1、在store文件夹,新建个index.js文件(命名看个人习惯,如果没有该文件夹,可以新建一个,当然也可以不建文件夹,直接新建个js文件也是可以的)
在新建的js文件中写入如下代码:
1 import Vue from "vue" 2 import Vuex from "vuex" 3 4 Vue.use(Vuex); 5 6 export default new Vuex.Store({ 7 state:{ 8 pathName: "", 9 currDbSource: {}, 10 currJobData: {}, 11 DbSource: [] 12 }, 13 mutations:{ 14 // 保存当前菜单栏的路径 15 savePath(state,pathName){ 16 state.pathName = pathName; 17 }, 18 // 保存当前点击的数据源 19 saveCurrDbSource(state,currDbSource){ 20 state.currDbSource = currDbSource; 21 }, 22 // 保存当前点击的元数据 23 saveCurrJobData(state,currJobData){ 24 state.currJobData = currJobData; 25 }, 26 // 保存所有数据源 27 saveDbSource(state,DbSource){ 28 state.DbSource = DbSource; 29 } 30 } 31 })
这里解释一下各个代码段的作用:state是自定义的一些变量,需要用来保存数据,mutations是用来触发事件,相当于方法,用户需要通过触发这个方法,借此来保存数据,参数的话,第二个参数就是用户传入的值,然后在方法中赋值给state中的变量
2、main.js引用:(注意路径即可)
1 // 引入vuex-store 2 import store from './store/index'; 3 4 new Vue({ 5 el: '#app', 6 router, 7 store, 8 render: h => h(App) 9 });
3、保存数据:(场景举例:当我点击按钮后,我需要把当前的数据保存到vuex中,然后跳转到别的路由,然后使用这些数据)
1 methods:{ 2 click(){ 3 // 点击按钮进行一些操作,然后保存数据 4 this.$store.commit('saveCurrDbSource',this.db) 5 } 6 }
这里的第一个参数是要触发的方法,也就是上面mutations中的方法,第二个参数是你要传递的数据
4、获取变量:(当数据初始获取不到时,可以使用计算属性用来获取)
1 this.$store.state.变量名 2 3 // 例如 4 this.store.state.currDbSource
这样其他组件就可以共用这个保存起来的数据了,也能进行相应的修改
二、模块化(适合有部分基础的人)
当然,上述方法中我们把所有东西都写在一个文件中了,这样数据多的时候,耦合度太高,也不便于维护,而且mutations也不能解决异步问题,这里就介绍另一种方式以及actions
actions:看过官网介绍的人都知道,这是间接触发mutations方法的一种 " 中间商 ",而且它可以执行异步操作,避免用户去直接操作state
1、state.js :保存所有数据,以对象的方式导出
1 export default { 2 pathName: '', // 路由 3 currDbSource: {}, // 当前数据源 4 currJobData: {}, // 当前元数据 5 DbSource: [], // 所有数据源,供元数据界面下拉列表使用 6 selectJobMeta: {}, // 当前选择的元数据(搜索后点击的单条数据) 7 specialSubject: [], // 专题数据(多条) 8 duplicateJobMeta: {}, // 复制的数据 9 };
2、mutations.js :保存所有方法,用来改变state的数据
1 // 保存当前菜单栏的路径 2 export const savePath = (state, pathName) => { 3 state.pathName = pathName; 4 }; 5 6 // 保存当前点击的数据源 7 export const saveCurrDbSource = (state, currDbSource) => { 8 state.currDbSource = currDbSource; 9 }; 10 11 // 保存当前点击的元数据 12 export const saveCurrJobData = (state, currJobData) => { 13 state.currJobData = null; 14 state.currJobData = currJobData; 15 }; 16 17 // 保存所有数据源 18 export const saveDbSource = (state, DbSource) => { 19 state.DbSource = DbSource; 20 }; 21 22 // 保存搜索后选择的那一条元数据 23 export const saveSelectJobMeta = (state, selectJobMeta) => { 24 state.selectJobMeta = selectJobMeta; 25 }; 26 27 // 保存搜索的那一类专题 28 export const saveSpecialSubject = (state, specialSubject) => { 29 state.specialSubject = specialSubject; 30 state.selectJobMeta = {}; 31 }; 32 33 // 保存复制的元数据(名称为空) 34 export const saveDuplicateJobMeta = (state, duplicateJobMeta) => { 35 state.duplicateJobMeta = duplicateJobMeta; 36 };
3、actions.js :暴露给用户使用,借此触发mutations中的方法,保存数据(可执行异步操作)
1 // 触发保存菜单栏的路径方法 2 export const savePath = ({ commit }, payload) => { 3 commit('savePath', payload); 4 }; 5 6 // 触发获取当前点击的数据源方法 7 export const saveCurrDbSource = ({ commit }, payload) => { 8 commit('saveCurrDbSource', payload); 9 }; 10 11 // 触发获取当前点击的元数据方法 12 export const saveCurrJobData = ({ commit }, payload) => { 13 commit('saveCurrJobData', payload); 14 }; 15 16 // 触发获取所有数据源方法 17 export const saveDbSource = ({ commit }, payload) => { 18 commit('saveDbSource', payload); 19 }; 20 21 // 触发保存搜索后选择单条元数据方法 22 export const saveSelectJobMeta = ({ commit }, payload) => { 23 commit('saveSelectJobMeta', payload); 24 }; 25 26 // 触发保存搜索专题数据方法 27 export const saveSpecialSubject = ({ commit }, payload) => { 28 commit('saveSpecialSubject', payload); 29 }; 30 31 // 触发保存复制元数据方法 32 export const saveDuplicateJobMeta = ({ commit }, payload) => { 33 commit('saveDuplicateJobMeta', payload); 34 };
这里有2种方式:
1 // 方法一: 2 export const saveDbSource = (context, payload) => { 3 context.commit('saveDbSource', payload); 4 }; 5 6 // 方法二: 7 export const saveDbSource = ({ commit }, payload) => { 8 commit('saveDbSource', payload); 9 };
第一种是通过 context上下文用来触发事件,一种是直接通过commit,为了保存数据,都需要加第二个参数payload,不然保存到vuex的数据就是空值
4、index.js:引入相应模块,暴露出store,供vue注册后全局使用
1 import Vue from 'vue'; 2 import Vuex from 'vuex'; 3 import state from './state'; 4 import * as actions from './actions'; 5 import * as mutations from './mutations'; 6 7 Vue.use(Vuex); 8 9 export default new Vuex.Store({ 10 state, 11 actions, 12 mutations 13 });
5、main.js中引入index.js
1 // 引入vuex-store 2 import store from './store/index'; 3 4 new Vue({ 5 el: '#app', 6 router, 7 store, 8 render: h => h(App) 9 });
6、保存数据
1 import { mapActions } from 'vuex'; 2 3 // 2种方式 4 5 // 方法一(dispatch) 6 this.$store.dispatch('saveDbSource', this.DbSource); 7 8 // 方法二(映射) 9 // 1、通过methods方法添加映射关系 10 methods: { 11 ...mapActions(['saveDbSource']) 12 } 13 // 2、使用 14 this.saveDbSource
这里也有2种保存数据的方法,第一种就是直接操作方法,通过disptach派发给actions,让actions去触发
第二种就是通过在methods中添加映射关系,数组方式,意味着我们可以在数组中写多个方法(这里数组中的每一个方法名是actions.js文件中所定义的方法名),然后在需要使用的地方直接this.方法名即可。当然,也可以直接绑定给html中的某个事件。
值的注意的是,避免和methods中自己定义的其他方法的名字冲突
7、获取数据
1 import { mapState } from 'vuex'; 2 3 computed: { 4 ...mapState(['DbSource']), 5 }, 6 watch: { 7 DbSource(currVal) { 8 // 监听mapState中的变量,当数据变化(有值、值改变等), 9 // 保证能拿到完整的数据,不至于存在初始化没有数据的问题,然后可以赋给本组件data中的变量 10 this.currVal = currVal; 11 } 12 }
通过计算属性,当数据发生改变,我们可以保证拿到的是响应过后的数据,也是数组形式,意味着我们可以拿到多组数据,这里数组中的数据也是state.js中定义的变量
使用的时候,可以直接通过this.变量名拿到,例如本例中的 this.DbSource,我们可以把它赋给我们自定义的变量,也可以直接使用
值的注意的是,避免和data中自己定义的其他变量的名字冲突
至此,我们就完成了vuex的保存以及获取数据,希望对你有所帮助。
当然,我们需要把一vuex中的一组数据过滤,其他组件都共用过滤后的数据,这种情况大家可能会用到getters,这里我就不多赘述了,有兴趣的小伙伴可以自己了解一下。
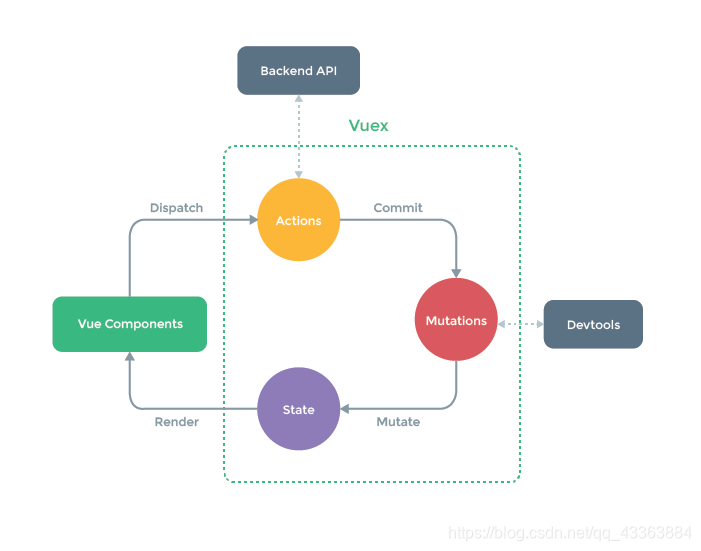
附上vuex的运行过程,官网的图片:组件派发任务到actions,actions触发mutations中的方法,然后mutations来改变state中的数据,数据变更后响应推送给组件,组件重新渲染

如有问题,请指出,接受批评。
————————————————
版权声明:本文为CSDN博主「坏丶毛病」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_43363884/article/details/95948884