c/s,b/s架构
c/s:
客户端 服务端
b/s:
浏览器 服务器
2.HTTP协议:
超文本传输协议
四大特性:
1.基于TCP/IP作用在应用层之上的协议,底层实现仍为socket
2.基于请求响应:通信一定是从客户端开始,服务器端接收到客户端一定会做出对应响应
3.无状态:协议不对任何一次通信状态和任何数据做保存
4.无连接:一次连接只完成一次请求-响应,请求-响应完毕后会立即断开连接
1.客户端与服务端建立连接
2.客户端发生一个http协议指定格式的请求
3.服务器端接收请求后,回应一个http协议指定格式的响应
4.客户端将服务器的响应显示展现给用户
数据格式之请求:
请求首行
请求头(一大堆的k,v键值对)
请求体(
GET请求,请求体里没有数据.
POST请求中多了Form Data(body中的一种表单请求类型)
所以通过实践可以得出GET与POST之间有一个body的“差距”
headers:主要存放cookie等其他信息
body:主要存放POST的一些数据,如username:xxx
)
数据格式之响应:
响应首行
响应头(一大堆的k,v键值对)
响应体
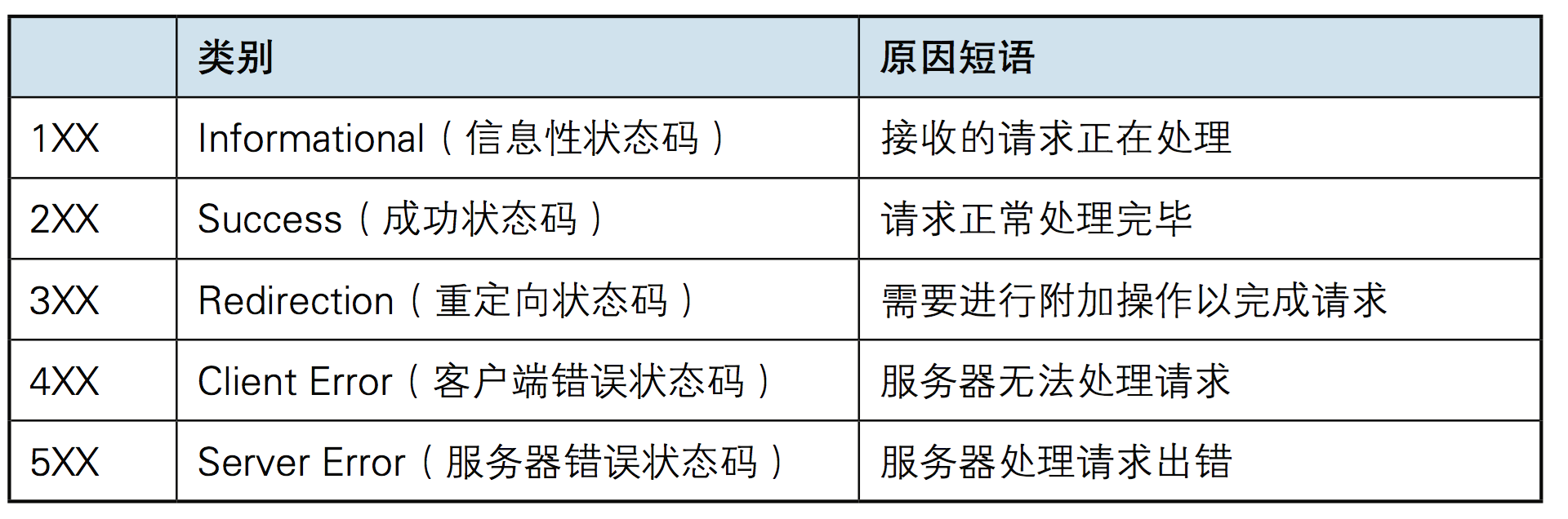
响应状态码:
10X 服务端已经接收你的数据,正在处理,你可以继续提交数据
20X 请求成功
30X 重定向
40X 请求错误(404:请求资源不存在)(客户端错误状态码) 原因(服务器无法处理请求)
50X 内部服务器错误(服务器错误状态码) 原因(服务器处理请求错误)

3.用socket实现简单版web框架
import socket """ 请求首行 b'GET / HTTP/1.1 ' 请求头(一大堆的k,v键值对组成) b'Host: 127.0.0.1:8080 ' b'Connection: keep-alive ' b'Upgrade-Insecure-Requests: 1 User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.103 Safari/537.36 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3 Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9 ' 请求体 """ server = socket.socket() server.bind(('127.0.0.1',8080)) server.listen(5) while True: conn, addr = server.accept() data = conn.recv(1024) conn.send(b'HTTP/1.1 200 OK ') print(data) data = data.decode('utf-8') current_path = data.split(' ')[0].split(' ')[1] #访问http://127.0.0.1:8080/index if current_path == '/index': # conn.send(b'<h1>hello baby!</h1>') #打开html发送到前端网页 with open('01 纯手撸版本对应的html页面.html','rb') as f: conn.send(f.read()) else: conn.send(b'404') conn.close()
4.用wsgiref,jinja2,pymysql实现Django运行流程
4.1wsgiref启动代码文件
from wsgiref.simple_server import make_server from urls import urls from views import * #启动文件 def run(env,response): print(env) # 是个字典类型 # 固定写法 response('200 OK',[]) # 列表里面放的是请求首行的信息,可以不放,但是必须写 # 获取当前用户访问路径 current_path = env.get('PATH_INFO') # 定义一个函数标志位 func = None for url_list in urls: # urls:[[],[],[]] url_list:['',func] #获取路由访问列表 if current_path == url_list[0]: #获取列表里相对应的函数方法名称 func = url_list[1] # 结束for循环了 break if func: #调用函数 res = func(env) else: # 匹配不上 走error res = error(env) return [res.encode('utf-8')] if __name__ == '__main__': server = make_server('127.0.0.1',8888,run) server.serve_forever()
4.2user_list目录文件
from views import * urls = [ ['/index',index], ['/login',login], ['/reg',reg], ['/get_time',get_time], ['/get_user',get_user], ['/get_db',get_db_info] ]
4.3jinja2(可以使用模板语言渲染到页面),pymysql(连接数据库),函数响应代码
from datetime import datetime from jinja2 import Template import pymysql def index(env): with open('templates/index.html','r',encoding='utf-8') as f: data = f.read() return data def login(env): return 'login' def error(env): return '404 error' def reg(env): return 'reg' def get_time(env): ctime = datetime.now().strftime('%Y-%m-%d %X') # 打开文件 with open('templates/get_time.html','r',encoding='utf-8') as f: data = f.read() #在get_time.html的body里写一个@@time@@替换成当前事件 res = data.replace('@@time@@',ctime) return res def get_user(env): user = {'name':'jason','age':'18'} with open('templates/get_user.html','r',encoding='utf-8') as f: data = f.read() tmp = Template(data) res = tmp.render(data=user) return res def get_db_info(env): conn = pymysql.connect( host = '127.0.0.1', port = 3306, user = 'root', password = 'admin', database = 'library', charset = 'utf8', autocommit = True ) cursor = conn.cursor(pymysql.cursors.DictCursor) cursor.execute('select * from author_view') user_list = cursor.fetchall() # 打开文件渲染到前端页面 with open('templates/get_db_user.html','r',encoding='utf-8') as f: data = f.read() tmp = Template(data) res = tmp.render(user_list=user_list) return res 4.3get_db(html文件渲染) <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <div class="row"> <table class="table table-bordered table-hover table-striped"> <thead> <tr> <th>id</th> <th>name</th> <th>age</th> <th>gender</th> <th>nationality</th> </tr> </thead> <tbody> {% for data in user_list %} <tr> <td>{{data.id}}</td> <td>{{data.name}}</td> <td>{{data.age}}</td> <td>{{data.gender}}</td> <td>{{data.nationality}}</td> </tr> {% endfor %} </tbody> </table> </div> </div> </body> </html>
5.模板语言(django中使用一样,用于后端数据传送到模板语言中渲染到前台)
<!--1.用{{后台传送过来的变量名(比如data(字典的变量名))}} --> <h1>{{ data }}</h1> <!--1.用{{}}里用变量名.key就可以获取值显示到前台页面 --> <!--1.其他是不同的获取方法 --> <h1>{{ data.name }}</h1> <h1>{{ data['name'] }}</h1> <h1>{{ data.get('name') }}</h1> <h1>{{ data.age }}</h1> <!--2.类似取python里的for循环的模板代码 --> {% for data in user_list %} <tr> <td>{{data.id}}</td> <td>{{data.name}}</td> <td>{{data.age}}</td> <td>{{data.gender}}</td> <td>{{data.nationality}}</td> </tr> {% endfor %}
6.python三大主流web框架介绍
django(大而全)
flask(小而精)
tornado(异步非阻塞)
a:socket
b:路由与视图函数
c:模板渲染
django: a用的别人的wsgiref b:自己写的 c:自己写的
flask:a用的别人的werkzeug b:自己写的 c:用的别人的jinja2
tornado:都是自己写的
7.django简介
注意
1.django版本
2.计算机名不能是中文
3.一个pycharm窗口就一个工程
7.1django安装
命令行下载
pip3 install django==1.11.9
命令行创建django项目
django-admin startproject mysite
命令行创建app
#然后到cd到mysite文件夹运行下面命令
# 如果运行命令报错SyntaxError: Generator expression must be parenthesized
#"C:python3.7libsite-packagesdjangocontribadminwidgets.py", line 151'%s=%s' % (k, v) for k, v in params.items(),(到widgets.py文件里删除times()后面的逗号重新运行就可以)
python manage.py startapp 应用名
命令行启动django
python manage.py runserver
用命令行创建的时候,默认没有templates文件夹,需要你自己手动创建
并且在settings配置文件中写上路径
TEMPLATES里('BACKEND'下面)配置'DIRS': [os.path.join(BASE_DIR, 'templates')]
pycharm下载
点加号 选版本
创建new project选第二个django项目(选本机环境,暂时不要选虚拟环境)
两种创建app的方式:
python manage.py startapp 应用名
tools下面的run manage.py 能够简写并自动提示
在setting里配置app路径,在INSTALLED_APPS配置'app01.apps.AaaConfig',
运行方式
python manage.py runserver
pycharm自动启动
7.2django主要文件介绍
app01
migrate 迁移
migrations 数据库迁移记录相关
models.py orm模型类
views.py 视图函数
templates 放html文件
manage.py django的启动入口文件
项目名下
setttings.py django项目的配置文件
urls.py 路由与视图函数的映射关系
8.django小白必会三板斧
#HttpResponse 返回字符串 # render 渲染页面并返回 # redirect 重定向 from django.shortcuts import render,HttpResponse,redirect # Create your views here. def index(request): #输出字符串 return HttpResponse('hello django!') def login(request): user = {'name':'jason'} #数据传输到页面显示 return render(request,'login.html',{'user':user}) def home(request): #重定向到百度 # return redirect('https://www.baidu.com') #重定向到/index return redirect('/index') django默认能够自动重启,但是速度可能没有那么快
data = b'hello world!'
data = str(data,encoding='utf-8')
print(data)
data = bytes(data,encoding='utf-8')
print(data)