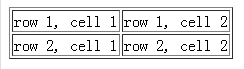
基本表
<html> <table> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table> </html>

双边框
<html> <table border="1"> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table> </html>

注:这里加的是双边框,这里我就要单边框
单边框
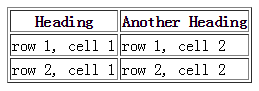
外边框
<html> <table border="1" cellspacing="0" cellpadding="0" style="border-collapse: collapse;"> <tr> <th>Heading</th> <th>Another Heading</th> </tr> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table> </html>

表头加粗
<html> <table border="1"> <tr> <th>Heading</th> <th>Another Heading</th> </tr> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table> </html>

对齐方式
在表格td中,有两个属性控制居中显示
align——表示左右居中——left,center,right
valign——控制上下居中——left,center,right
<html> <table border="1"> <tr> <th align=left>Heading</th> <th>Another Heading</th> </tr> <tr> <td>row 1, cell 1lllllllllllllll</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table> </html>

注:这两个属性综合使用,就可以让单元格的内容上下左右都居中显示。
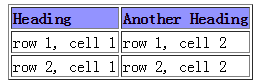
颜色
<html> <table border="1"> <tr bgcolor=#9393FF> <th align=left>Heading</th> <th>Another Heading</th> </tr> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table> </html>

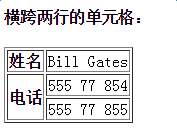
合并单元格
<html> <body> <h4>横跨两列的单元格:</h4> <table border="1"> <tr> <th>姓名</th> <th colspan="2">电话</th> </tr> <tr> <td>Bill Gates</td> <td>555 77 854</td> <td>555 77 855</td> </tr> </table> </body> </html>

<html> <body> <h4>横跨两行的单元格:</h4> <table border="1"> <tr> <th>姓名</th> <td>Bill Gates</td> </tr> <tr> <th rowspan="2">电话</th> <td>555 77 854</td> </tr> <tr> <td>555 77 855</td> </tr> </table> </body> </html>