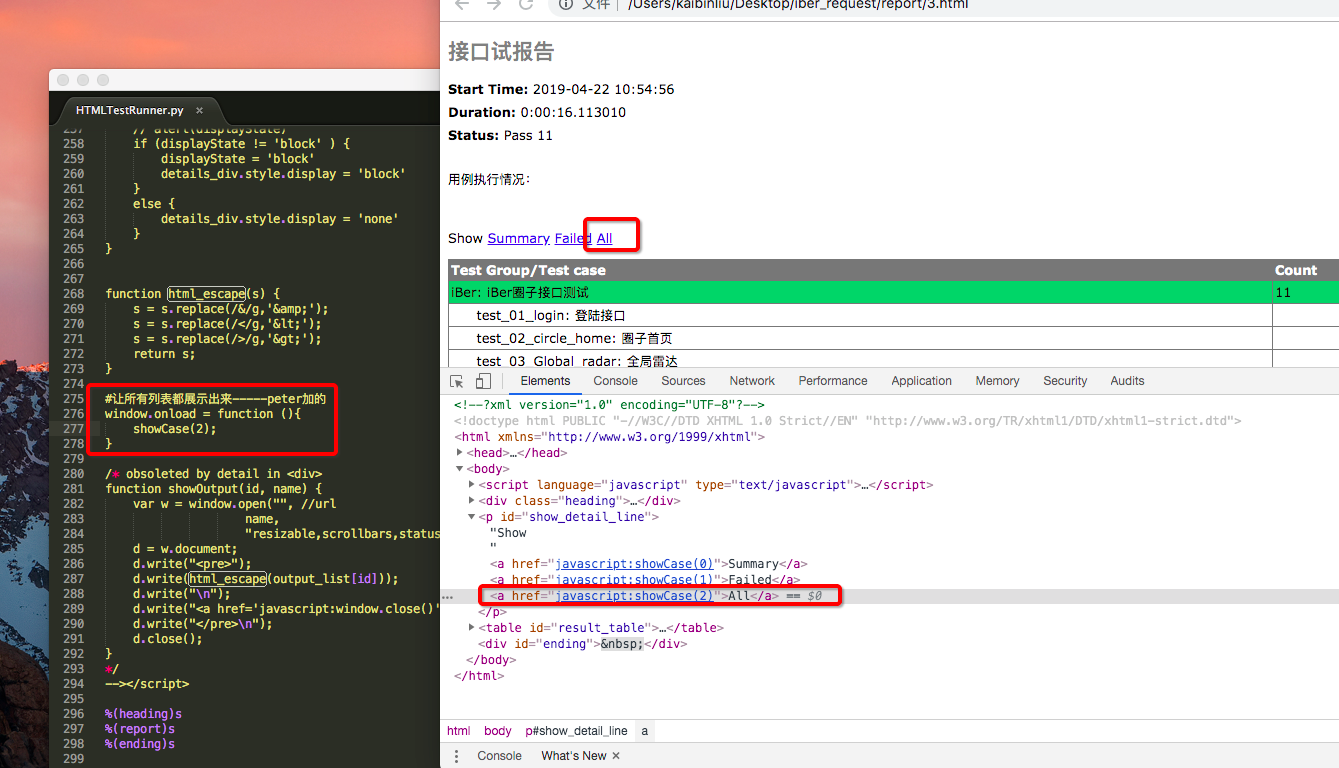
1.找到生成的测试报告,获取到all元素
2.在HTMLrunner源码,</script> 标签上 加入一个函数
#让所有列表都展示出来
window.onload = function (){
showCase(2);
}
#踩坑!! 注意 不同的模板 showCase()括号里面的数字是不一样的,要修改
即可

后记:
发现上面这个方法还是不行,这个方法是 html文件打开后加载 完才会打开子列,发送邮件 子列 默认还是缩起来的,不过可以方便打开报告 不用一个个去点击展开子列表
后面我是用 replace()函数,剔除生成的测试报告html文档里面 ".hiddenRow { display: none; }" 这个属性,让文档子类都展开,见下面代码实现
我这么做是为了 写入 邮件的内容里面去展示
把文件的内容,换成html的内容写入
file_info = open('/Users/kaibinliu/Desktop/iber_request/report/3.html','r')
values = file_info.readlines()
values=''.join(values) # 把数组变成字符
# print values
file_info.close()
b=values.replace(".hiddenRow { display: none; }",'')
body=b
发邮件参考: https://www.cnblogs.com/kaibindirver/p/8218200.html
数组变成字符参考: https://www.cnblogs.com/kaibindirver/p/10735195.html