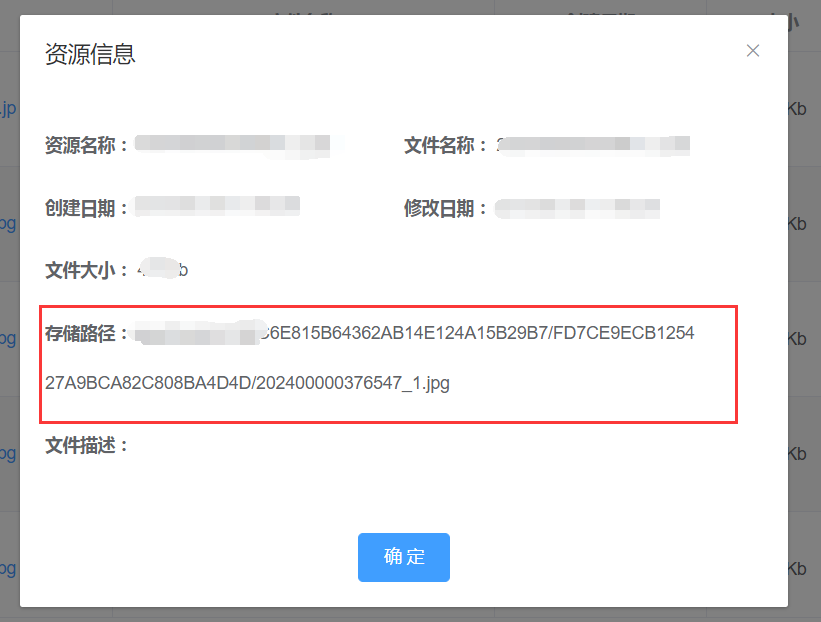
业务场景:dialog中嵌套的表单,实现信息展示,由于存储路径过长并且在一行显示,导致多出的文字出现在弹出框外面了,页面极丑,所以需要将存储路径实现自动换行。
技术点:<p style="word-break: break-word;"></p>
1 <el-form-item class="file-form"> 2 <el-row> 3 <el-col :span="22"> 4 <div> 5 <span style="font-weight: bold;float: left">存储路径:</span> 6 <p style="word-break: break-word;margin-top: 0px;margin-bottom: 0px;">{{fileFormData.file_path}}</p> 7 </div> 8 </el-col> 9 </el-row> 10 </el-form-item>