先要把路由的库安装上,cd到项目
sudo cnpm install vue-router --save-dev
主组件 main.js

注意点: url直接拼接访问 在配置路由时 加 mode:'history'
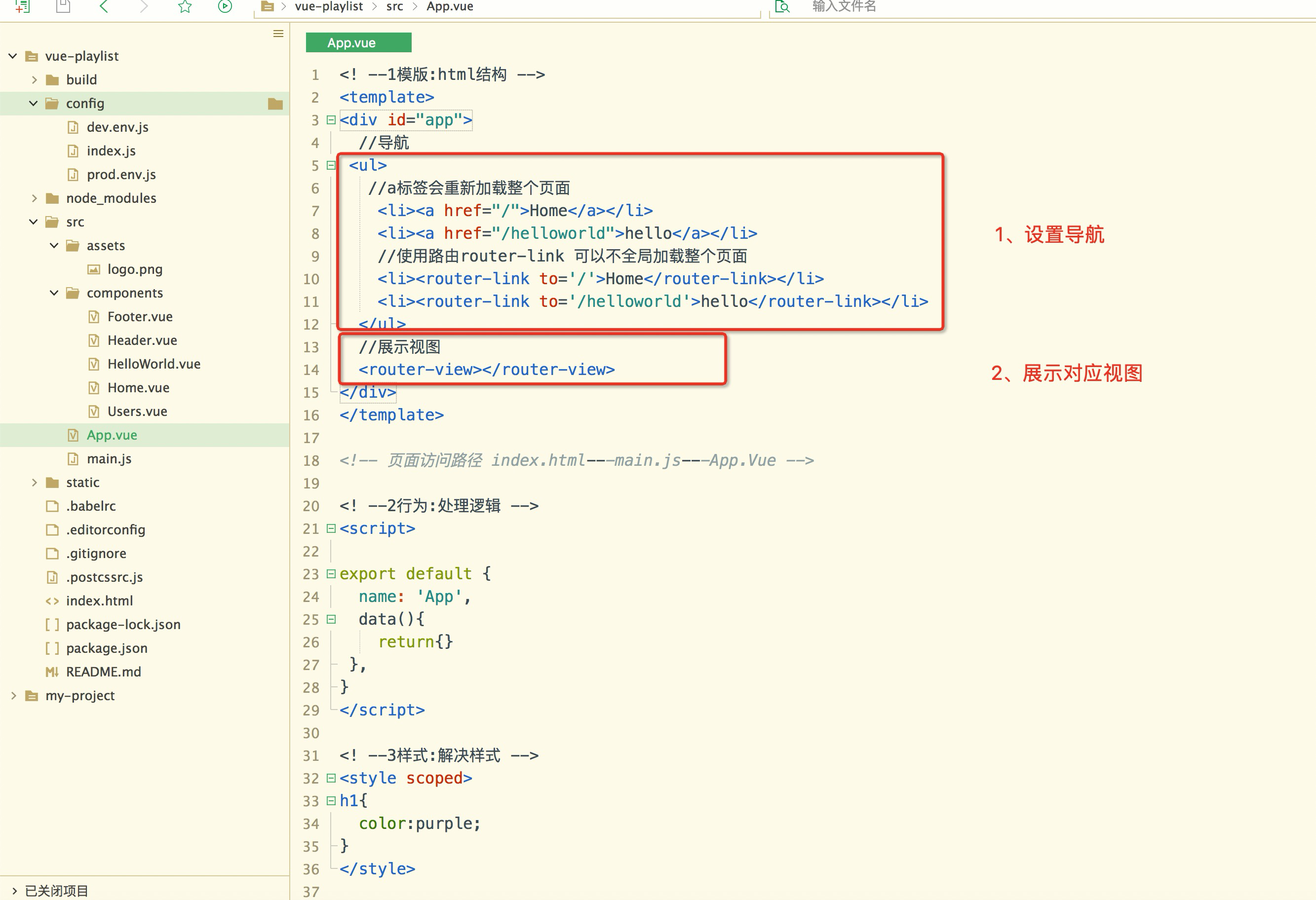
APP.vue 父组件

<template>
<div id="app">
//导航
<ul>
//a标签会重新加载整个页面
<li><a href="/">Home</a></li>
<li><a href="/helloworld">hello</a></li>
//使用路由router-link 可以不全局加载整个页面
<li><router-link to='/'>Home</router-link></li>
<li><router-link to='/helloworld'>hello</router-link></li>
</ul>
//展示视图
<router-view></router-view>
</div>
</template>
然后home.vue 这个组件实际也可以变成父组件去跳用其他的组件,方法和app.vue 是一样的