-
TypeScript游戏程序JsTankGame不是本人写的,是从CSDN下载的。
-
JsTankGame是用Visual Studio开发的,因此在Visual Studio下调试非常顺畅。本人尝试用Visual Studio Code看看能否调试这个用TypeScript写的游戏程序。
-
首先解压JsTankGame到JsTankGameforVSCode文件夹下,启动Visual Studio Code,打开JsTankGameforVSCode文件夹,如下图:。

-
需要配置settings.json如下:
-
{
-
"typescript.tsdk": "node_modules/typescript/lib" -
}
-
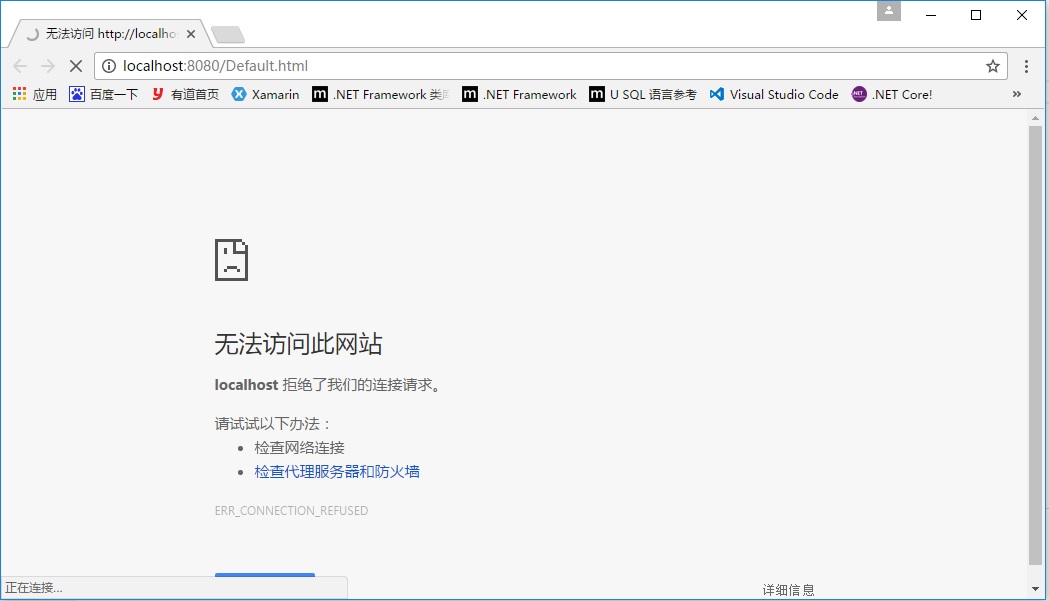
浏览器也不正常:

-
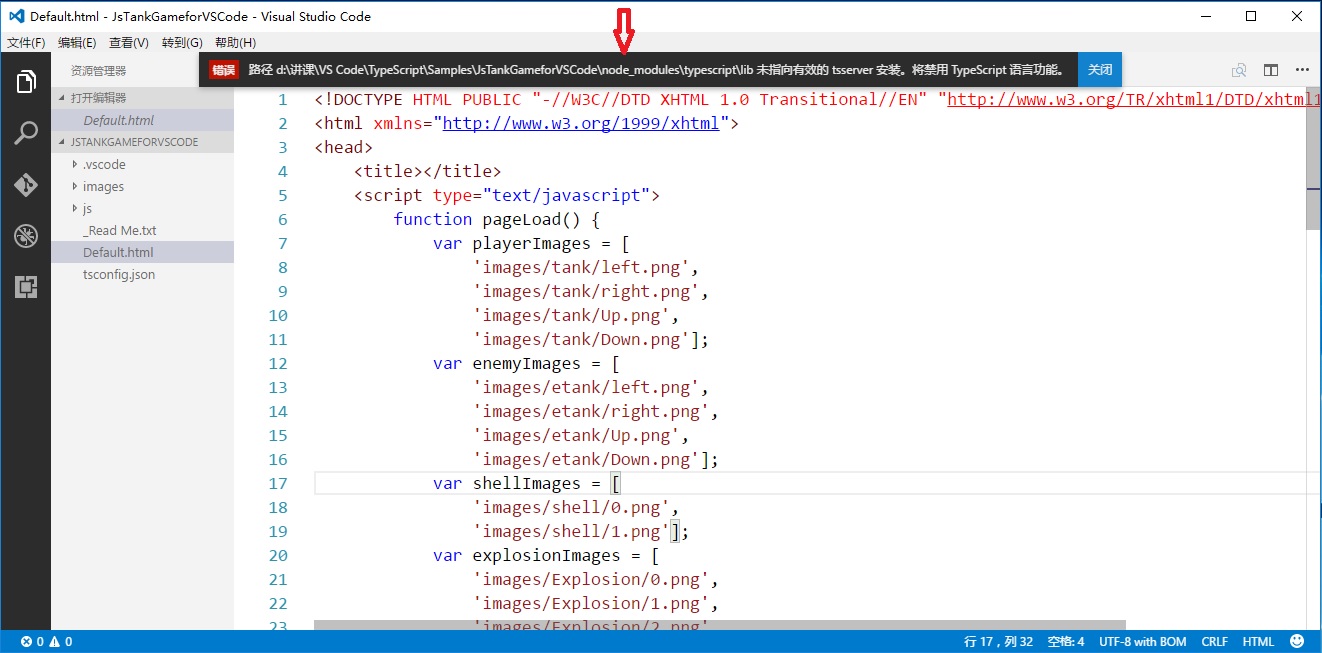
配置好settings.json后,按F5进入调试运行,但出现2个错误提示:“[debugger-for-chrome] Cannot connect to the target: connect ECONNREFUSED 127.0.0.1:9222”和“未指向有效的 tsserver 安装。将禁用 TypeScript 语言功能”,如下图:


-
如上的提示告诉我们运行TypeScript程序启动Web 服务器,因此,需要先安装Web 服务器(live-server)。
-
下载并安装Web 服务器:
-
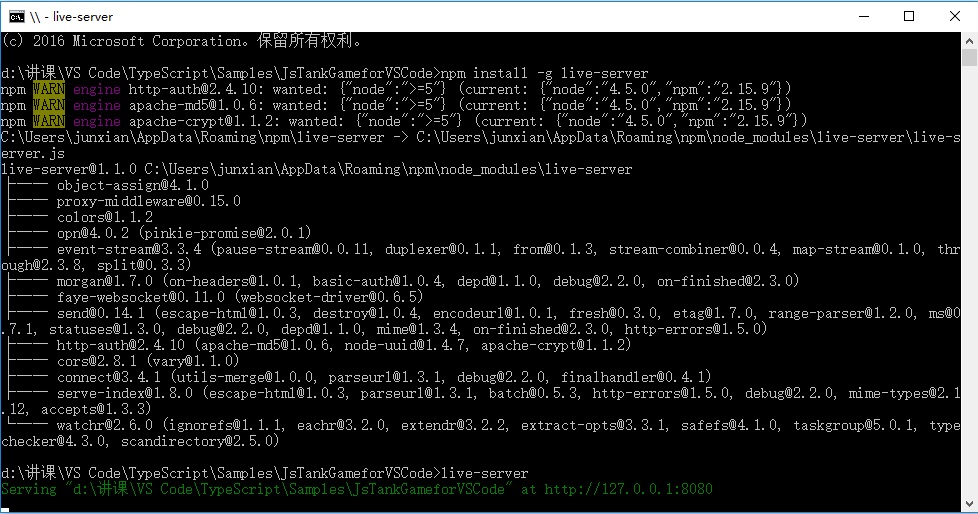
1、下载Web 服务器,在cmd命令下输入:npm install -g live-server
-
2、启动Web 服务器,在cmd命令下输入:live-server

-
启动Web 服务器(live-server)后再按F5进入调试:

-
JsTankGame终于在Visual Studio Code中调试成功了!!!