我们在正常的开发上,一般都比较少把视图层上面的数据写成固定形式的,很多都是通过动态获取数据时并更新页面上的数据显示出来
下面让我们来一些学习,如何动态修改视图层的数据
需求:创建一个按钮,点击这个按钮,改变视图层上面的数据
示例:
新建一个微信小程序的Hello World项目,找到index.wxml文件
index.wxml:
使用一个<button>元素,使用bindtap事件作为点击事件

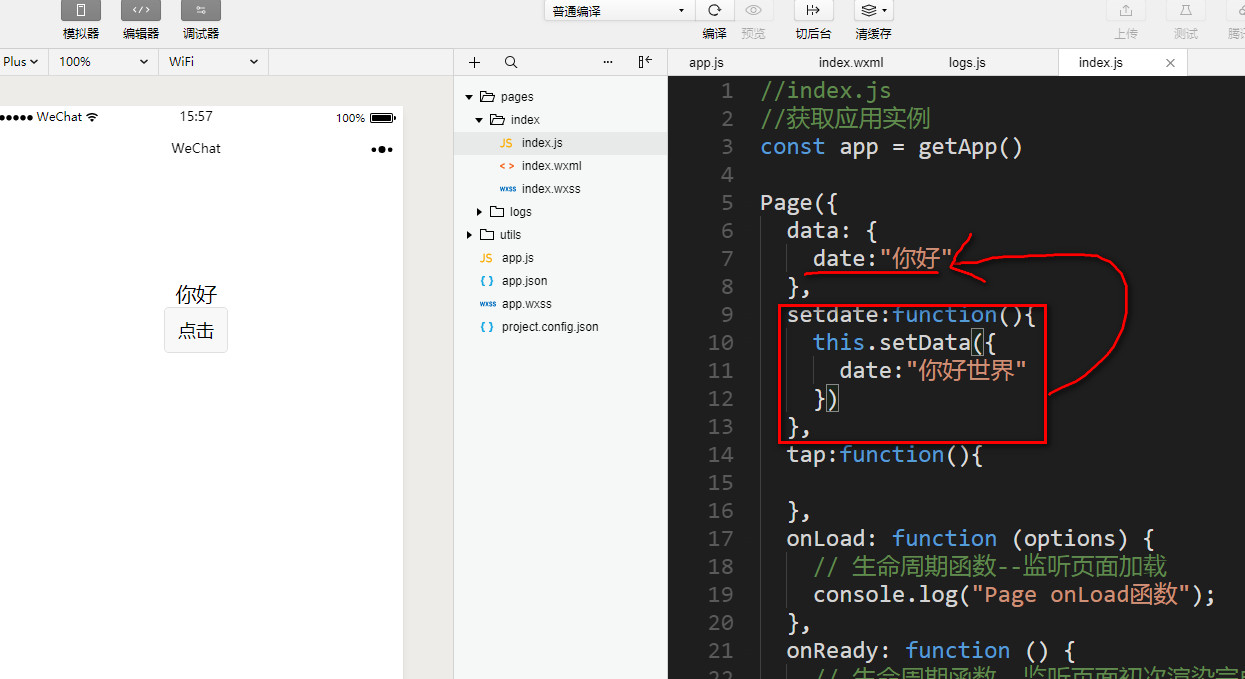
index.js:
在Page({})内,定义一Page个函数setdate,函数内部中使用关键字this,this代表对象,
调用setData()函数,里面传入一个Object对象作为参数,把date的这个字符串变量,重新赋值为“你好世界”

总结:
在这个小程序开发中,我们只需要改变数据,视图就会作出相应的更新,这和angular JS的双向数据绑定是类似的。
我们不需要改视图的东西,即不用我们通过dom之类的操作,对视图进行更改。