
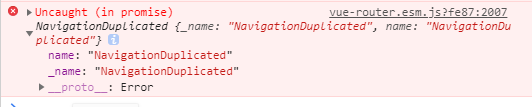
点击没问题 如果在这个点击页面 在点击一次router-link 就会报这个错 但是不影响功能 去你引用vue-router的页面添加一段代码
import Vue from 'vue' import Router from 'vue-router' import routes from './router.js' Vue.use(Router) const originalPush = Router.prototype.push Router.prototype.push = function push (location) { return originalPush.call(this, location).catch(err => err) } export default new Router({ routes: routes })