成员简介
**[林 志 松](https://home.cnblogs.com/u/a139520017/)**
- 风格:随遇而安
- 擅长的技术:JAVA
- 编程的兴趣:前端开发
- 希望的软工角色:后期制作
- 一句话宣言:有所为,有所不为
- 风格:随性
- 擅长的技术:Java、HTML、维修电脑、回收废旧手机
- 编程的兴趣:游戏、网页、bug
- 希望的软工角色:端茶倒水,洗衣做饭...后端开发
- 宣言:好好学习,天天向上
- 风格:随遇而安
- 擅长的技术:JAVA
- 编程的兴趣:前端开发
- 希望的软工角色:后期制作
- 一句话宣言:有所为,有所不为
- 风格:啥都不会,只会百度
- 擅长的技术:java、html、php
- 编程的兴趣:能学会就好
- 希望的软工角色:能拥有信手拈来的代码能力
- 宣言:笑对代码
- 风格:努力认真
- 擅长的技术:Java
- 编程兴趣:前端开发
- 希望的软工角色:编程人员
- 宣言:尽力做到最好
- 风格:机智冷静
- 擅长的技术:Java
- 编程兴趣:软件开发
- 希望的软工角色:编程人员
- 宣言:不慌不忙,稳中求胜
- 风格:一条咸鱼
- 擅长的技术:会一点java
- 编程的兴趣:前端
- 希望的软工角色:编程人员
- 宣言:沉着冷静,笑对人生
- 风格:喜欢交友
- 擅长的技术:Java,h5
- 编程的兴趣:软件开发
- 希望的软工角色:头哈腰 端茶倒水 团队调和剂
- 宣言:遇到困难只要微笑就好
- 风格:沉着冷静
- 擅长技术:会一点java
- 编程兴趣:后端
- 希望的软工角色:编程人员
- 宣言:亡羊补牢,为时未晚
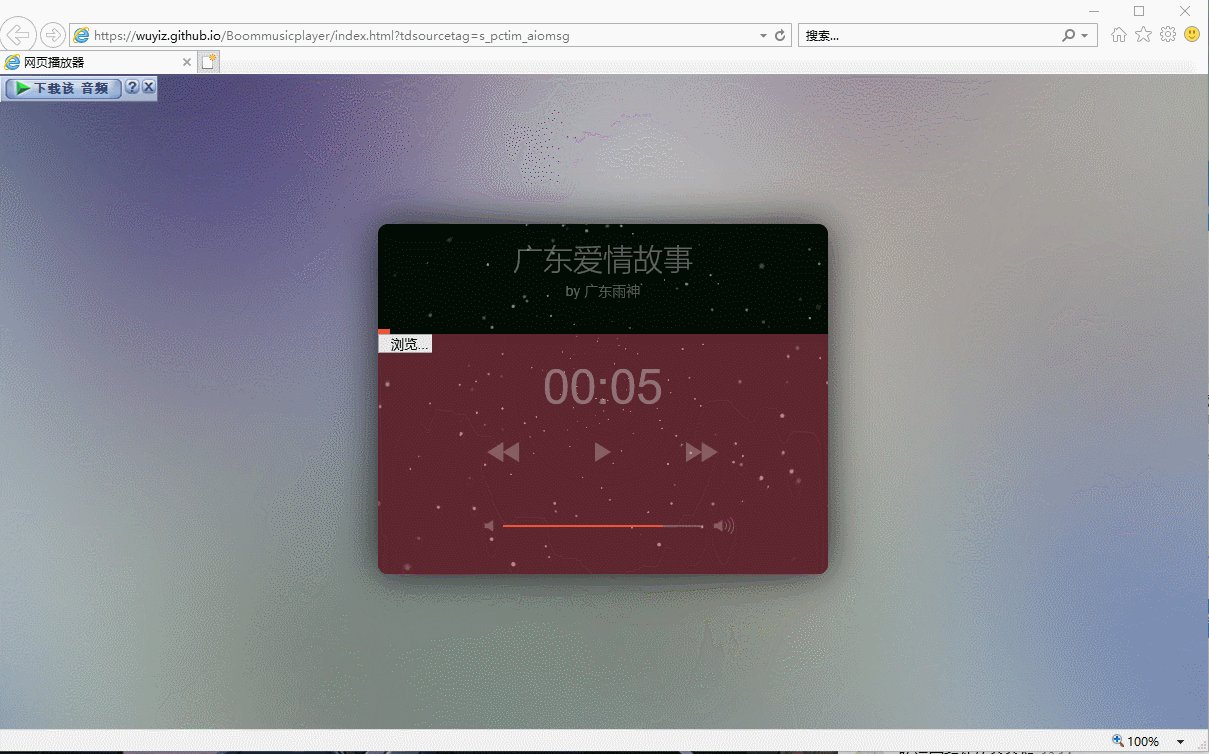
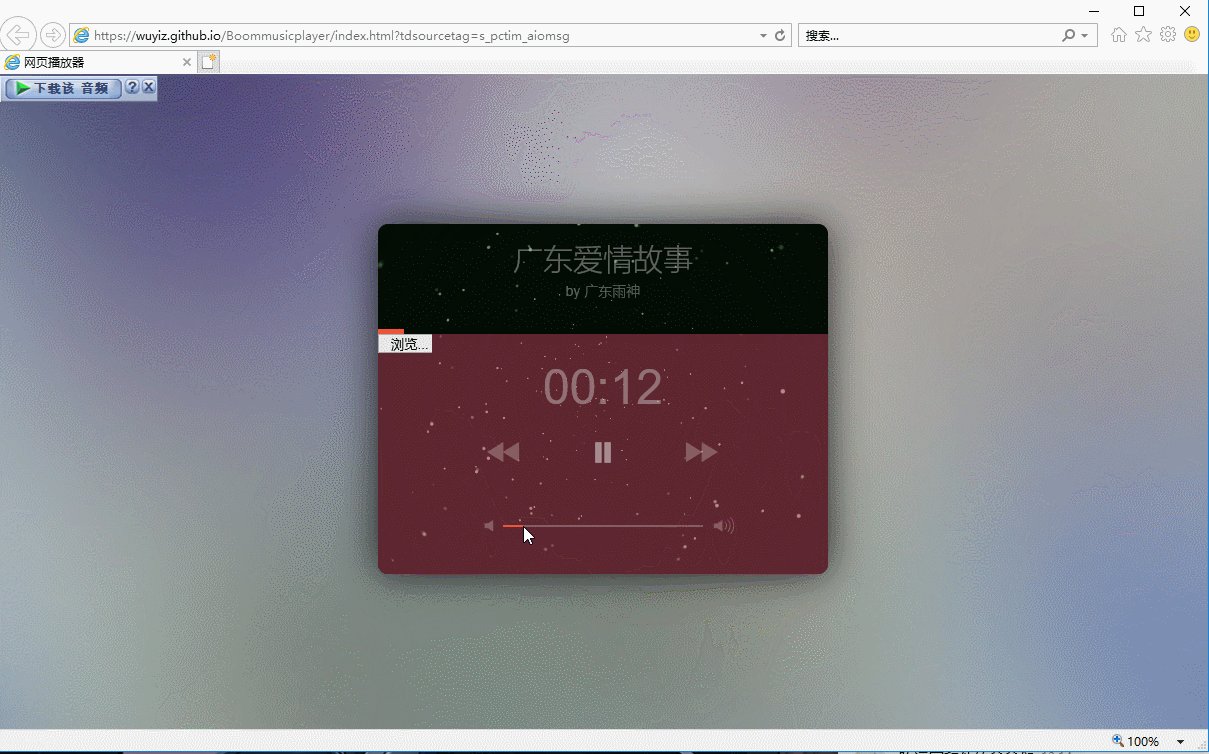
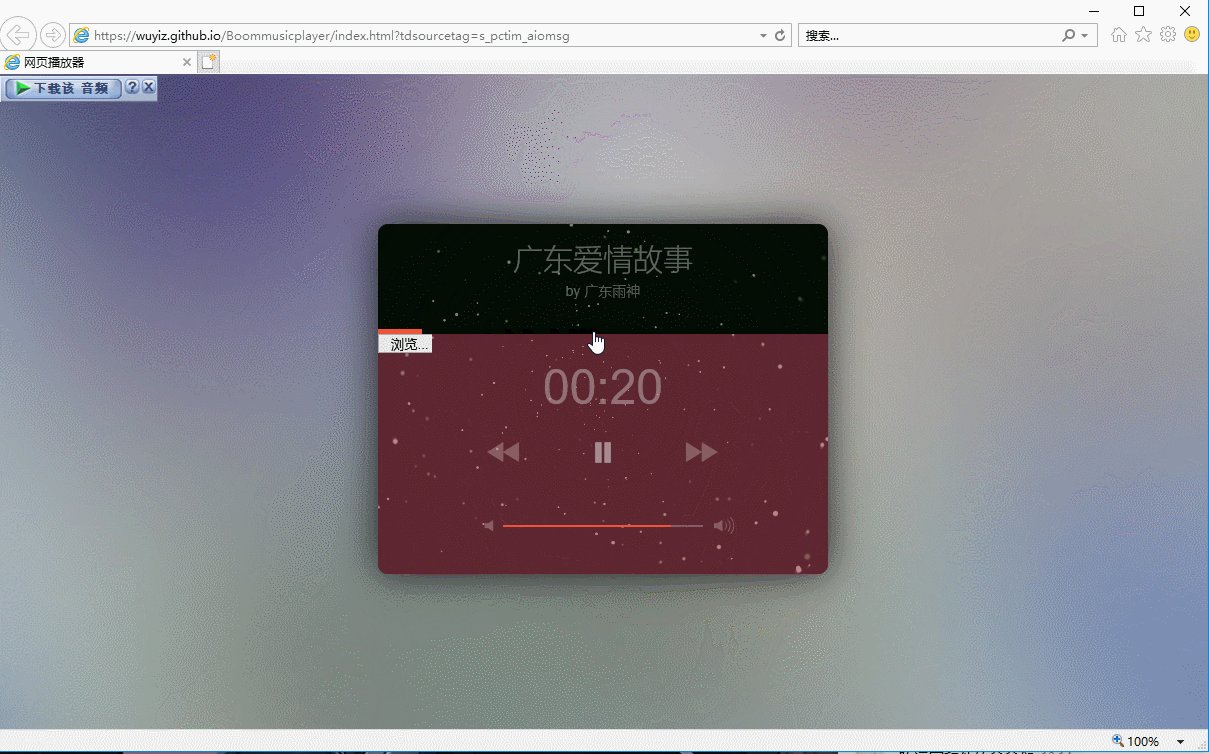
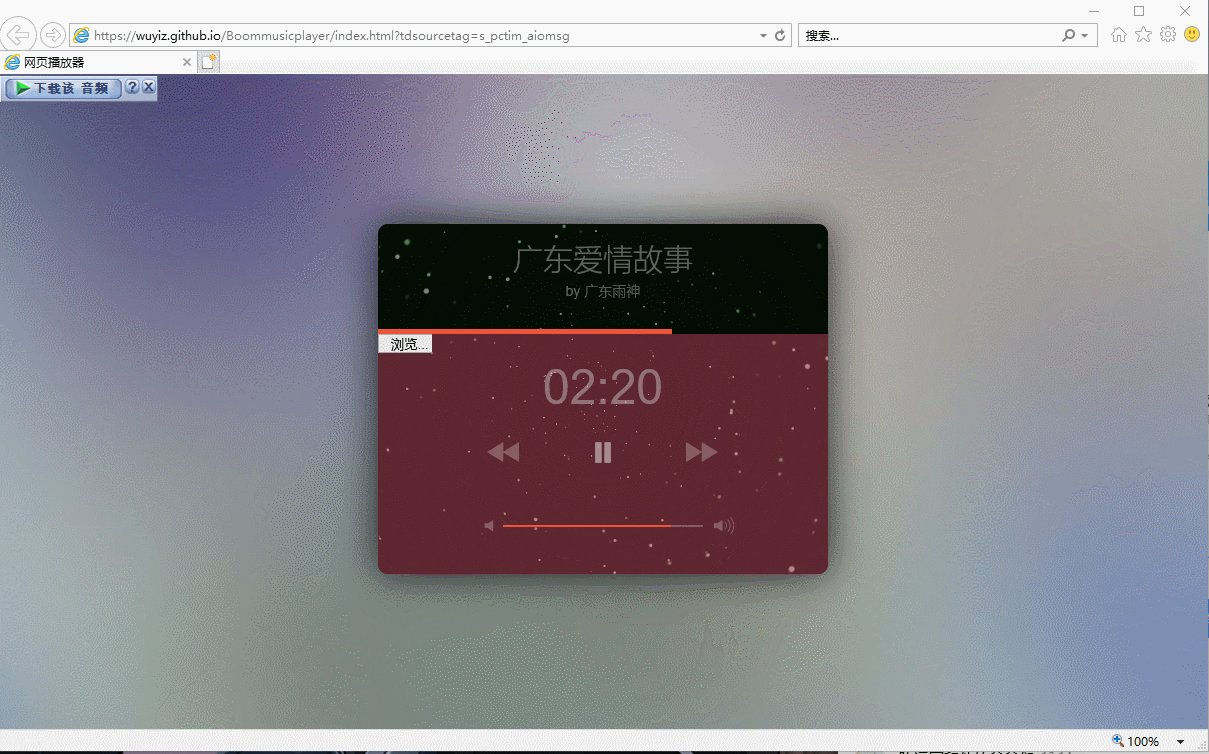
演示动态图
开始(暂停)播放

切换歌曲

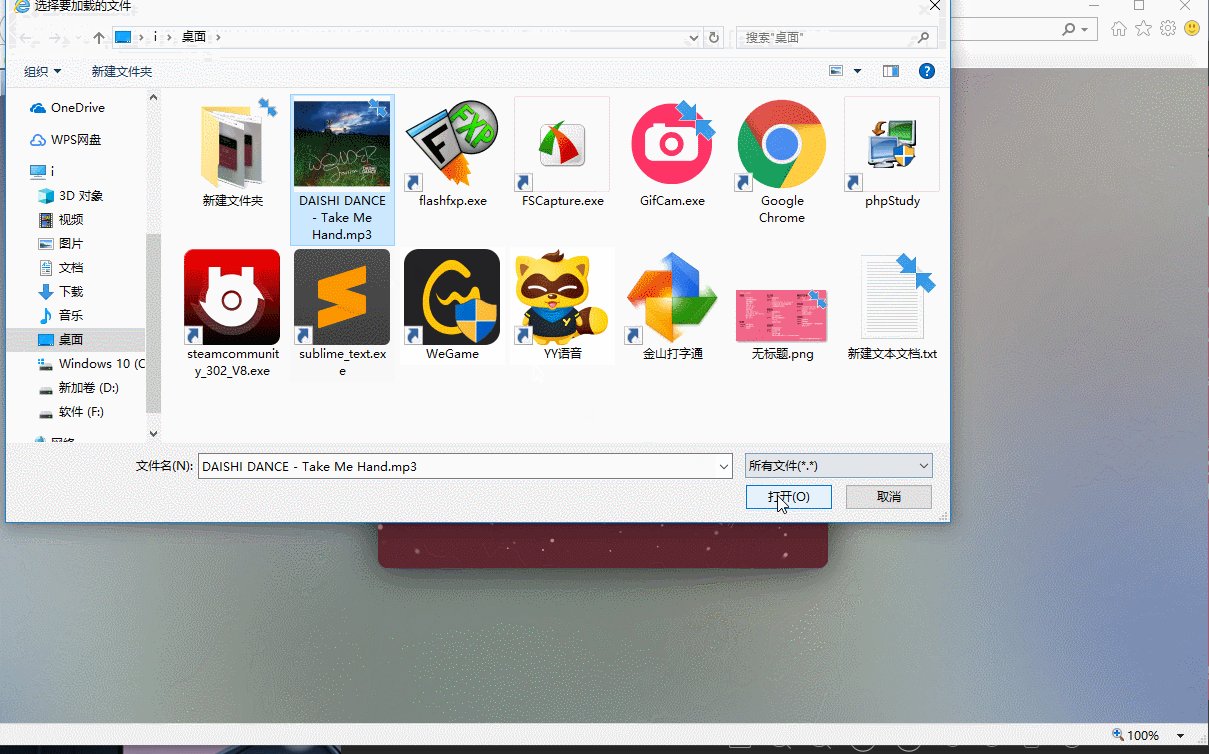
添加歌曲

下载歌曲

调节音量与播放进度

预期用户量
项目目前下载量并不大,只局限在少部分同学之间的使用。
活跃的用户是大学生,因为学校内大学生就是最好的推广客户。
目标用户视频或介绍
分工协作
•211406285 林志松 【队长兼前端开发】
•211606368 林书浩 【系统设计】
•211606357 陈远军 【UI美工】
•211606335 吴沂章 【软件测试】
•211606352 陈 彬 【需求分析】
•211606319 林志强 【后端开发】
•211606318 林锃寒 【软件测试】
•211606374 南千昊 【软件维护】
项目管理
首先先将该软件的主体功能做好(可以播放音乐),在此基础上添加其他附加功能。
1.将团队进行良好的分工是成功的一半,所以我们团队进行了科学合理的分工,以确
保团队人员可以将自己的能力最大化的得以发挥。
2.合理的分配任务顺序与期限是一个工作可以如期完成的保障,我们团队将开发过程
中各项目的轻重缓急先分析清楚,然后合理的分配工作时间。
3.众人拾柴火焰高,一个团队的精力终究是有限的,仅凭借一个团队想要发现一个项
目中所有的问题那无异于海底捞针,所以一个项目想要有更好的发展就必须依靠外力
来发现自身的不足,我们团队积极接纳用户的反馈,汲取其中的经验、教训尽力改良
其中的不足。
质量控制
| 功能 | 描述 | 效果 | 实现进展 |
|---|---|---|---|
| 播放按钮 | 点击播放音乐 | 音乐播放 | 100% |
| 暂停按钮 | 点击暂停音乐 | 音乐暂停 | 100% |
| 下一首按钮 | 点击播放下一首音乐 | 切换下一首音乐 | 100% |
| 上一首按钮 | 点击播放上一首音乐 | 切换上一首音乐 | 100% |
| 添加本地音乐 | 点击选择文件或者直接移动本地歌曲至页面 | 添加本地音乐文件 | 100% |
| 音量控制 | 点击或拖动音量条控制音量大小 | 调整音量大小 | 100% |
| 进度控制 | 点击或拖动进度条控制音乐进度 | 调整当前播放进度 | 100% |
| 时长 | 当前播放时长 | 显示当前播放时长 | 100% |
| 播放结束 | 音乐播放结束 | 显示时长为00:00 | 100% |
| 登入登出 | 登入或登出帐号 | 登入或登出账号 | 0% |
| 数据库 | 将歌曲存入数据库 | 将歌曲存入数据库 | 0% |
| 管理 | 管理歌曲顺序 | 对存在的歌曲进行管理 | 0% |
各个成员今日对项目的贡献量
| 成员 | 林志松 | 林书浩 | 陈远军 | 吴沂章 | 陈彬 | 林锃寒 | 林志强 | 李明康 | 南千昊 |
|---|---|---|---|---|---|---|---|---|---|
| 贡献量 | 14 | 11 | 11 | 11 | 11 | 11 | 10 | 11 | 10 |
用户反馈
bug反馈
在除IE浏览器以外的浏览器上不支持播放本地音乐。
处理:没有能力修复这个bug,现在大部分浏览器都
是有安全保护的,不支持随意调用本地文件。
进度条不能随着鼠标拖动而拖动。
处理:及时找到原因,修改代码。
音量条不能随着鼠标拖动而拖动。
处理:及时找到原因,修改代码。
用户建议
可以设置更精美的UI
增加歌单系统
开展社区评论交流