最近使用了vue来做SPA应用,记一波学习笔记。
使用vue+webpack实现前端模块化。
vuejs——轻量、学习成本低、双向绑定、无dom的操作、组件的形式编写
推荐官方文档
vue.js官方文档:http://cn.vuejs.org/guide/overview.html
github上webpack地址:https://github.com/webpack/webpack
组件化
提升开发速度,提高效率。
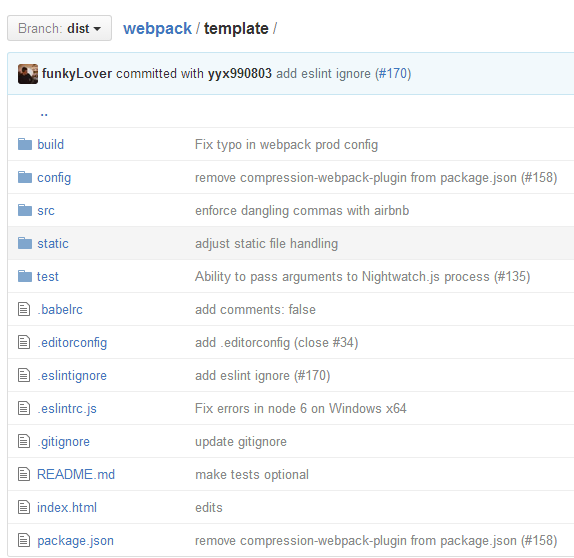
为了图方便,直接在github拉了整个webpack项目。
地址:https://github.com/vuejs-templates/webpack

文件结构目录

让项目跑起来先:RESDME.md里面都有
安装依赖:npm install
启动项目:npm run dev
编译:npm run build
若没有dev-server则用npm start启动,启动完成后cmd窗口会显示端口,例如: http://localhost:8989,前面localhost可换成自己的内网ip,例如:192.168.30.235:8989
未完待续