1、安装
npm install tinymce -S
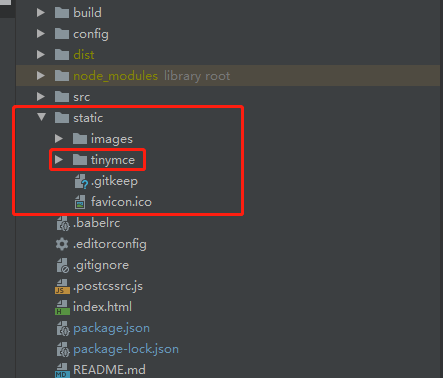
2、把node_modules inymce里面的文件 包括tinymce文件夹 全部复制到static文件夹下面,如下图

3、tinymce默认是英文界面,还需要下载一个中文语言包zh_CN.js
https://www.tiny.cloud/get-tiny/language-packages/
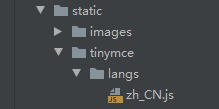
在tinymce文件夹下新建langs文件夹,将下载好的语言包放到langs文件夹下面如图

4、在main.js中引入tinymce


5、在components文件夹下新建Editor.vue文件

Editor.vue:
<template> <div class="SEditor"> <textarea class="my_editor" id="Editor" v-model="Editortext"></textarea> </div> </template> <script> export default { props: { EditorTexts: '' }, data() { return { Editortext:'', } }, computed: { }, watch: { EditorTexts: function (newVal, oldVal) { console.log(newVal) this.Editortext= newVal tinyMCE.activeEditor.setContent(newVal) } }, mounted() { this.tinymce(); }, beforeDestroy() { this.$tinymce.remove() }, methods: { tinymce() { let _this = this; _this.$tinymce.baseURL = '/static/tinymce' _this.$tinymce.init({ selector: "#Editor", language_url: '../../../../static/tinymce/langs/zh_CN.js',//设置中文 language: 'zh_CN', plugins: [ //配置插件:可自己随意选择,但如果是上传本地图片image和imagetools是必要的 'advlist autolink link image lists charmap preview hr anchor pagebreak ', ], //工具框,也可自己随意配置 toolbar: 'insertfile undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image | forecolor backcolor', image_advtab: true, image_dimensions: true, '97%', height: 380, table_default_styles: { '100%', borderCollapse: 'collapse' }, image_title: false, // 是否开启图片标题设置的选择,这里设置否 automatic_uploads: true, // 图片异步上传处理函数 images_upload_handler: (blobInfo, success, failure) => { var formData; formData = new FormData(); formData.append('file',blobInfo.blob()); // formData.append('group','editor'); // _this.$requestPost这个是我调用后台图片上传接口 const img_file = blobInfo.blob() console.log(blobInfo.blob()) _this.$requestPost({ url: "/baseapi/files?group=editor", params: formData, }, data => { success('api'+data.url) //url地址一定要拼接正确,否则图片将不会显示在富文本框中 }, err => { failure('上传失败') }) }, init_instance_callback: function(editor) { editor.on('keyup', () => { // 获取富文本编辑器里面的内容 _this.Editortext = editor.getContent(); // editor.setContent(_this.Editortext) }); }, setup: (editor) => { // 抛出 'on-ready' 事件钩子 editor.on( 'init', () => { // console.log(_this.Editortext) // console.log(_this.EditorTexts) //将props中监测到的值赋给data中的Editortext _this.Editortext = _this.EditorTexts editor.setContent(_this.Editortext) } ) // 抛出 'input' 事件钩子,同步value数据 editor.on( 'input change undo redo', () => { _this.$emit('input', editor.getContent()) } ) } }).then(resolve => { // 初始化富文本编辑器里面的内容 resolve[0].setContent(_this.Editortext) }); }, } } </script> <style> </style>
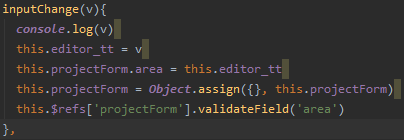
6、在需要的地方引入组件



7、解决tinymce在dialog对话框中层级太低的问题???
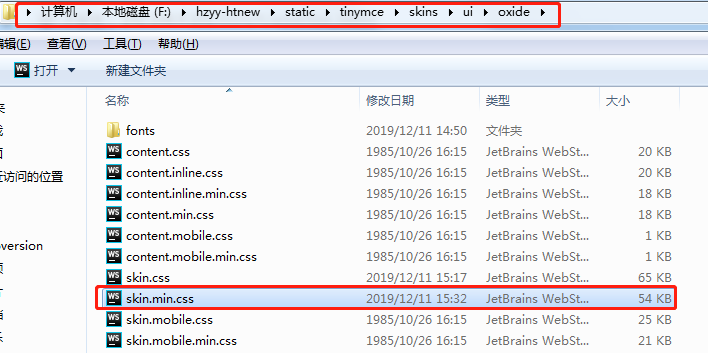
方法很简单,找到F:hzyy-htnewstatic inymceskinsuioxide下面的skin.min.css文件,将里面的z-index统一后面加五个零


参考链接:tinymce中文文档 https://www.cnblogs.com/jvziking/p/12028275.html
富文本编辑器tinymce获取文本内容和设置文本内容:https://blog.csdn.net/u012679583/article/details/50505842
初始化:https://segmentfault.com/a/1190000012791569
主要参考:https://blog.csdn.net/vipsongtaohong/article/details/89553271