在input标签中,只需要设置maxlength=”***”即可,但是在textarea标签中,IE9及IE9以下浏览器是不支持的,IE10、IE11则支持,估计后续的版本应该都会支持。
现在来说下怎么让大部分IE版本都支持textarea 标签限制字数。
<textarea id="taContent" rows="3" maxlength="20" onchange="this.value=this.value.substring(0, 20)" onkeydown="this.value=this.value.substring(0, 20)" onkeyup="this.value=this.value.substring(0, 20)" ></textarea>
这样子即可。
备注:onchange、onkeydown、onkeyu三者缺一不可。
如省略onchange,当你用负责功能,此时一直按着ctrl不松开,鼠标去点击其他地方(焦点移出textarea)时,不会自动取消超出部分;
如省略onkeydown,猛敲的时候会有很多个字符突然不见了;
如省略onkeyup,原想预计20的情况下,会变成21,并且最后一个字符是最后敲进去的。
Maxlength 也不可省略,加上maxlength 当碰到IE10及以上版本时,可以完美的实现限制输入框字数的功能。不想其他低版本的IE浏览器还可以出现一个字母后消失。
本文档由八邑网络 Thylx 提供,转载请注明出处:http://www.thylx.net/newsdetail.aspx?id=37
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>cp_teachcp</title>
<meta name="description" content="">
<meta name="keywords" content="">
<script src="http://g.tbcdn.cn/mtb/lib-flexible/0.3.4/??flexible_css.js,flexible.js"></script>
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript" src="js/cp_item.js"></script>
<link rel="stylesheet" type="text/css" href="css/cp_item.css">
</head>
<body>
<div class="teach_cp">
<h2>学员信息:胡闹闹</h2>
<div class="tcp_text">评语:</div>
<div class="tcp_box">
<textarea class="tcp_content" maxlength="200" onchange="this.value=this.value.substring(0,200)"
onkeydown="this.value=this.value.substring(0,200)" onkeyup="this.value=this.value.substring(0,200)"></textarea>
<p class="pl_tcp">请输入学员身体综合评测结果</p>
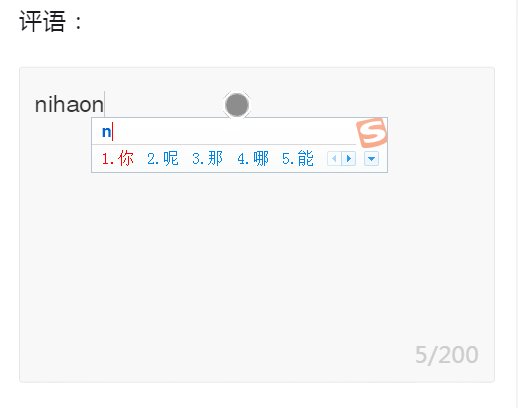
<span class="t_h"><i>0</i>/200</span>
</div>
<div class="tcp_submit">提交</div>
</div>
</body>
</html>
$(".tcp_content").focus(function(){
if($(this).val()==""){
$(".tcp_box p").css('display','none')
}
}).blur(function(){
if($(this).val()==""){
$(".tcp_box p").css('display','block')
}else{
$(".tcp_box p").css('display','none')
}
})
$(".pl_tcp").click(function(){
$(this).css('display','none');
$(".tcp_content").focus();
})
$(".tcp_content").change(function(){
$(".t_h i").html($(".tcp_content").val().length)
})
$(".tcp_content").keydown(function(){
$(".t_h i").html($(".tcp_content").val().length)
})
$(".tcp_content").keyup(function(){
$(".t_h i").html($(".tcp_content").val().length)
})