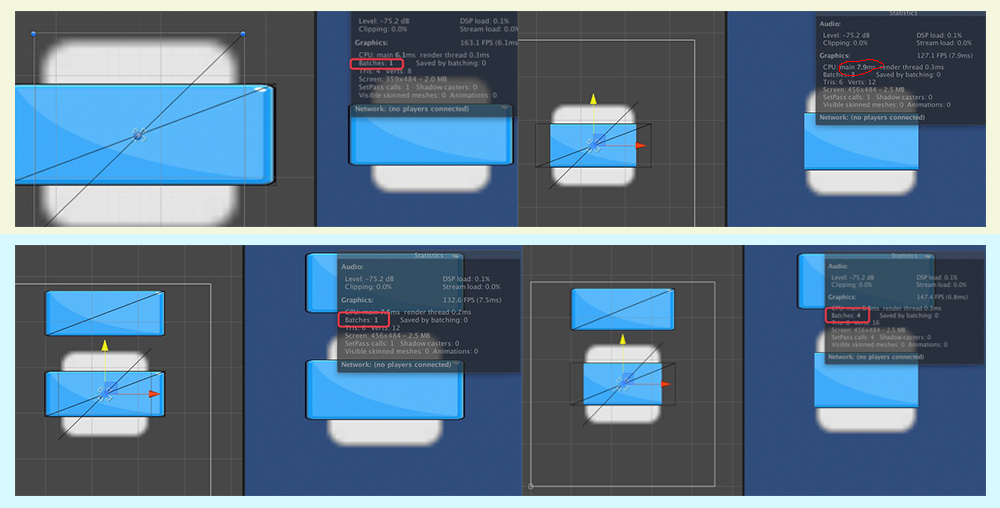
3.UI布局时,尽量吧Text放一个层里去
原理同1,Text可能会分割其他图片的calldraw。 好处是可以把相同字体的text合并calldraw
4.UI的 overdraw
(1)叠加层数越多,overdraw显示的颜色越红。同一个像素在同一帧绘制的次数越多
(2)如果Image是Sliced类型,中间区域是完全透明(相当于9宫格的边框),那么尽量将 Fill Center的勾去掉
(3)如果是只要点击区域,不要显示内容的。可以把空白透明Image替换成qiankanglai提供的Empty4Raycast (http://blog.uwa4d.com/archives/fillrate.htmlhttp://blog.uwa4d.com/archives/fillrate.html)。只接收事件,清空顶点绘制。
01.using UnityEngine;02.using System.Collections;03. 04.namespace UnityEngine.UI05.{06.public class Empty4Raycast : MaskableGraphic07.{08.protected Empty4Raycast()09.{10.useLegacyMeshGeneration = false;11.}12. 13.protected override void OnPopulateMesh(VertexHelper toFill)14.{15.toFill.Clear();16.}17.}18.}(4)和第(2)类似,如果一张图片有很多区域是空白的,默认情况下fill rate是矩形区域。用下下面qiankanglai提供的PolygonImage。可以减少透明区域的fill。

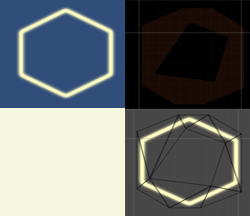
01.using System.Collections.Generic;02. 03.namespace UnityEngine.UI04.{05.[AddComponentMenu("UI/Effects/PolygonImage", 16)]06.[RequireComponent(typeof(Image))]07.public class PolygonImage : BaseMeshEffect08.{09.protected PolygonImage()10.{ }11. 12.// GC Friendly13.private static Vector3[] fourCorners = new Vector3[4];14.private static UIVertex vertice = new UIVertex();15.private RectTransform rectTransform = null;16.private Image image = null;17.public override void ModifyMesh(VertexHelper vh)18.{19.if (!isActiveAndEnabled) return;20. 21.if (rectTransform == null)22.{23.rectTransform = GetComponent<RectTransform>();24.}25.if (image == null)26.{27.image = GetComponent<Image>();28.}29.if (image.type != Image.Type.Simple)30.{31.return;32.}33.Sprite sprite = image.overrideSprite;34.if (sprite == null || sprite.triangles.Length == 6)35.{36.// only 2 triangles37.return;38.}39. 40.// Kanglai: at first I copy codes from Image.GetDrawingDimensions41.// to calculate Image's dimensions. But now for easy to read, I just take usage of corners.42.if (vh.currentVertCount != 4)43.{44.return;45.}46. 47.rectTransform.GetLocalCorners(fourCorners);48. 49.// Kanglai: recalculate vertices from Sprite!50.int len = sprite.vertices.Length;51.var vertices = new List<UIVertex>(len);52.Vector2 Center = sprite.bounds.center;53.Vector2 invExtend = new Vector2(1 / sprite.bounds.size.x, 1 / sprite.bounds.size.y);54.for (int i = 0; i < len; i++)55.{56.// normalize57.float x = (sprite.vertices[i].x - Center.x) * invExtend.x + 0.5f;58.float y = (sprite.vertices[i].y - Center.y) * invExtend.y + 0.5f;59.// lerp to position60.vertice.position = new Vector2(Mathf.Lerp(fourCorners[0].x, fourCorners[2].x, x), Mathf.Lerp(fourCorners[0].y, fourCorners[2].y, y));61.vertice.color = image.color;62.vertice.uv0 = sprite.uv[i];63.vertices.Add(vertice);64.}65. 66.len = sprite.triangles.Length;67.var triangles = new List<int>(len);68.for (int i = 0; i < len; i++)69.{70.triangles.Add(sprite.triangles[i]);71.}72. 73.vh.Clear();74.vh.AddUIVertexStream(vertices, triangles);75.}76.}77.}5.UI的 没必要的Raycast Target勾去掉
UGUI的 Text、Image两个组件有这个参数,主要用来事件监听的。如果不需要接受事件监听就去掉。因为在触摸屏幕的时候,Raycast Target勾选的会参与检测。数量多了就会耗时。
6.UI的 Mesh重建,动静分离
(1)先看看界面中不操作情况下,有哪些元素是会变化的。如果层级不是很耦合,那么可以把这些动的元素放到新的Canvas。如果大多数变化的在一个层级下,就在变化的最上游节点添加一个Canvas组件。
(2)如个是选中状态有变化的元素。可以用代码动态给他添加Canvas组件。
(3)如果Image、Text在动态改变Color的,做渐变动画之类的。也可以单独设置材质球用脚本修改材质球颜色。多1个calldraw。减少整体Mesh重建。直接修改Color是在修改他们的顶点颜色,所以Mesh会重建。
7.Text描边
Text调用Outline等组件会多加很多的Mesh(三角数翻5倍)。可以自己创建字体,字体里的文字描好边。