
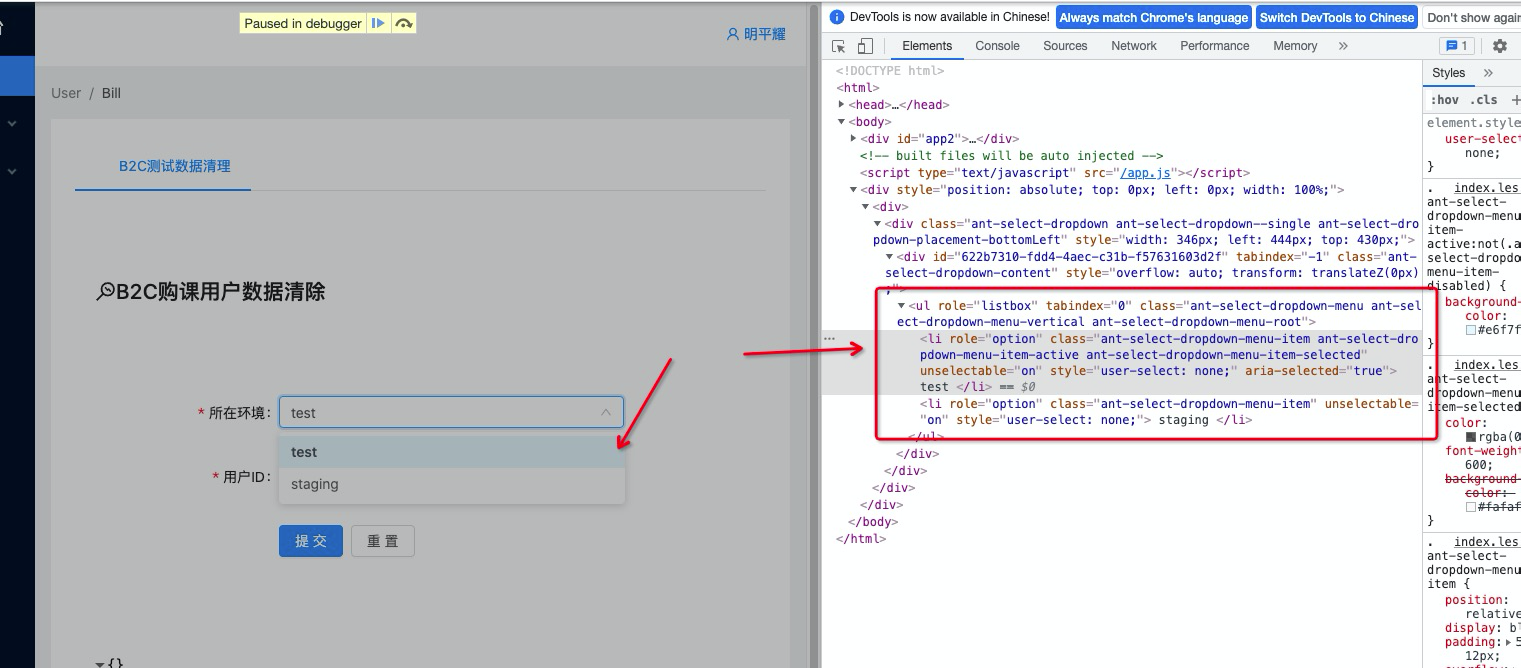
从页面上可以看出 html结构 为 ul标签下的li标签

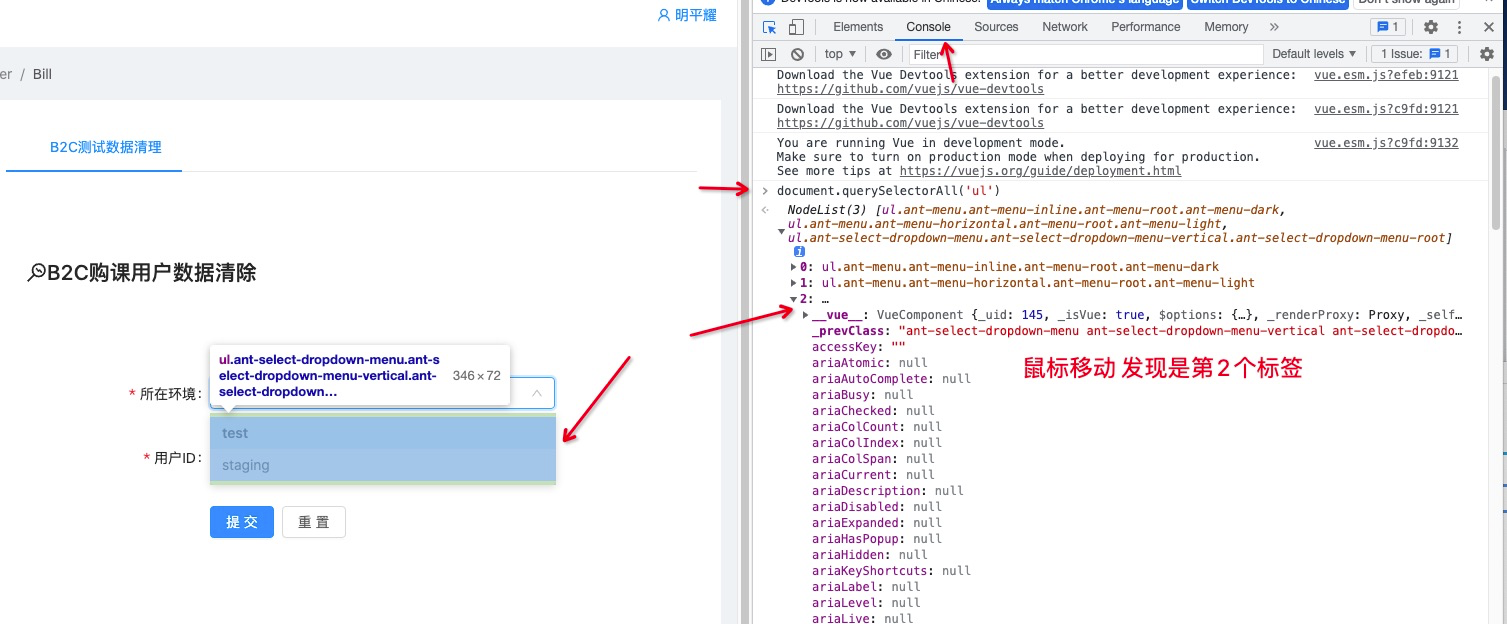
全局查找ul标签下的元素
document.querySelectorAll('ul')

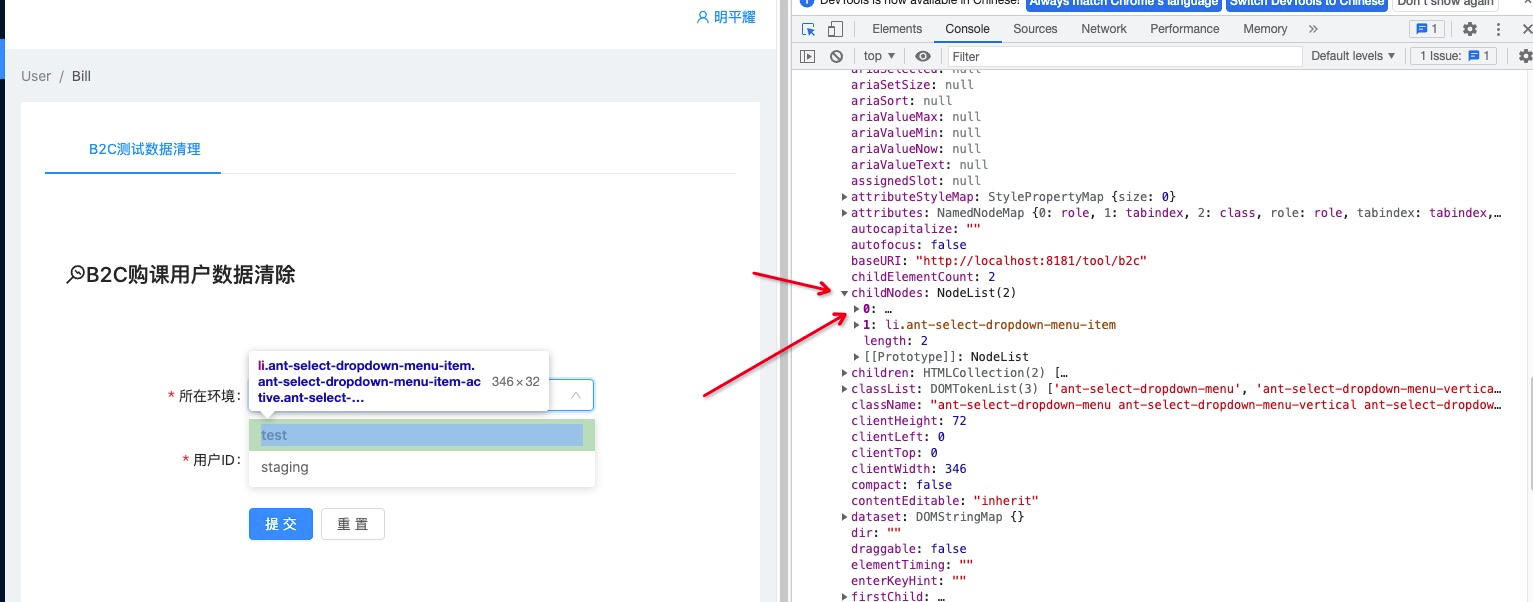
document.querySelectorAll('ul')[2]['children'][0]
就是下拉框的test

那么selenium执行js操作点击下拉框即可
js="document.querySelectorAll('ul')[2]['children'][0].click()"
dr.execute_script(js)
貌似模拟鼠标操作也行(有空再试试)
https://www.cnblogs.com/youngleesin/p/10449356.html
dom操作
https://www.cnblogs.com/Horsonce/p/7651265.html
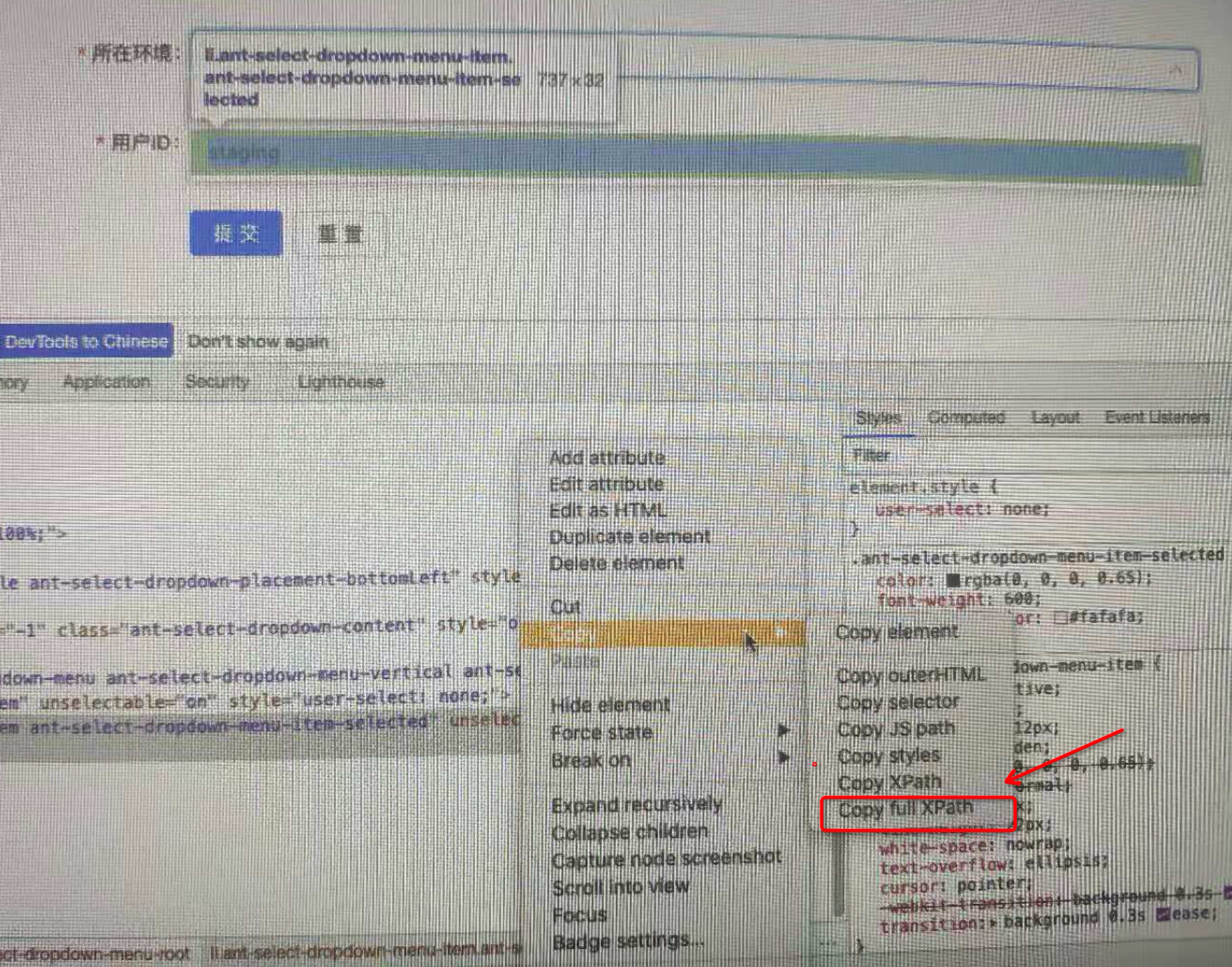
后记:

直接 选择 full XPath 拿来用就可以点击了