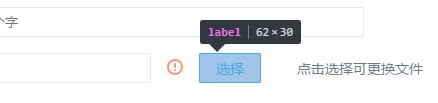
问题1:在一个页面集成一个或者多个文件上传插件,初始化时有些DOM容器是隐藏的,这时候经常会出现初始化失败的情况,虽然按钮样式改变了,但是点击就是没反应(有时候不经意点了哪个地方,或许会出现文件选择框),仔细看了一下,发现了问题所在,如下图:

实例化的时候,会在初始选定的选择按钮上生成一层“label”遮罩层,点击事件也是绑定在label上,但如果实例化时,指定的DOM是隐藏的(display:none)话,只能生成1x1的遮罩,而点击事件依然绑定在label上,始终点击不到,当然也就没反应了。
解决办法:既然是隐藏DOM,必然会有触发显示的操作,比如点击按钮控制显隐,这个时候可以用uploader的refresh()方法,uploader.refresh();问题就解决了。
问题2:上传图片时,点击选择按钮之后,要停个几秒钟才会出现文件选择框。
解决办法:
accept: {
title: 'Images',
extensions: 'jpg',
mimeTypes: 'image/*'
}
这时虽然限制只接受图片,但扫描文件时仍会全部扫描,自然是慢的不行,改下代码:
accept: {
title: 'Images',
extensions: 'jpg',
mimeTypes: 'image/jpg' //修改此处
}
这时就会选择性的扫描文件,只扫描你设置的类型,速度自然就快了。