引入依赖
<!--整合mybatis-plus,因为其中整合了spring-boot-starter-data-jdbc和mybatis-spring-boot-starter,所以注释掉-->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.4.1</version>
</dependency>
编写测试类
@AllArgsConstructor
@NoArgsConstructor
@Data
public class AccountTem {
private Integer id;
private String contact;
private String addressDesc;
private String postCode;
private String tel;
}
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
/**
* @auther kaka
* @create 2021-08-19 15:35
*/
public interface AccountTemMapper extends BaseMapper<AccountTem> {
}
import com.baomidou.mybatisplus.extension.service.IService;
/**
* @auther kaka
* @create 2021-08-19 17:23
*/
public interface AccountTemService extends IService<AccountTem> {
}
import com.atguigu.admin.bean.AccountTem;
import com.atguigu.admin.mapper.AccountTemMapper;
import com.atguigu.admin.service.AccountTemService;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import org.springframework.stereotype.Service;
/**
* @auther kaka
* @create 2021-08-19 17:24
*/
@Service
public class AccountTemServiceImpl extends ServiceImpl<AccountTemMapper, AccountTem> implements AccountTemService {
}
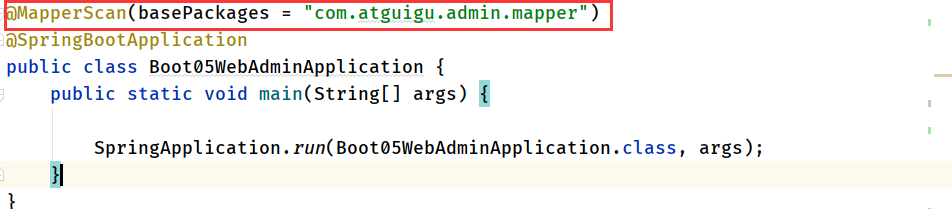
添加@Mapper注解,不加的话,测试不成功

@Autowired
AccountTemService accountTemService;
@Test
public void test4(){
AccountTem accountTem = accountTemService.getById(1);
System.out.println(accountTem);
List<AccountTem> accountTems = accountTemService.list();
accountTems.forEach(System.out::println);
}
其他配置
想实现分页,可以用mybatis-plus分页拦截器
import com.baomidou.mybatisplus.extension.plugins.MybatisPlusInterceptor;
import com.baomidou.mybatisplus.extension.plugins.inner.PaginationInnerInterceptor;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
/**
* @auther kaka
* @create 2021-08-19 23:38
*/
@Configuration
public class MyBatisConfig {
@Bean
public MybatisPlusInterceptor paginationInterceptor(){
MybatisPlusInterceptor mybatisPlusInterceptor = new MybatisPlusInterceptor();
//这是分页拦截器
PaginationInnerInterceptor paginationInnerInterceptor = new PaginationInnerInterceptor();
paginationInnerInterceptor.setOverflow(true);
paginationInnerInterceptor.setMaxLimit(500L);
mybatisPlusInterceptor.addInnerInterceptor(paginationInnerInterceptor);
return mybatisPlusInterceptor;
}
}
在controller使用可以这样用
@GetMapping("/dynamic_table")
public String dynamic_table(@RequestParam(value = "pn",defaultValue = "1")Integer pn, Model model){
List<AccountTem> accountTems = accountTemService.list();
//要分页必须配置分页拦截器,参考 MyBatisConfig.java
Page<AccountTem> page = new Page<>(pn, 5);
Page<AccountTem> accountTemPage = accountTemService.page(page, null);
model.addAttribute("page",page);
return "table/dynamic_table";
}
@GetMapping("/delete/{id}")
public String delete(@PathVariable("id")Long id, @RequestParam(value = "pn",defaultValue = "1")Integer pn, RedirectAttributes redirectAttributes){
accountTemService.removeById(id);
//删除的第几页,重定向之后依然是第几页
redirectAttributes.addAttribute("pn",pn);
return "redirect:/dynamic_table";
}
前台用thymeleaf
<div class="panel-body">
<div class="adv-table">
<table class="display table table-bordered table-striped" id="dynamic-table">
<thead>
<tr>
<th>#</th>
<th>主键</th>
<th>联系人</th>
<th>联系地址</th>
<th>邮政编码</th>
<th>联系电话</th>
</tr>
</thead>
<tbody>
<tr class="gradeX" th:each="accountTem,stats:${page.records}">
<td th:text="${stats.count}"></td>
<td th:text="${accountTem.id}"></td>
<td th:text="${accountTem.contact}"></td>
<td th:text="${accountTem.addressDesc}"></td>
<td th:text="${accountTem.postCode}"></td>
<td th:text="${accountTem.tel}"></td>
<td>
<a th:href="@{/delete/{id}(id=${accountTem.id},pn=${page.current})}" class="btn btn-danger btn-sm" type="button">删除</a>
</td>
</tr>
</tbody>
<tfoot>
</tfoot>
</table>
<div class="row-fluid">
<div class="span6">
<div class="dataTables_info" id="dynamic-table_info">
当前第 [[${page.current}]] 页 总计 [[${page.pages}]] 页 共 [[${page.total}]] 条记录
</div>
</div>
<div class="span6">
<div class="dataTables_paginate paging_bootstrap pagination">
<ul>
<li class="prev"><a th:href="@{/dynamic_table(pn=${page.current}-1)}">← 前一页</a></li>
<li th:class="${num == page.current?'active':''}" th:each="num:${#numbers.sequence(1,page.pages)}">
<a th:href="@{/dynamic_table(pn=${num})}">[[${num}]]</a>
</li>
<li class="next"><a th:href="@{/dynamic_table(pn=${page.current}+1)}">后一页 → </a></li>
</ul>
</div>
</div>
</div>
</div>
</div>