今天准备把vue-cli build 的文件发到服务器上单发现会出现图片找不到的问题 解决办法如下

修改 assetsPublicPath: './'
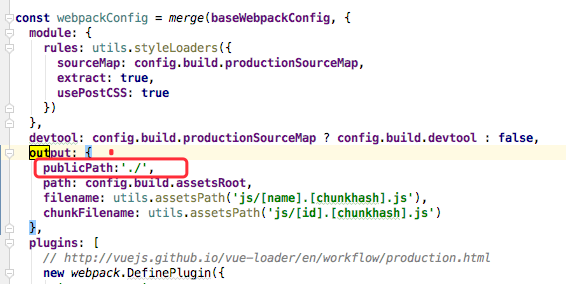
.打开webpack.prod.conf.js,在output:增加 publicPath: './'

虽然解决了资源路径的引用问题,但是资源里面的背景图片还是不显示, background: url("../../assets/images/logo-index.png") no-repeat;被相对打包后变成了url(static/img/logo-index.2fbf2.png) no-repeat所以我们要保留css引用图片的正常路径,即:url(../../static/img/logo-index.2fbf2.png) no-repeat
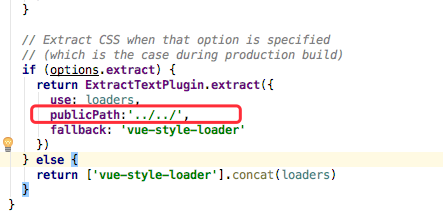
那么就需要修改build文件夹下的utils.js代码,如图所示:

亲试好用 备忘