上篇介绍了自写js判断的前三项,本篇博客介绍第四步,关于触发课程代码文本框的离开事件后,判断一整列的课程代码之间是否有重复的值。
此问题可以提取为判断一个数组里是否有重复值,重复值是什么。
![]() 第四步→判断界面唯一性,获取各行code值。
第四步→判断界面唯一性,获取各行code值。
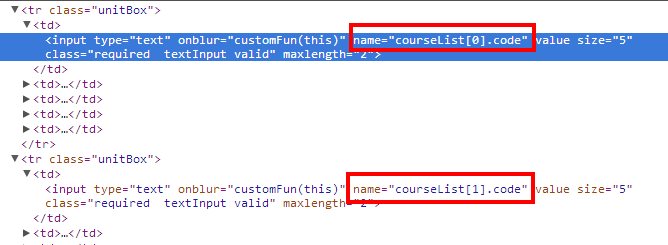
通过观察,主从表下每一行的课程代码文本框都有一个数组样式的name属性,如:name="courseList[#index#].code"
查看代码可知,每一行的课程代码都有不同的name,那么怎么获取这些不同name的对象数组呢?

通过反复试验,我最后得出一种方法,步骤是:先获得主从表内所有标签为<input>的对象,然后通过获取他们的name属性的值,来匹配。
具体匹配方法就是观察各个name之间的不同。
课程代码对应的name类型为:name="courseList[#index#].code"
课程名称对应的name类型为:name="courseList[#index#].name"
所以,通过观察,只要匹配code字符串就可以获取到一列的课程代码的对象数组了。
拿到这个数组,就开始遍历,是否数组内有重复值,如果有重复值,就把它放在第三方的数组里,最后弹出框里显示这些重复值。
具体的js代码如下:
1 //4、判断界面唯一性,获取各行code值 2 3 //4.1获得code列 4 //4.11获得表格 5 var table = document.all("parentTable"); 6 //4.12获得表格下的所有文本框 7 var input=table.getElementsByTagName("input"); 8 //4.13定义一个空数组来装得到的code列 9 var resultCodeString=[]; 10 //4.14循环遍历出code列,并将code文本框的值放到定义的空数组resultCodeString中 11 for(i=0;i<input.length;i++){ 12 //利用lastIndexOf来匹配,如果有code字符串则返回大于-1的值, 13 if(input[i].name.lastIndexOf("code")>-1){ 14 //alert(input[i].value); 15 //如果name中匹配到了code,则将这个文本框的值放到我们的code数组里。 16 resultCodeString[resultCodeString.length] =input[i].value; 17 18 } 19 } 20 //测试数组容器的长度 21 //alert(resultCodeString.length); 22 //定义一个第三方数组,来装重复值 23 var showMessage=[]; 24 //遍历得到的code数组容器 25 for(i=0;i<resultCodeString.length;i++){ 26 //测试是否是code列中的值 27 //alert(resultCodeString[i]); 28 //以下为判断是否重复的方法,并将重复值放在数组里。 29 //先排序 30 var resultCode=resultCodeString.sort(); 31 for(var i=0;i<resultCodeString.length;i++){ 32 if(resultCodeString[i] != ""){ 33 if (resultCode[i]==resultCode[i+1]){ 34 showMessage[showMessage.length] =resultCode[i]; 35 } 36 } 37 38 } 39 // alert(showMessage.length); 40 // alert("数组重复内容为:"+showMessage[i]); 41 42 //因为我们得到的重复数据会有重复的,所以需要数组去重,这里调用了unique方法,具体实现见下面的代码 43 var arr=showMessage.unique(); 44 if(arr!=""){ 45 // alert("课程代码有重复,重复值为"+arr); 46 alertMsg.warn( "课程代码有重复,重复值为"+arr); 47 } 48 49 }
JS实现得数组去重的三种方法:借鉴于《三种常用的js数组去重方法》
1 /* 第一种去重的方法 */ 2 /* Array.prototype.unique = function(){ 3 var res = [this[0]]; 4 for(var i = 1; i < this.length; i++){ 5 var repeat = false; 6 for(var j = 0; j < res.length; j++){ 7 if(this[i] == res[j]){ 8 repeat = true; 9 break; 10 } 11 } 12 if(!repeat){ 13 res.push(this[i]); 14 } 15 } 16 return res; 17 } */ 18 /* 第二种去重的方法 */ 19 /* Array.prototype.unique = function(){ 20 this.sort(); //先排序 21 var res = [this[0]]; 22 for(var i = 1; i < this.length; i++){ 23 if(this[i] !== res[res.length - 1]){ 24 res.push(this[i]); 25 } 26 } 27 return res; 28 } */ 29 /* 第三种去重的方法 */ 30 Array.prototype.unique = function(){ 31 var res = []; 32 var json = {}; 33 for(var i = 0; i < this.length; i++){ 34 if(!json[this[i]]){ 35 res.push(this[i]); 36 json[this[i]] = 1; 37 } 38 } 39 return res; 40 }
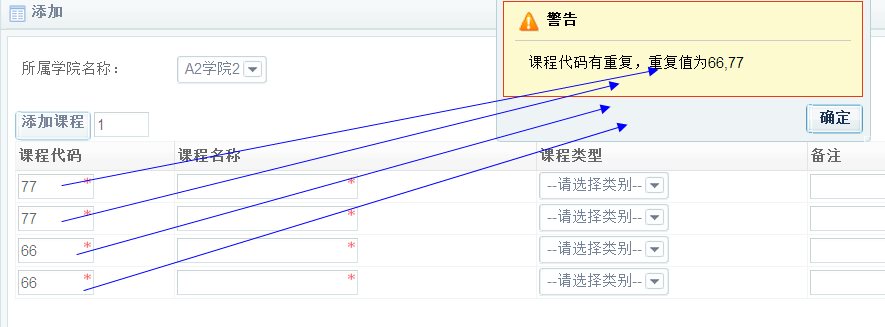
最后效果显示:

虽然已经触发了课程代码文本框来进行了验证,但是如果用户不看提示框,仍旧一意孤行,也不是办法,所以后台仍要对应的判断。具体后台怎么进行判断,请看下篇博客分析。