实例演示 ——登录界面

①画原型
用Axure画一个简洁的登录页面,包括用户名(标签名为txtUserName)和密码(标签名为txtPassword)的输入框和登录按钮(txtSubmit)三个元素即可。

以上界面只是简单的拖曳元件即可完成。
交互设计:
①当用户文本框和密码文本框获得焦点时,则显示输入状态,删除提示文字(请输入密码,请输入用户名);如果失去焦点,且没有输入任何文字则显示提示文字。效果如下:


做法:选择用户输入框;单击获得焦点事件添加一个用例。

单击设置变量/部件值,选择打开设置值编辑器。

设置如下:部件文字 (txtUserName)等于值(空),即当用户名输入文本框获得焦点时置空。

当文本框失去焦点时,如果用户没有输入信息,则仍显示提示信息(请输入用户名、请输入密码):
首先添加失去焦点事件的用例:

添加条件:当用户没有输入任何值时:

继续设置部件值(请输入用户名)


②输入正确和错误的判断及提示
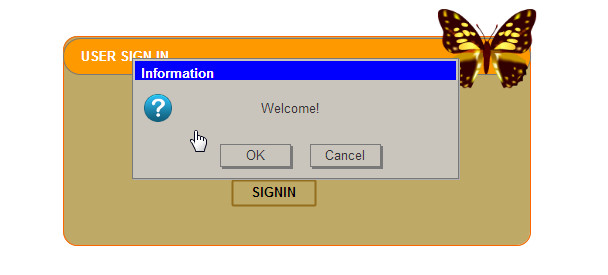
输入正确提示:
制作动态面板,设置其为隐藏:


单击SIGNIN,添加OnClick(点击时)用例,添加条件如下(添加方式看上文)


效果展示:


错误提示的方式跟上面的正确提示的方式类似,只是条件不同,条件为:

效果为:


以上是简单的登录界面的实现,通过继续学习,我会逐步更新自己所学。