Html美化 | Bootstrap链接整理
整理了一篇关于Bootstrap的学习链接,以及一些其它好用的h5插件。
Bootstrap框架需要有html基础,推荐使用Bootstrap4版本。
1.Bootstrap基础教程推荐:
-
菜鸟教程Bootstrap4:https://www.runoob.com/bootstrap4/bootstrap4-tutorial.html

-
Bootstrap4中文文档:http://bs4.vx.link/

-
Bootstrap4中文站:https://code.z01.com/v4/index.html

常用组件:表单、轮播、模态框、分页
布局思想:自适应、栅格布局、弹性盒子
2.Bootstrap布局工具
-
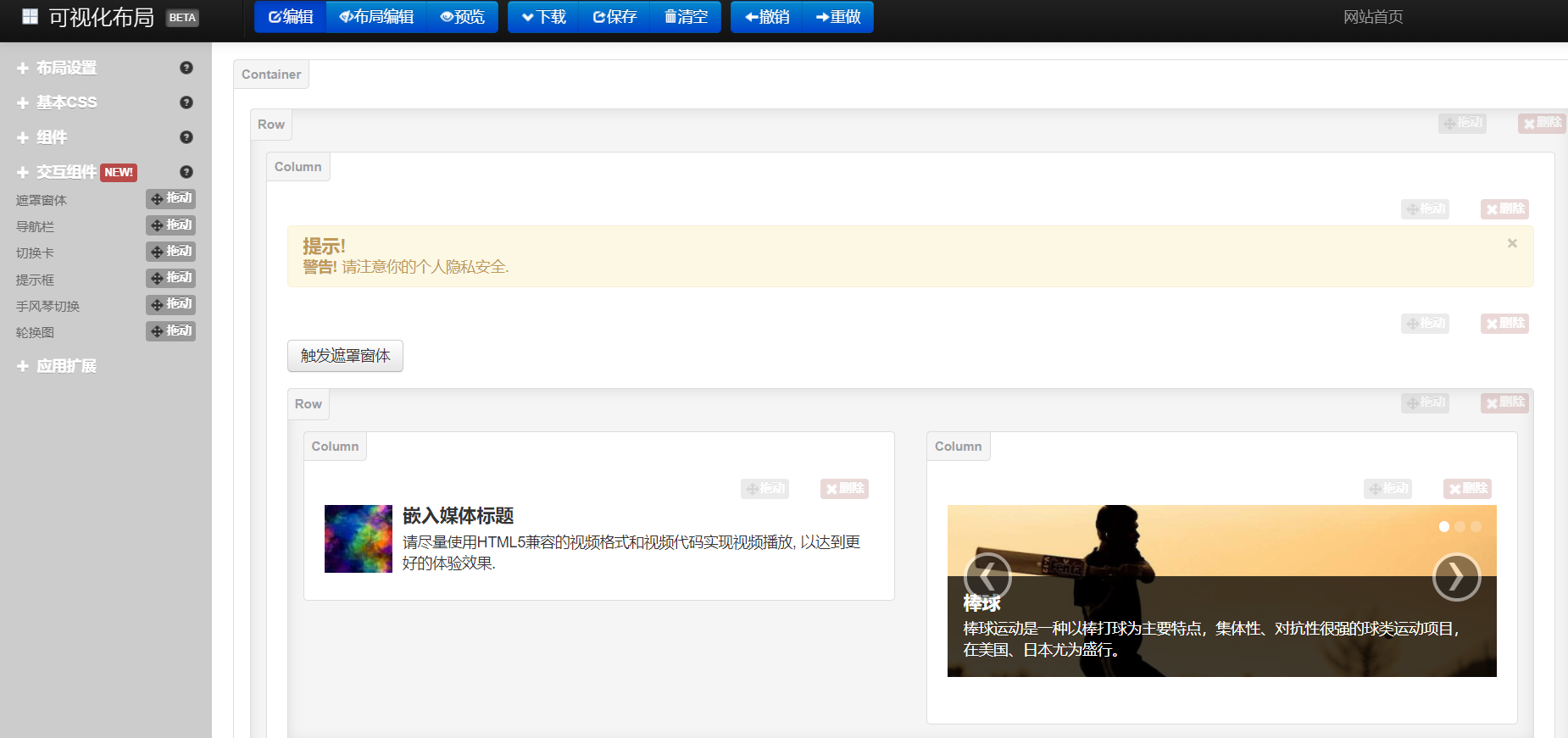
可视化布局工具网站:https://www.bootcss.com/p/layoutit/

-
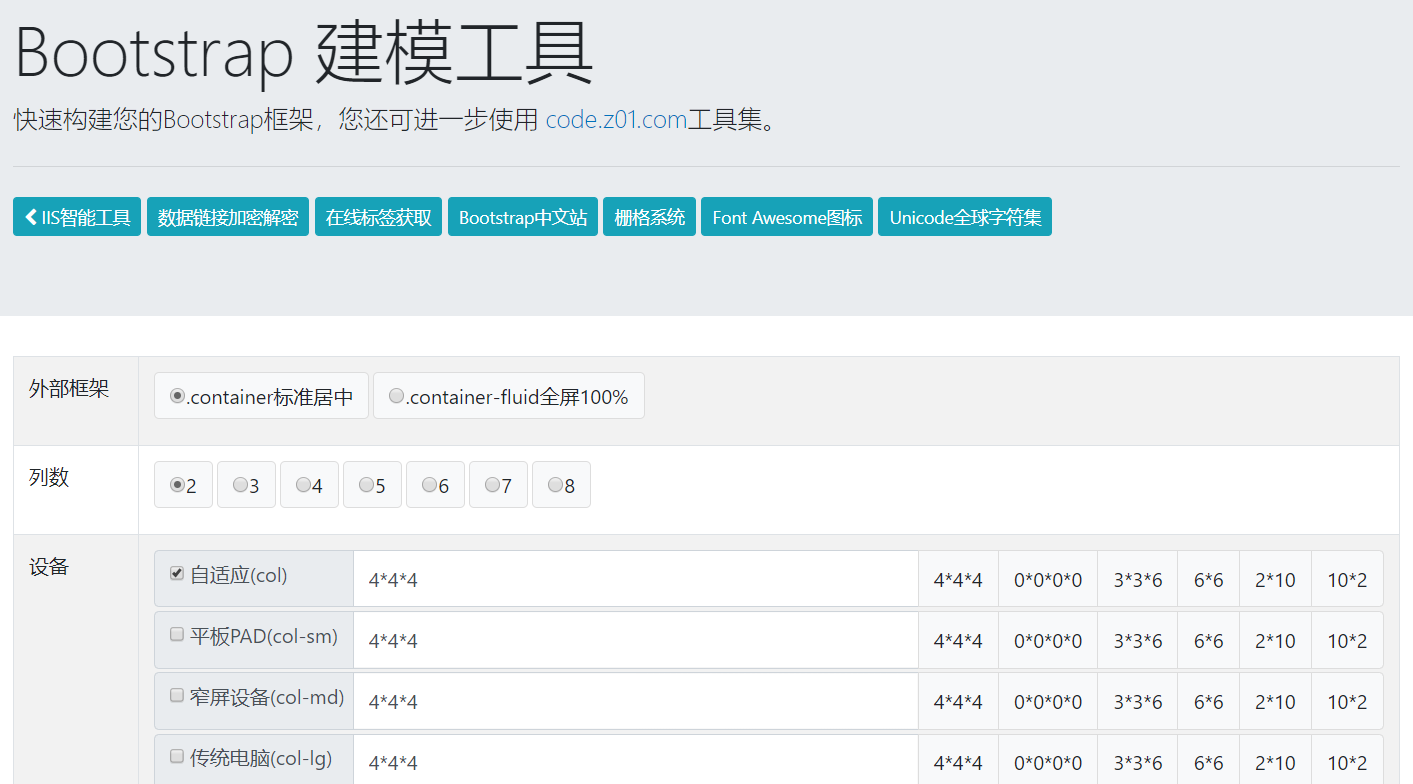
Bootstrap建模工具:https://tool.73ic.com/tool/boot.html

3.好用的第三方插件
-
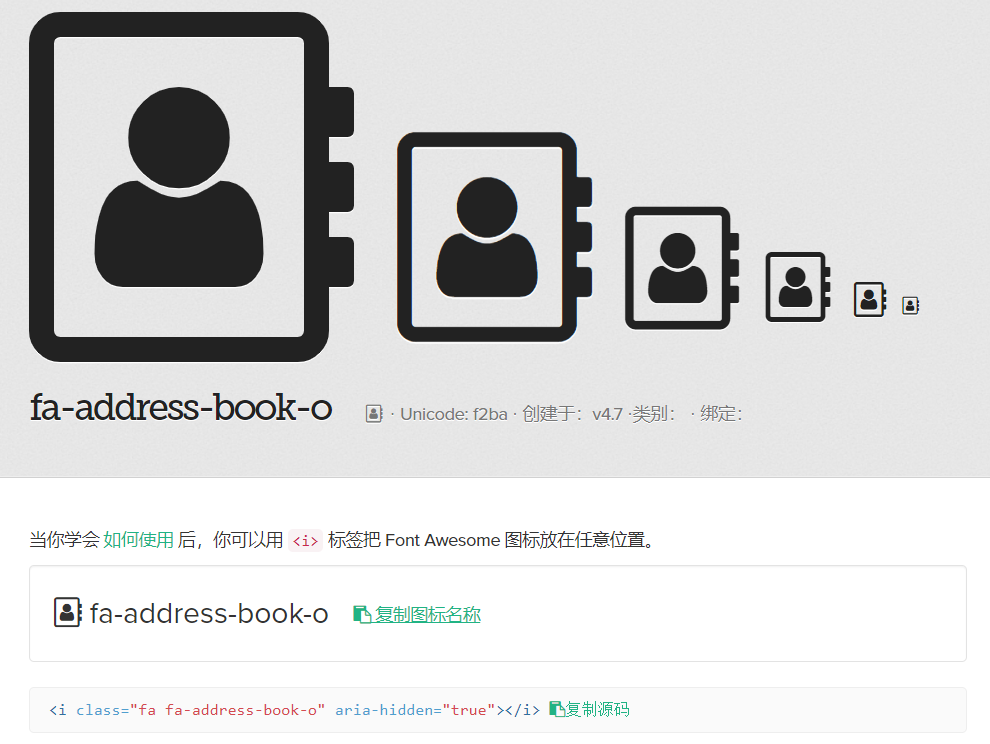
font awesome字体图标库(再也不用找icon了):http://www.fontawesome.com.cn/

-
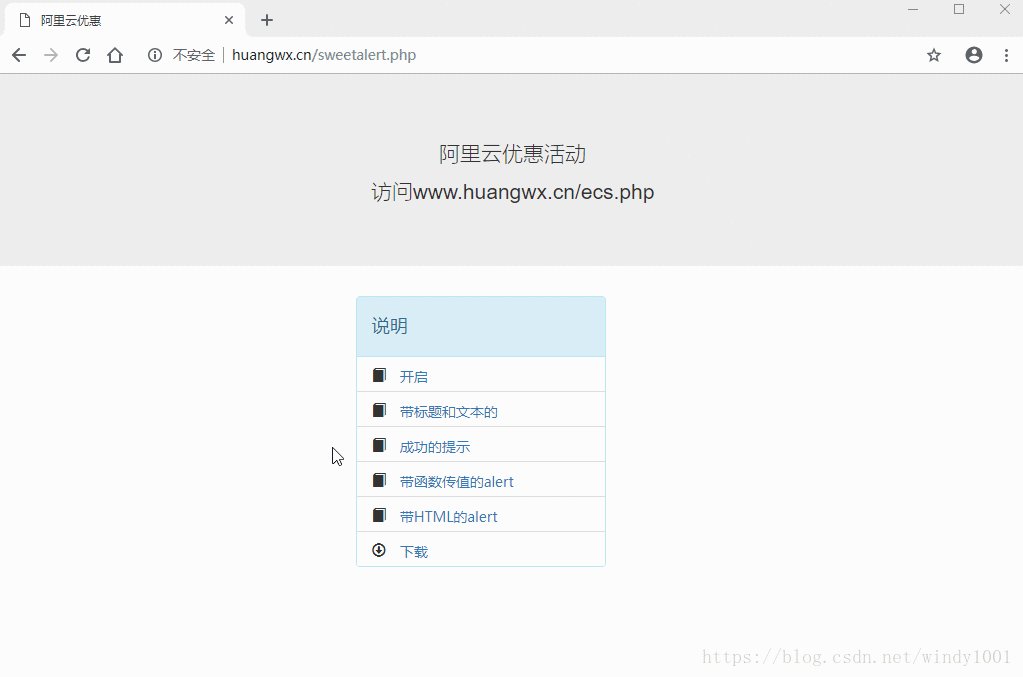
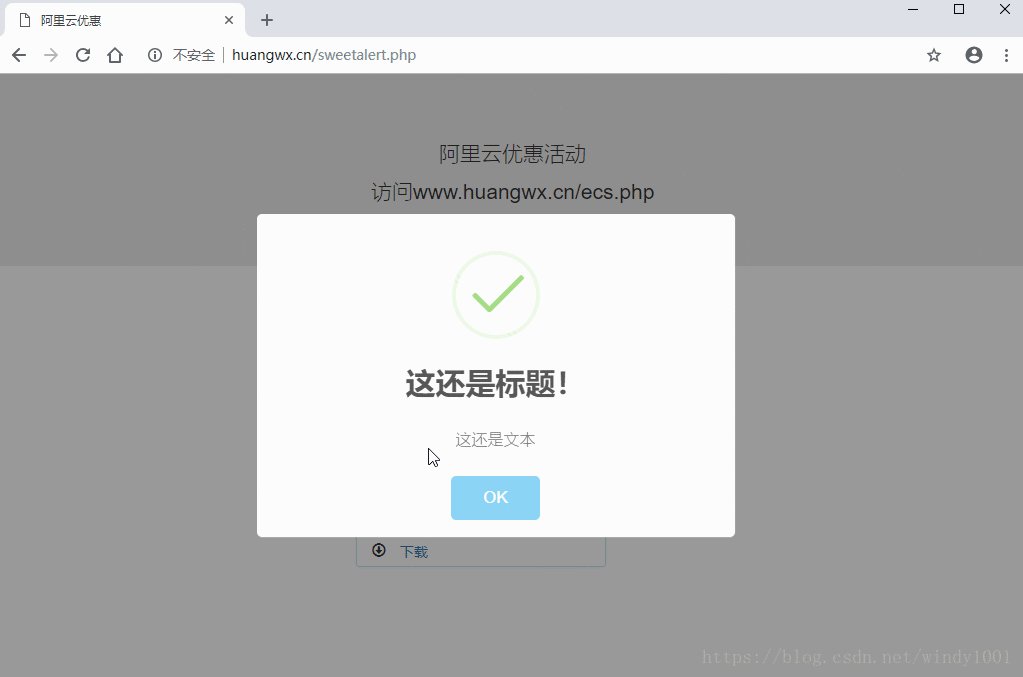
sweetAlert(好看的jS弹窗):
-
wangeditor(目前我用过最好的富文本编辑器插件):http://www.wangeditor.com/

4.JavaEE中常用搭配方法
-
sweetAlert搭配servlet和EL表达式,返回请求结果,示例:
-
servlet输入
request.setAttribute("log_state", "error");//登录状态log_state为error -
jsp里输入:
<c:choose> <c:when test="${requestScope.reg_state eq 'success'}"> <script>swal('注册成功!', '', 'success'); </script> </c:when> <c:when test="${requestScope.reg_state eq 'error'}"> <script>swal('注册失败!', '', 'error'); </script> </c:when> <c:when test="${requestScope.log_state eq 'error'}"> <script>swal('用户名或密码错误,请重新登录!', '', 'error'); </script> </c:when> </c:choose>
-
-
表格字体图标超链接:
<c:forEach items="${requestScope.sourceList}" var="source"> <tr> <td>${source.num }</td> <td>${source.department }</td> <td>${source.file_desc }</td> <td>${source.uploader }</td> <td>${source.upload_time }</td> <td>${source.visit_count }</td> <td><a href="video?num=${source.num}"> <i class="fa fa-play-circle-o fa-lg" style="color:green"></i> </a> </td> </tr> </c:forEach>
以上的工具和方法其实就够用了,尤其对一些不会JavaScript和ajax的同学
5.Bootstrap扩展插件(需Js和JQuery、ajax基础)
-
BootstrapTable:表格优化
-
Bootstrap-paginator:分页器
-
Bootstrap-select:下拉框优化
- 动态加载二级联动:https://blog.csdn.net/lyyo_cd/article/details/77162162?depth_1-
- Bootstrap-select中文网:https://www.bootstrapselect.cn/
-
bootstrap-wysiwyg:富文本编辑器
- 使用:https://www.jianshu.com/p/f1be2d325426
- 将富文本数据保存到mysql:https://blog.csdn.net/qing_gee/article/details/49331543
- 附带图片上传功能:https://www.cnblogs.com/shiyh/p/10436999.html
- bootstrap-wysiwyg这个坑:https://www.cnblogs.com/shiyh/p/10437066.html
-
其它Bootstrap50个插件(精力有限,暂未验证):
5.注意点与心得
- Bootstrap不是一个css,而是一组,注意引入Bootstrap链接的顺序
<!-- 新 Bootstrap4 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<!-- bootstrap.bundle.min.js 用于弹窗、提示、下拉菜单,包含了 popper.min.js -->
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<!-- 最新的 Bootstrap4 核心 JavaScript 文件 -->
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
-
布局工具网站用的Bootstrap版本可能为3,可能为4,这两个版本差别很大。自己布局时请一定要验证,确保效果完整显现。多个网页引用的Bootstrap版本统一。
-
如果是下载的本地样式,验证路径是否正确。下载文件里后缀为mapping的文件,将它们和css/js放在同一路径,能加快Bootstrap加载速度。
转载请注明博文来源,有什么问题欢迎在评论栏留言。 ——Kevin_Lu 2020/3/25