本文地址:http://www.cnblogs.com/jying/p/7992130.html
系统:win10
系统内存:8G
java-jdk:1.8.144
开发工具:vs code
首先是网上很受欢迎的一篇搭建文章:在windows下搭建React Native Android开发环境
其中有些内容过时了,有些页面打不开了,本文对其进行实践后重新写一篇 ↓↓↓
安装JDK
从Java官网下载JDK并安装。请注意选择x86还是x64版本。(需要安装1.8.* 版本,我之前安装过,版本号是1.8.144)
推荐将JDK的bin目录加入系统PATH环境变量。(目前安装后应该可以自动配置到Path环境变量了)
安装Android SDK
可以单独安装Android SDK,也可以通过Eclipse ADT或者Android Studio一并安装。请注意选择x86还是x64版本。(我系统之前已经安装过Eclipse了)
cmd中输入android并回车,会自动启动 Android SDK Manager,选择要安装的项进行安装(国外链接可能访问不到,请切换到国内镜像,本文不介绍如何切换国内镜像)


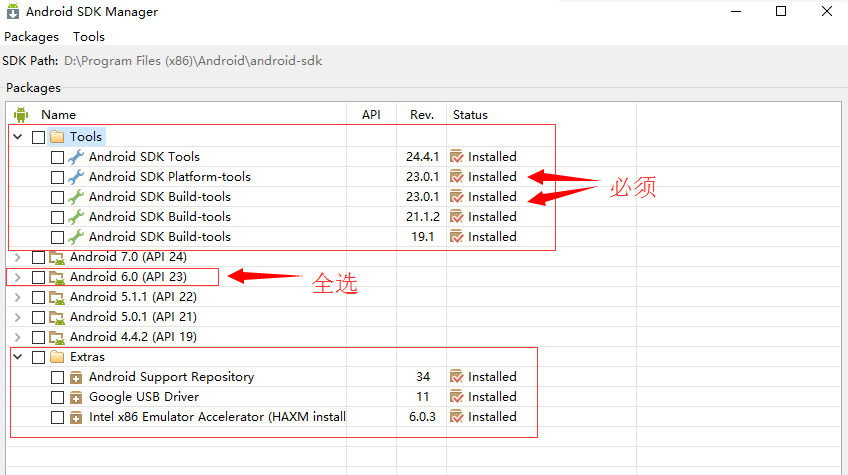
然后进入SDKManager(可通过Android Studio菜单Tools-Android-SDK Manager),确保以下项目已经安装并更新到最新(即上图所安装的选项):
Tools/Android SDK Tools Tools/Android SDK Platform-tools Tools/Android SDK Build-tools (23.0.1)(这个必须版本严格匹配23.0.1) Android 6.0 (API 23)/SDK Platform (1) Extras/Android Support Repository
推荐将SDK的platform-tools子目录加入系统PATH环境变量。
最后,把ANDROID_HOME环境变量设置为你sdk所在目录。(此两项系统环境变量应该也可以自动添加,请自行检验)
安装git for windows
在这里下载安装,安装过程中注意选择"Run Git from Windows Command Prompt"。
安装Python
从官网下载并安装python 2.7.x(3.x版本不行)
安装node.js
从官网下载node.js的官方5.x版本或更高版本。
建议设置npm镜像以加速后面的过程(或使用科学上网工具)。
npm config set registry https://registry.npm.taobao.org --global npm config set disturl https://npm.taobao.org/dist --global
安装react-native命令行工具
npm install -g react-native-cli
创建项目
进入你的工作目录,运行
react-native init MyProject
根据你的网速耐心等待数(或数十)分钟。
运行模拟器
本来我系统之前安装过微软的vs emulator for Android ,但这个需要系统启用Heypr-V 虚拟机管理服务,但发现启动该服务后会导致系统蓝屏。。。无奈弃之。
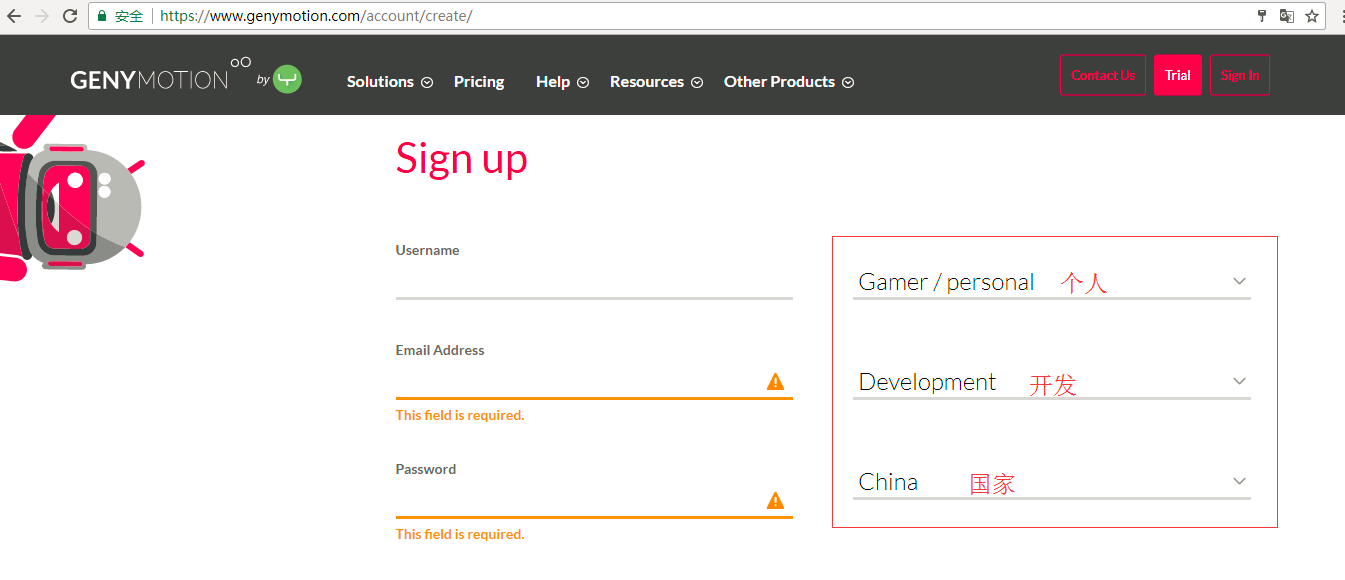
推荐使用Genymotion (需要注册账号才能下载,注册请选择个人开发,其他身份收费)

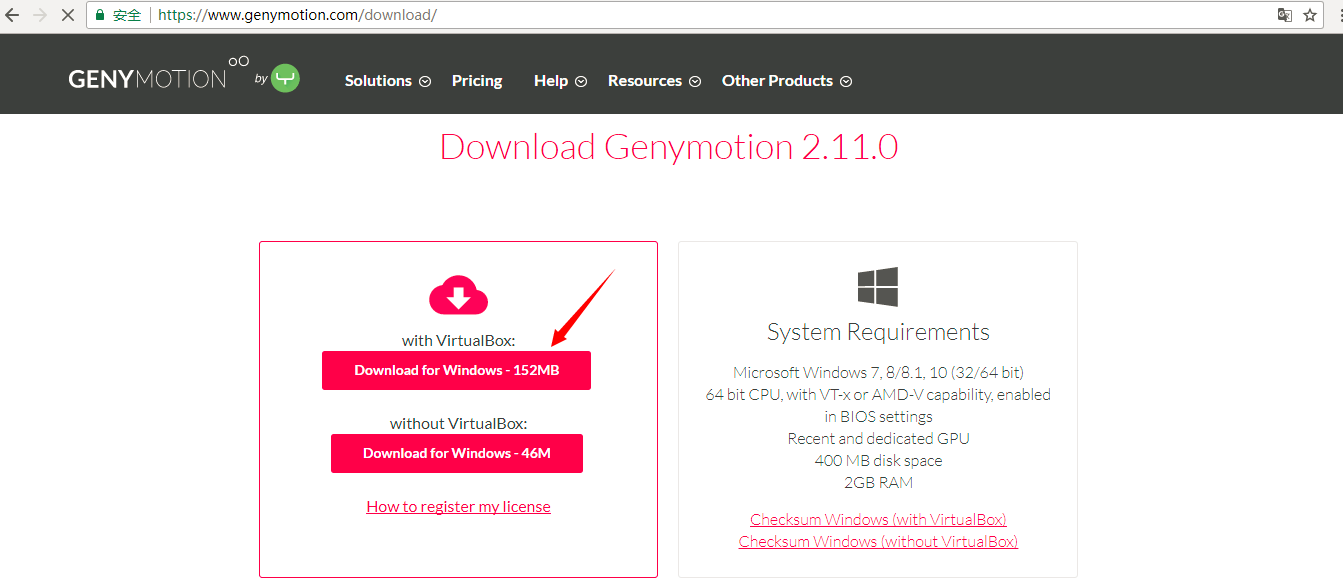
若本地未安装过VirtualBox请下载包含VirtualBox 版本。

下载完成后安装exe,安装成功后创建一个模拟器,并启动模拟器。
(如果有真机,可以不必运行模拟器,要配置好驱动,使得adb devices可以看到对应的真机设备。)
安卓运行
进入文件夹MyProject,然后运行
react-native run-android
首次运行需要等待数分钟并从网上下载gradle依赖。(这个过程屏幕上可能出现很多小数点,表示下载进度。这个时间可能耗时很久)
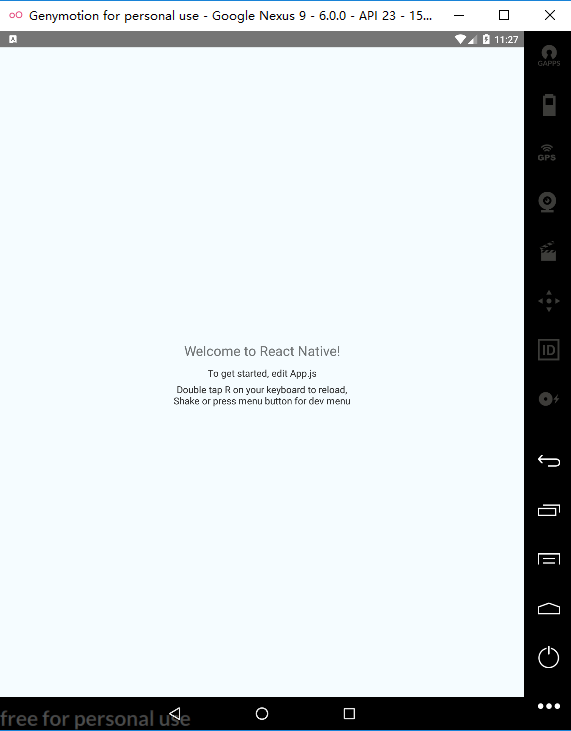
运行完毕后可以在模拟器或真机上看到应用自动启动了。

修改App.js双击键盘R键看到虚拟机刷新改变了。OK,成功!