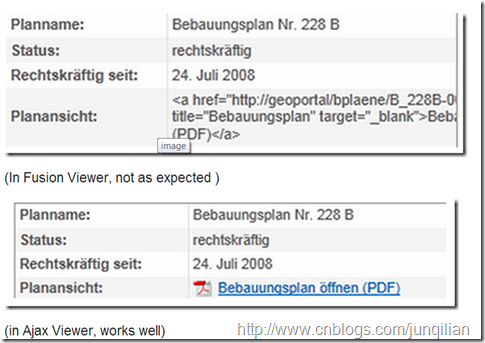
如果你的数据源中包含有超链接,在Ajax viewer中选中某个地物是,在选择面板中显示该要素的相关信息时是可以显示超链接的。但在Fusion Viewer中,这个特性不管用,超链接会以HTML代码的方式显示,很不好看:
解决的方法就是把HTML代码decode一下,修改 C:\Program Files\Autodesk\Autodesk Infrastructure Web Server Extension 2013\www\fusion\widgets\SelectionPanel.js 文件,在这个文件中搜索renderFeature,大概在384行附近,改为如下代码:
htmlDecode:function(str){
var s = "";
if(str.length == 0) return "";
s = str.replace(/>/g, ">");
s = s.replace(/</g, "<");
s = s.replace(/ /g, " ");
s = s.replace(/'/g, "\'");
s = s.replace(/"/g, "\"");
s = s.replace(/<br>/g, "\n");
return s;
},
renderFeature: function() {
var layerIdx = this.layerList.selectedIndex;
var featureIdx = this.featureList.selectedIndex;
var layerObj = this.oSelection.getLayer(layerIdx);
var nProperties = layerObj.getNumProperties();
var aNames = layerObj.getPropertyNames();
var table = document.createElement('table');
var thead = document.createElement('thead');
var tr = document.createElement('tr');
var th = document.createElement('th');
th.innerHTML = OpenLayers.i18n('attribute');
tr.appendChild(th);
var th = document.createElement('th');
th.innerHTML = OpenLayers.i18n('value');
tr.appendChild(th);
thead.appendChild(tr);
table.appendChild(thead);
var tbody = document.createElement('tbody');
table.appendChild(tbody);
for (var i=0; i<nProperties; i++) {
var tr = document.createElement('tr');
if (i%2) {
tr.className = 'oddRow';
}
var th = document.createElement('th');
th.innerHTML = aNames[i];
var td = document.createElement('td');
td.innerHTML = this.htmlDecode(layerObj.getElementValue(featureIdx, i));
tr.appendChild(th);
tr.appendChild(td);
tbody.appendChild(tr);
}
this.featureDiv.innerHTML = '';
this.featureDiv.appendChild(table);
}
注意htmlDecode方法后面的逗号。最后为了改更改生效,还需要更改模版文件html中的javascript指向,比如对于Slate模版,更改C:\Program Files\Autodesk\Autodesk Infrastructure Web Server Extension 2013\www\fusion\templates\mapguide\slate\index.html。
<script type="text/javascript" src="../../../lib/fusion.js"></script>
如果你想调试,请参考这个博客。以上代码在Autodesk Infrastructure Map Server 2013测试通过,对于MapGuide OpenSource应该也适用。
另外本文也已经发布到ADN DevBlog。