chrome 调试工具使用
断点调试
代码断点
1、打开调试工具(Ctrl/Cmd + Shift + C)。
2、单击 Sources 选项卡。
3、打开包含要中断的代码行文件。
4、在需要暂停的代码左侧的行号处,点击,行号处会显示一个蓝色的图标

5、现在刷新页面,当代码执行到这一行就会暂停
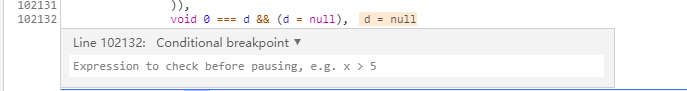
条件断点
除了普通的断点外,还可以使用条件断点,不过只有在条件为真时才会暂停。
1、在代码行左侧的行号处,右键单击。
2、选择 add conditional breakpoint ,会弹出一个输入框。
3、在输入框输入条件语句,回车确定,行号处会变成橙色

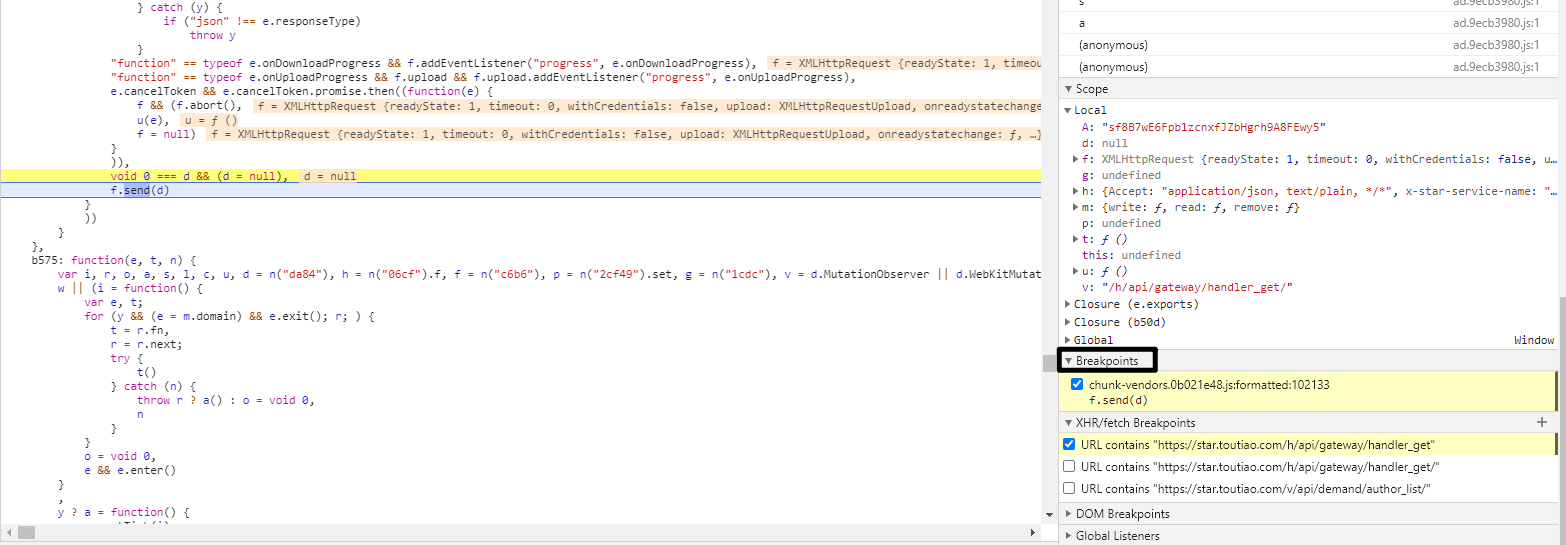
管理代码断点
断点多了,有时候自己也乱。这个时候可以在右侧的 Breakpoints 窗格管理断点。这里显示每个断点对应的行号和代码

1、点击断点前的复选框可以禁用该断点。
2、右键单击某个条目,可以呼出菜单以删除该断点,取消激活所有断点,禁用所有断点或删除所有断点,删除除此断点外的其他断点。其中取消激活所有断点会指示DevTools忽略所有代码行断点,但也要保持其启用状态,以便它们在重新激活它们时处于与之前相同的状态。
3、单击断点其他位置,可以联动到该代码在编辑器的位置,并且背景会标黄
DOM断点
有时候可能需要在DOM节点发生改变的时,对代码暂停。这是就可以设置DOM更改断点。
1、切换到 Elements 选项卡。
2、右键点击需要设置断点的元素,呼出菜单。
3、将鼠标移动到 Break on 上,然后选择 “子树修改”,“属性修改” 或 “节点删除”。
三种断点类型解释:
- 子树修改。当删除或添加当前所选节点的子节点或更改子节点的内容时触发。未在子节点属性更改或当前所选节点的任何更改上触发。
- 属性修改:在当前选定的节点上添加或删除属性时或属性值更改时触发。
- 节点删除:删除当前选定的节点时触发
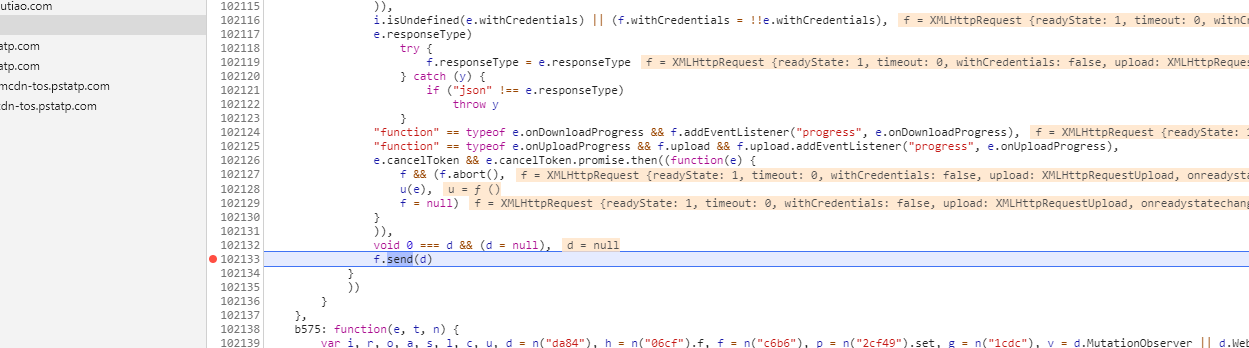
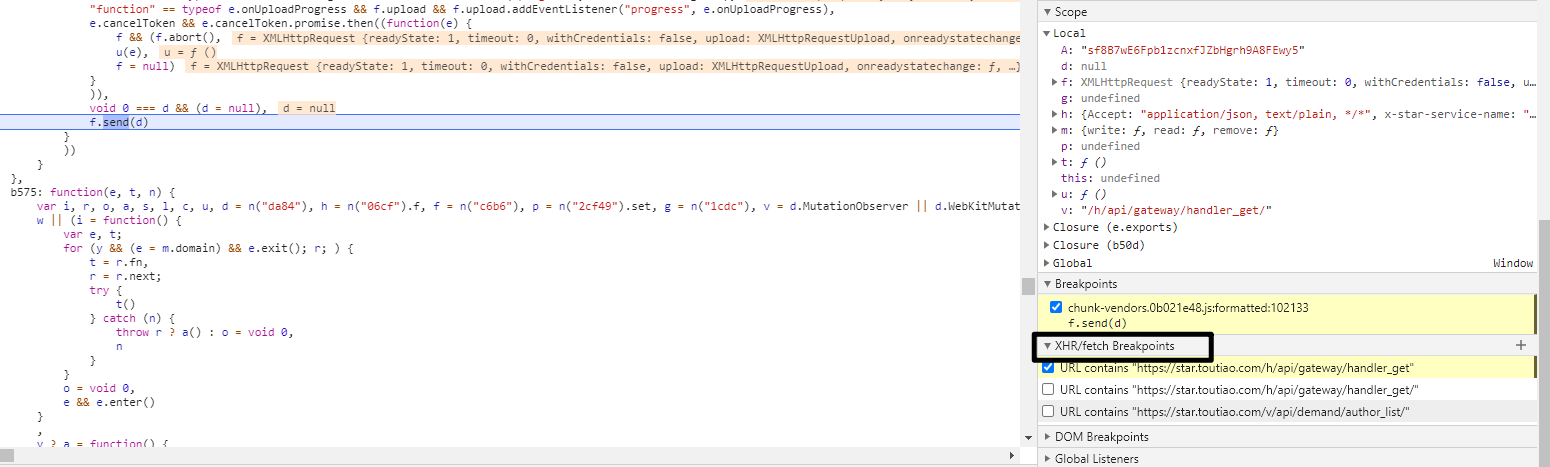
XHR/Fetch 断点
如果要在XHR请求的时候,对包含指定字符串的URL进行中断,可以使用此断点。DevTools暂停XHR调用的代码行 send()。(Fetch 也适用)
1、切换到 Sources 选项卡。
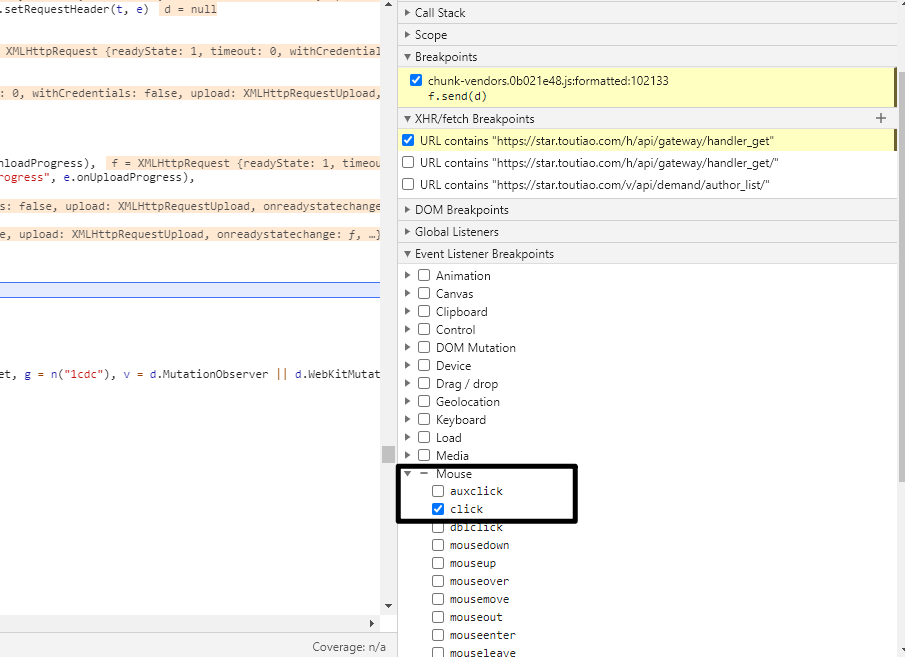
2、展开 XHR/Fetch Breakpoints 窗格。
3、点击右侧的加号添加断点。
4、在弹出的输入框输入URL包含的字符串,回车,包含这段字符串的URL,在发出请求的时候,DevTools就会暂停。注意,如果输入为空,将对任何请求进行暂停。

事件监听器断点
如果要暂停事件触发后运行的事件监听器代码,可以使用事件监听器断点。
1、切换到 Sources 选项卡。
2、展开 Event Listener Breakpoints 窗格。
3、在事件列表里选择需要监听的事件类型。比如常用的 Mouse 下的 click 事件。

异常断点
如果要在抛出捕获或未捕获的异常的代码上暂停,那么可以使用异常断点。
1、切换到 Sources 选项卡。
2、点击 暂停异常 按钮。如图。启用后会变成蓝色。
3、如果除了未捕获的异常之外还要暂停捕获的异常,请选中“ 暂停捕获异常”复选框

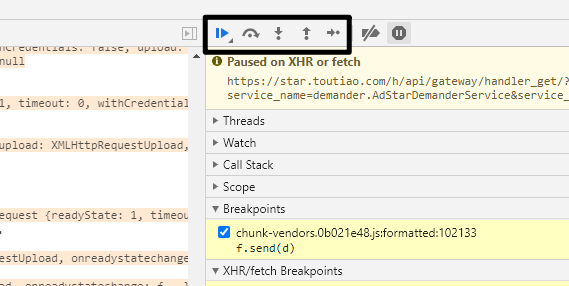
进步执行代码
代码暂停后,我们需要手动控制代码的执行,以方便排查问题。如下图从左往右依次是恢复执行,跳过下一个函数,跳入下一个函数,跳出下一个函数和逐步执行下一行

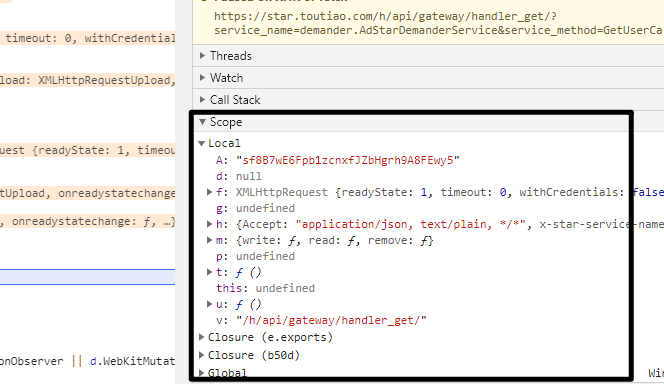
查看当前执行上下文
在某行代码上暂停时,使用 scope 窗格可以查看当前执行上下文。
1、双击属性值,可以进行更改。
2、不可枚举的属性显示为灰色

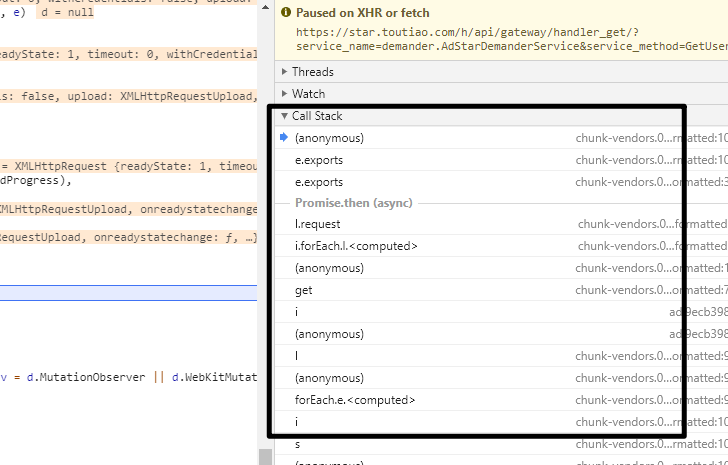
查看当前调用堆栈
在某行代码上暂停时,使用 call stack 窗格可以查看此时的调用堆栈。
1、单击某一个条目可以跳转到调用该函数的代码行。蓝色箭头表示DevTools当前正在突出显示的函数。
2、右键点击某个条目,可以选择复制堆栈跟踪。将当前调用堆栈复制到剪切板。

观察自定义表达式
在 Watch 窗格可以查看自定义表达式的值。
1、单击加号按钮创建监听表达式。
2、单击刷新按钮会刷新现有表达式的值。在逐步执行代码时,值会自动更新。
3、鼠标悬浮在表达式上时,会出现一个减号,点击可以删除该表达式