先看下各个属性值的定义:
1、static(静态定位):默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
2、relative(相对定位):生成相对定位的元素,通过top,bottom,left,right的设置相对于其正常(原先本身)位置进行定位。可通过z-index进行层次分级。
3、absolute(绝对定位):生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。可通过z-index进行层次分级。
4、fixed(固定定位):生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。可通过z-index进行层次分级。
(Ps : z-index 属性设置元素的堆叠顺序,拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。属性值可以为负)
本人在此对于不好理解的 relative 和 absolute 进行分析一下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>position practice</title> 5 <meta charset="utf-8"> 6 <link rel="stylesheet" href="relative position.css"> 7 <body> 8 <div class="box" id="one">One</div> 9 <div class="box" id="two">Two</div> 10 <div class="box" id="three">Three</div> 11 <div class="box" id="four">Four</div> 12 13 </body> 14 </html>
1 .box { 2 display: inline-block; 3 width: 100px; 4 height: 100px; 5 background: red; 6 color: white; 7 } 8 9 #two { 10 position: relative; 11 top: 50px; 12 left: 50px; 13 background: blue; 14 }
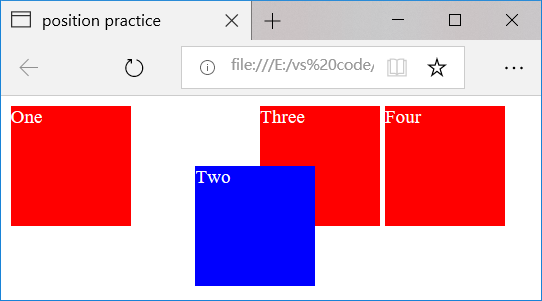
以 box-two 为实验对象,当 position 属性为relative时,运行结果如图:
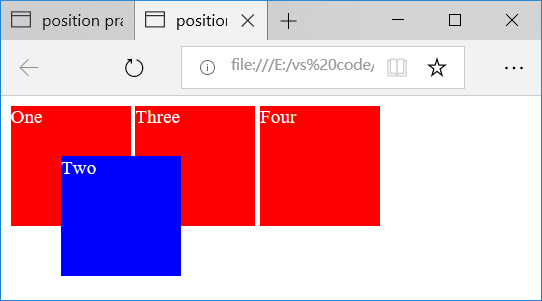
当 absolute 属性为relative时,运行结果如图:
定位为relative的元素脱离正常的文本流中,但其在文本流中的位置依然存在。
定位为absolute的层脱离正常文本流,但与relative的区别是其在正常流中的位置不再存在。