时间:2019.03.07
主机环境:MacBookPro
JavaScript
1. JavaScript的简介
-
** 基于对象:提供了许多对象,可以直接使用
** 事件驱动:html做的网站是静态效果,JavaScript可以实现动态效果
** 客户端:专指浏览器
-
特点:
** 交互性:信息的动态交互
** 安全性:js不能访问本地磁盘的文件
** 跨平台性:只要支持js的浏览器,就可以运行
-
JavaScript与Java的区别:没有任何关系!!
** JavaScript是基于对象,Java是面向对象的
** JavaScript是弱类型的语言,Java是强类型的语言。弱类型语言指数据类型可以被忽略的语言,强类型语言中,一旦一个变量被指定了某个数据类型,如果不经过强制转换,那么它就永远是这个数据类型了
** JavaScript只需解析就可以执行,Java需要先编译再执行
-
JavaScript的组成(三部分)
** ECMAScript:基本语法,语句等
- ECMA:欧洲计算机协会,制定JavaScript的一些语法,语句等
** BOM:浏览器对象模型(browser object model),比如对地址栏、关闭按钮等相应对象的操作
** DOM:文档对象模型(document object model),对内容进行操作
2. JavaScript和html的结合方式(两种)
-
第一种:使用标签,建议放在</body>后面
<script type="text/javascript"> js代码 </script>
-
第二种:使用script标签,引入一个外部的js文件,首先需要创建一个js文件
html文件的代码如下:
<script type="text/javascript" src="js文件的路径"> </script>
注意:引入外部js文件后,在srcipt标签内写js代码(不会执行!!)
3. JavaScript的原始类型和声明变量
-
js的原始类型(五个),所有变量均使用关键字var
** String:字符串,var str = "abc";
** number:数字类型,var m = 123;
** boolean:布尔类型(true和false),var flag = true
** null:获取对象的引用,表示对象引用为空,所有对象的引用是object,如获取Date对象的空引用:var date = new Date();
** undefined:定义一个变量,但未赋值,var aa;
-
利用typeof(变量名称);可以查看数据类型
-
undefined和null的区别
** undefined:变量定义了未初始化或访问对象不存在的属性
** null:访问对象不存在
4. JavaScript的语句
-
js的语句写法与Java很相似,++与—和java一样
-
if语句
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script type="text/javascript"> //if var a = 5; if(a == 5) alter(a); //alter()函数用于弹出页面 else alter(6); </script> </body> </html>
当前页面会弹出5
-
switch语句(所有类型都支持)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script type="text/javascript"> //switch var a = 5; switch(a){ case 5:alert(5); break; case 6:alert(6); break; default:alert("other"); } </script> </body> </html>
当前页面会弹出5
-
while循环
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script type="text/javascript"> //while var i = 5; while(i > 1){ alert(i); i--; } </script> </body> </html>
-
for循环
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script type="text/javascript"> //for for(var m = 5;m > 1;m--){ alert(m); } </script> </body> </html>
5. JavaScript运算符
-
注意(其余大部分与java一样):
** js不区分正数和小数,123/1000=0.123
** 字符串的相加相减操作:相加为字符串连接,当数字相减是为运算减,若不是数字则提示NaN
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script type="text/javascript"> var str1 = "123"; alert(str1+1); // 页面弹出1231 alert(str1-1); // 页面弹出122,若str1不是数字会提示NaN </script> </body> </html>
** boolean的相加相减:true为1,false为0,加减为运算加减
** ==与===的区别:==比较的是值,===比较的是值和类型
-
将内容显示在页面上:document.write(内容),内容也为html代码或变量固定值
由于该内容需要使用双引号,若设置html中标签的属性需使用单引号
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script type="text/javascript"> document.write("aaaa");
document.write("<hr/>");
document.write("bbbb");
</script>
</body>
</html>
结果如下:

5. JavaScript的数组
-
数组中类型可以不同,下标从0开始
-
定义方式(三种),
** 第一种:var arr = [1,2,3]; var arr = [1,2,"3"];
** 第二种:使用内置对象Array
var arr = new Array(5); //定义一个长度为5的数组
arr[0] = "1";
** 第三种:使用内置对象Array
var arr = new Array(3,4,5); //定义一个内容为3,4,5的数组
-
数组有属性length,可以得到数组的长度
var arr = [1,2,3]; alert(arr.length); //该页面弹出3
6. JavaScript的方法(函数)
-
参数列表不需要写var,直接写变量名
-
定义方式(三种)
** 第一种:使用关键字function
//创建方法 function 方法名(参数列表){ 方法体; 返回值(可有可无); } //调用 方法名(参数列表); //无返回值 var 变量名 = 方法名(参数列表); //有返回值
** 第二种:匿名函数
//创建方法 var 名称 = function(参数列表){ 方法体; 返回值(可有可无); } //调用 名称(参数列表);
** 第三种:使用js的内置对象Function(用得少)
//创建方法 var 名称 = new Function("参数列表","方法体和返回值"); //动态函数 //调用 名称(参数列表);
7. JavaScript的全局变量和局部变量
-
全局变量:在script标签里定义一个变量,这个变量在页面中js部分都可以使用
代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script type="text/javascript"> var aa = 10; document.write("在方法外部:" + aa); document.write("<br/>") function test(){ document.write("在方法内部:" + aa); document.write("<br/>") } test(); </script> <script type="text/javascript"> document.write("在另一个script中:"+ aa); document.write("<br/>") </script> </body> </html>
结果如下:

-
局部变量:在方法内部定义一个变量,这个变量只能在方法内部使用
8. JavaScript的String对象
-
创建String对象:var str = "123";
-
String的属性(常用):length表示字符串的长度
-
String的方法(常用)
** 与html相关的方法(设置数据样式)
-
bold():加粗
-
fontcolor():改变字体颜色
-
fontsize():设置字体大小,范围为1-7
-
link():将字符串显示为超链接,参数:地址
-
sub() & sup():下标和上标
-
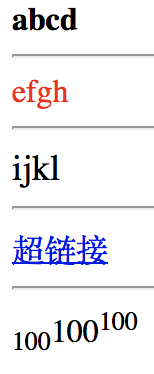
<!DOCTYPE html> <htmllang="en"> <head> <metacharset="UTF-8"> <title>Title</title> </head> <body> <scripttype="text/javascript"> //bold varstr1="abcd"; document.write(str1.bold()); document.write("<hr/>"); //fontcolor varstr2="efgh"; document.write(str2.fontcolor("red")); document.write("<hr/>"); //fontsize varstr3="ijkl"; document.write(str3.fontsize(4)); document.write("<hr/>"); //link varstr4="超链接"; document.write(str4.link("乘法表-06.html")); document.write("<hr/>"); //sup & sub varstr5="100"; document.write(str5.sub() +"100"+str5.sup()); </script> </body> </html>
结果如下:

** 与java相似的方法
- concat():连接两个字符串
-
charAt():返回指定位置的字符串,若位置不存在返回空字符串
-
indexOf():检索字符串,若字符串不存在返回-1
-
spilt():把字符串切分为字符串数组
-
replace():替换字符串,两个参数,第一个参数为原始字符串,第二个参数为替换成的字符串
-
substr() & substring():substr(n,m)是从第n位开始往后截取m位,substring(n,m)是从第n位开始截取到第m位(不包含第m位)
代码如下:
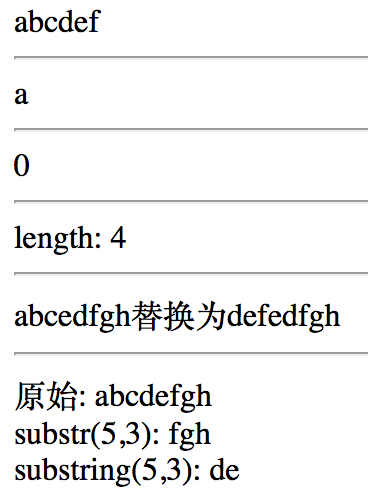
<!DOCTYPE html> <htmllang="en"> <head> <metacharset="UTF-8"> <title>Title</title> </head> <body> <scripttype="text/javascript"> //concat varstr1="abc"; varstr2="def"; document.write(str1.concat(str2)); document.write("<hr/>"); //charAt varstr3="abcd"; document.write(str3.charAt(0)); document.write("<hr/>"); //indexOf varstr4="efghlm"; document.write(str4.indexOf("ef")); document.write("<hr/>"); //split varstr5="a b c d"; vararr1=str5.split(" "); document.write("length: "+arr1.length); document.write("<hr/>"); //replace varstr6="abcedfgh"; document.write(str6+"替换为"); document.write(str6.replace("abc","def")); document.write("<hr/>"); //substr & substring varstr7="abcdefgh"; document.write("原始: "+str7); document.write("<br/>"); document.write("substr(5,3): "+str7.substr(5,3)); document.write("<br/>"); document.write("substring(5,3): "+str7.substring(5,3)); </script> </body> </html>
结果如下:

9. JavaScript的Array对象
-
创建数组(三种)
** var arr = [1,2,3];
** var arr = new Array(3); //数组有三个值
** var arr = new Array(1,2,3); //数组中的元素是1,2,3
** 创建空数组:var arr = []; var arr = new Array();
-
Array的属性(常用):length表示数组长度
-
Array的方法(常用)
-
concat():连接两个数组
-
join():根据指定字符分隔字符串
-
push():向数组末尾添加元素,返回数组的新的长度,若参数为数组,则该数组相当于一个元素
-
pop():删除最后一个元素,并返回该元素
-
reverse():颠倒数组中元素的顺序
-
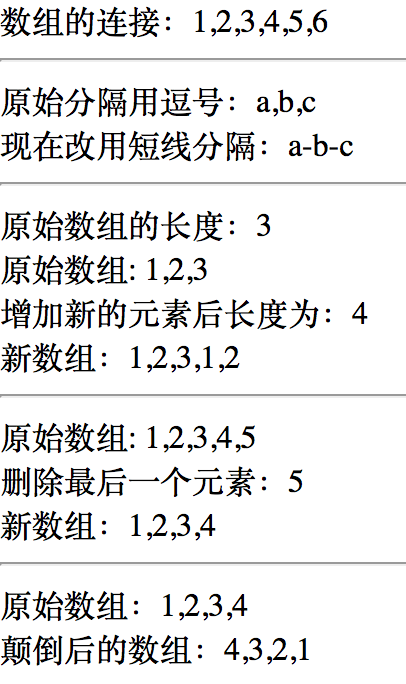
<!DOCTYPE html> <htmllang="en"> <head> <metacharset="UTF-8"> <title>Title</title> </head> <body> <scripttype="text/javascript"> //concat vararr1=[1,2,3]; vararr2=[4,5,6]; document.write("数组的连接:"+arr1.concat(arr2)); document.write("<hr/>"); //join vararr3=["a","b","c"]; document.write("原始分隔用逗号:"+arr3); document.write("<br/>"); document.write("现在改用短线分隔:"+arr3.join("-")) document.write("<hr/>"); //push vararr4=[1,2,3]; document.write("原始数组的长度:"+arr4.length); document.write("<br/>"); document.write("原始数组: "+arr4); document.write("<br/>"); document.write("增加新的元素后长度为:"+arr4.push([1,2])); //[1,2]这个数组为一个元素 document.write("<br/>"); document.write("新数组:"+arr4); document.write("<hr/>"); //pop vararr5=[1,2,3,4,5]; document.write("原始数组: "+arr5); document.write("<br/>"); document.write("删除最后一个元素:"+arr5.pop()); document.write("<br/>"); document.write("新数组:"+arr5); document.write("<hr/>"); //reverse vararr6=[1,2,3,4]; document.write("原始数组:"+arr6); document.write("<br/>"); document.write("颠倒后的数组:"+arr6.reverse()); </script> </body> </html>
结果如下:

10. Javascript的Date对象
-
获取当前时间:var date = new Date(); 并利用toLocaleString()方法转换格式
-
getFullYear():得到当前年
-
getMonth():得到当前月,返回值范围为0-11,需要加一
-
getDay():得到当前星期,返回值范围为0-6,其中星期天用0表示
-
getDate():得到当前天,返回值范围为0-31
-
-
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script type="text/javascript"> //获取当前时间 var date = new Date(); document.write(date); document.write("<br/>"); document.write(date.toLocaleString()); document.write("<hr/>"); //getFullYear,得到当前年 document.write("year: " + date.getFullYear()); document.write("<hr/>"); //getMonth,得到当前月 document.write("month: " + (date.getMonth() + 1)); document.write("<hr/>"); //getDay,得到当前星期 document.write("week: " + (date.getDay() + 1)); document.write("<hr/>"); //getDate,得到当前天 document.write("day: " + date.getDate() ); document.write("<hr/>"); //getHours,得到当前小时 document.write("hour: "+ date.getHours()); document.write("<hr/>"); //getMinutes,得到当前分钟 document.write("minute: "+ date.getMinutes()); document.write("<hr/>"); //getSeconds,得到当前秒 document.write("second: "+ date.getSeconds()); document.write("<hr/>"); //getTime,得到毫秒数 document.write("毫秒数:" + date.getTime()); </script> </body> </html>
结果如下:

-
Math对象:做一些数学运算,并且Math里都是静态方法,不需要new,直接使用Math.方法()
-
cell():向上舍入
-
floor():向下舍入
-
round():四舍五入
-
random():得到0-1直接的伪随机数
代码:
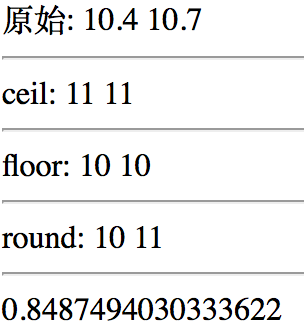
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script type="text/javascript"> var m = 10.4; var n = 10.7; document.write("原始: " + m + " " + n); document.write("<hr>") //ceil document.write("ceil: " + Math.ceil(m) + " " + Math.ceil(n)); document.write("<hr>"); //floor document.write("floor: " +Math.floor(m) + " " + Math.floor(n)); document.write("<hr>"); //round document.write("round: " +Math.round(m) + " " + Math.round(n)); document.write("<hr>"); //random document.write(Math.random()); </script> </body> </html>
结果如下:

12. JavaScript的全局函数
-
全局函数不属于任何一个对象,直接使用即可
-
eval():执行js代码
-
encodeURI():对字符进行编码
-
decodeURI():对字符进行解码
-
encodeURIComponent():对字符进行编码
-
decodeURIComponent():对字符进行解码
-
isNaN():检查字符串是否为数字,是数字返回false,不是数字返回true
-
parseInt():将字符串转换为number类型
代码:
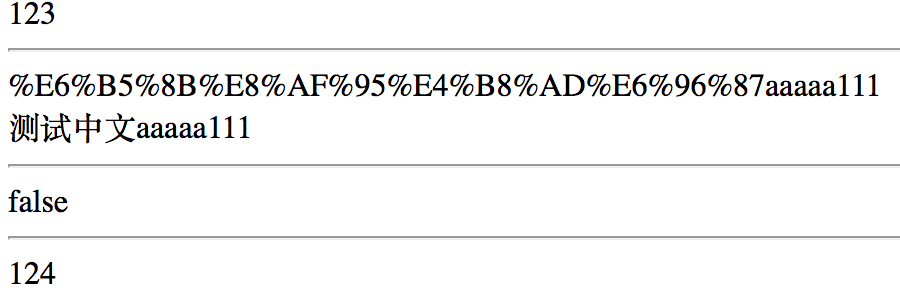
<!DOCTYPE html> <htmllang="en"> <head> <metacharset="UTF-8"> <title>Title</title> </head> <body> <scripttype="text/javascript"> //eval varstr="document.write('123')"; eval(str); document.write("<hr>"); //encodeURI varstr1="测试中文aaaaa111"; document.write(encodeURI(str1)); document.write("<br>"); //decodeURI document.write(decodeURI(str1)); document.write("<hr>"); //isNaN varstr2="123"; document.write(isNaN(str2)); document.write("<hr>"); //parseInt varstr3="123"; document.write(parseInt(str3) +1); </script> </body> </html>
结果如下:
13. JavaScript的重载
-
js不存在重载,但可以通过其他方式模拟重载,将传递的参数保存到arguments数组中,利用arguments数组模拟重载
代码:
<!DOCTYPE html> <htmllang="en"> <head> <metacharset="UTF-8"> <title>Title</title> </head> <body> <scripttype="text/javascript"> functionadd() { varsum=0; for(vari=0;i< arguments.length;i++){ sum+=arguments[i]; } returnsum; } document.write(add(1,2)); document.write("<br/>"); document.write(add(1,2,3)); </script> </body> </html>
结果如下: