一、了解HTML5
☞HTML5属于上一代HTML的新迭代语言,设计HTML5最主要的目的是为了在移动设备上支持多媒体!!!例如: video 标签和 audio 及 canvas 标记☞ 新特性:1. 取消了过时的显示效果标记 <font></font> 和 <center></center> ...2. 新表单元素引入3. 新语义标签的引入4. canvas标签(图形设计)5. 本地数据库(本地存储)6. 一些API☞ 好处:(跨平台)例如:比如你开发了一款HTML5的游戏,你可以很轻易地移植到UC的开放平台、Opera的游戏中心、Facebook应用平台,甚至可以通过封装的技术发放到App Store或Google Play上,所以它的跨平台性非常强大,这也是大多数人对HTML5有兴趣的主要原因。☞ 缺点:pc端浏览器支持不是特别友好,造成用户体验不佳
二、新语义标签
(一)、网页布局结构标签及兼容处理(http://www.w3school.com.cn/html/html5_semantic_elements.asp)
<header></header><footer></footer><article></article><aside></aside><nav></nav><section></section>....兼容性:- 第一种解决方案document.createElement("nav");- 第二种解决方案: 通过js插件<script type="text/javascript" src="code/语义标签兼容处理/html5shiv.min.js">- 终极解决方案<!--[if lte IE 8]><script type="text/javascript" src="code/语义标签兼容处理/html5shiv.min.js"></script><![endif]-->
(二)、多媒体标签及属性介绍
☞ <video></video> 视频
属性:controls 显示控制栏属性:autoplay 自动播放属性:loop 设置循环播放
☞ <audio></audio> 音频
属性:controls 显示控制栏属性:autoplay 自动播放属性:loop 设置循环播放
☞ video标签支持的格式 http://www.w3school.com.cn/html5/html_5_video.asp
☞ 多媒体标签在网页中的兼容效果方式
<video><source src="code/多媒体标签/trailer.mp4"><source src="trailer.ogg"><source src="trailer.WebM"></video>
三、新表单元素及属性
(一)、智能表单控件
<input type="email">
email: 输入合法的邮箱地址url: 输入合法的网址number: 只能输入数字range: 滑块color: 拾色器date: 显示日期month: 显示月份week : 显示第几周time: 显示时间
(二)、表单属性
◆form属性:
autocomplete=on | off 自动完成novalidate=true | false 是否关闭校验◆ input属性:
*autofocus : 自动获取焦点formlist:<input type="text" list="abc"/><datalist id="abc"><option value="123">12312</option><option value="123">12312</option><option value="123">12312</option><option value="123">12312</option></datalist>multiple: 实现多选效果*placeholder : 占位符 (提示信息)*required: 必填项
四、HTMl5中的API
(一)、获取页面元素及类名操作和自定义属性
☞ document.querySelector("选择器");
备注:选择器: 可以是css中的任意一种选择器通过该选择器只能选中第一个元素。☞ document.querySelectorAll("选择器");
备注:与document.querySelector区别: querySelectorAll 可以选中所有符合选择器规则的元素,返回的是一个列表。querySelector返回的只是单独的一个元素☞ Dom.classList.add("类名"): 给当前dom元素添加类样式
☞ Dom.classList.remove("类名"); 给当前dom元素移除类样式
☞ classList.contains("类名"); 检测是否包含类样式
☞ classList.toggle("active"); 切换类样式(有就删除,没有就添加)
☞ 自定义属性 (小案例分析体验自定义属性)
data-自定义属性名
备注:在标签中,以data-自定义名称1. 获取自定义属性 Dom.dataset 返回的是一个对象Dom.dataset.属性名 或者 Dom.dataset[属性名]注意:属性名是不包含data-2. 设置自定义属性Dom.dataset.自定义属性名=值 或者 Dom.dataset[自定义属性名]=值
(二)、文件读取
☞ FileReader
FileReader 接口有3个用来读取文件方法返回结果在result中readAsBinaryString ---将文件读取为二进制编码readAsText ---将文件读取为文本readAsDataURL ---将文件读取为DataURL
☞ FileReader 提供的事件模型
onabort 中断时触发onerror 出错时触发onload 文件读取成功完成时触发onloadend 读取完成触发,无论成功或失败onloadstart 读取开始时触发onprogress 读取中
☞ 分析读取图片小案例
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body> 8 <input type="file" name=""> 9 <script type="text/javascript"> 10 var input=document.querySelector("input"); 11 input.onchange=function(){ 12 //获取到文件 13 var file=this.files[0]; 14 //开始读取,创建读取器 15 var reader=new FileReader(); 16 //开始读取 17 reader.readAsText(file); 18 //获取读取的结果 19 //当文件读取完成后,才可以获取文件信息内容 20 reader.onload=function() { 21 console.log(reader.result); 22 } 23 } 24 </script> 25 </body> 26 </html>
(三)、获取网络状态
☞ 获取当前网络状态
window.navigator.onLine 返回一个布尔值☞ 网络状态事件1. window.ononline2. window.onoffline
(四)、获取地理定位
☞ 获取一次当前位置
window.navigator.geolocation.getCurrentPosition(success,error);1. coords.latitude 维度2. coords.longitude 经度
☞ 实时获取当前位置
window.navigator.geolocation.watchPosition(success,error);
☞ 分析地理定位小案例
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body> 8 <script type="text/javascript"> 9 // 只能获取一次当前地理位置信息 10 window.navigator.geolocation.getCurrentPosition(success,error); 11 function success (msg) { 12 console.log(msg); 13 } 14 function error (msg) { 15 console.log(msg); 16 } 17 //实时获取地理位置: 18 window.navigator.geolocation.watchPosition(success,error); 19 function success (msg,position) { 20 console.log(msg); 21 console.dir(position); 22 } 23 function error (msg) { 24 console.log(msg); 25 } 26 </script> 27 </body> 28 </html>
(五)、本地存储
☞发展:
随着互联网的快速发展,基于网页的应用越来越普遍,同时也变的越来越复杂,为了满足各种各样的需求,会经常性在本地存储大量的数据,传统方式我们以document.cookie来进行存储的,但是由于其存储大小只有4k左右,并且解析也相当的复杂,给开发带来诸多不便,HTML5规范则提出解决方案,使用sessionStorage和localStorage存储数据。☞ localStorage:1. 永久生效2. 多窗口共享3. 容量大约为20M◆window.localStorage.setItem(key,value) 设置存储内容◆window.localStorage.getItem(key) 获取内容◆window.localStorage.removeItem(key) 删除内容◆window.localStorage.clear() 清空内容☞ sessionStorage:1. 生命周期为关闭当前浏览器窗口2. 可以在同一个窗口下访问3. 数据大小为5M左右◆window.sessionStorage.setItem(key,value)◆window.sessionStorage.getItem(key)◆window.sessionStorage.removeItem(key)◆window.sessionStorage.clear()
五、 Canvas画布
(一)、绘图工具
☞ 介绍canvas画布
☞ 设置画布大小: 使用属性方式设置☞ 解决画布重绘问题1. 设置一次描边2. 开启新的图层
(二)、绘图方法
ctx.moveTo(x,y) 落笔ctx.lineTo(x,y) 连线ctx.stroke() 描边ctx.beginPath(); 开启新的图层演示: strokeStyle="值"线宽: linewidth="值" 备注:不需要带单位线连接方式: lineJoin: round | bevel | miter (默认)线帽(线两端的结束方式): lineCap: butt(默认值) | round | square闭合路径: ctx.closePath()
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style type="text/css"> 7 canvas { 8 border: 1px solid red; 9 } 10 </style> 11 </head> 12 <body> 13 <canvas width="600" height="400"></canvas> 14 <script type="text/javascript"> 15 //获取canvas画布对象 16 var canvas =document.querySelector("canvas"); 17 //获取绘图上下文 18 var ctx=canvas.getContext("2d"); 19 //先落笔 20 ctx.moveTo(100, 100); 21 // 连线 22 ctx.lineTo(300, 100); 23 //描边 24 ctx.stroke(); 25 ctx.beginPath(); 26 //带颜色的横线 27 ctx.moveTo(100, 150); 28 ctx.lineTo(300, 150); 29 //红色的线 30 ctx.strokeStyle="red"; 31 //设置线宽 32 ctx.lineWidth="20"; 33 ctx.stroke(); 34 </script> 35 </body> 36 </html>
(三)、渐变方案
☞ 线性渐变
var grd=ctx.createLinearGradient(x0,y0,x1,y1);x0-->渐变开始的x坐标y0-->渐变开始的y坐标x1-->渐变结束的x坐标y1-->渐变结束的y坐标grd.addColorStop(0,"black"); 设置渐变的开始颜色grd.addColorStop(0.1,"yellow"); 设置渐变的中间颜色grd.addColorStop(1,"red"); 设置渐变的结束颜色ctx.strokeStyle=grd;ctx.stroke();备注:addColorStop(offse,color);中渐变的开始位置和结束位置介于0-1之间,0代表开始,1代表结束。中间可以设置任何小数
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style type="text/css"> 7 canvas { 8 border: 1px solid red; 9 } 10 </style> 11 </head> 12 <body> 13 <canvas width="600" height="400"></canvas> 14 <script type="text/javascript"> 15 //获取canvas画布对象 16 var canvas =document.querySelector("canvas"); 17 //获取绘图上下文 18 var ctx=canvas.getContext("2d"); 19 //创建渐变方案 20 var lgd=ctx.createLinearGradient(100, 50, 300, 50); 21 //添加开始颜色 22 lgd.addColorStop(0, "red"); 23 //添加结束颜色 24 lgd.addColorStop(1, "blue"); 25 ctx.strokeStyle=lgd; 26 ctx.lineWidth="50"; 27 ctx.moveTo(100, 50); 28 ctx.lineTo(300, 50); 29 ctx.stroke(); 30 </script> 31 </body> 32 </html>
☞ 径向渐变
ctx.createradialGradient(x0,y0,r0,x1,y1,r1);(x0,y0):渐变的开始圆的 x,y 坐标r0:开始圆的半径(x1,y1):渐变的结束圆的 x,y 坐标r1:结束圆的半径
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style type="text/css"> 7 canvas { 8 border: 1px solid red; 9 } 10 </style> 11 </head> 12 <body> 13 <canvas width="600" height="400"></canvas> 14 <script type="text/javascript"> 15 //获取canvas画布对象 16 var canvas =document.querySelector("canvas"); 17 //获取绘图上下文 18 var ctx=canvas.getContext("2d"); 19 var rgd=ctx.createRadialGradient(200, 150, 50, 200, 150, 100); 20 rgd.addColorStop(0, "red"); 21 rgd.addColorStop(1, "pink"); 22 ctx.fillStyle=rgd; 23 ctx.moveTo(100, 50); 24 ctx.lineTo(300, 50); 25 ctx.lineTo(300, 300); 26 ctx.lineTo(100, 300); 27 ctx.closePath(); 28 ctx.fill(); 29 </script> 30 </body> 31 </html>
(四)、填充效果
ctx.fill(); 设置填充效果
ctx.fillstyle="值"; 设置填充颜色
(五)、非零环绕原则
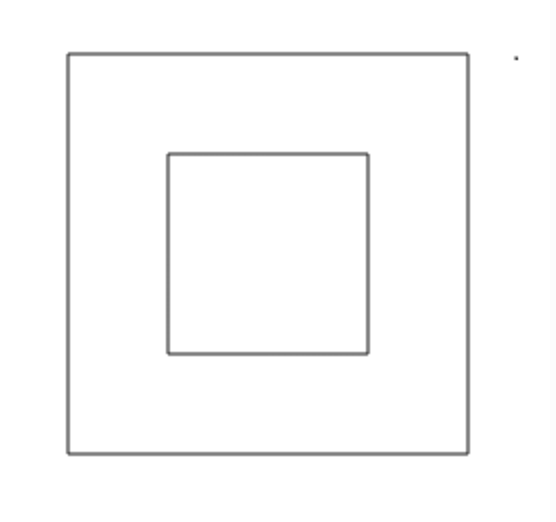
☞ 绘制一个如下图形

☞ 非零环绕原则:
1. 任意找一点,越简单越好2. 以点为圆心,绘制一条射线,越简单越好(相交的边越少越好)3. 以射线为半径顺时针旋转,相交的边同向记为+1,反方向记为-1,如果相加的区域等于0,则不填充。4. 非零区域填充
☞ 非零环绕原则案例:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style type="text/css"> 7 canvas { 8 border: 1px solid red; 9 } 10 </style> 11 </head> 12 <body> 13 <canvas width="600" height="400"></canvas> 14 <script type="text/javascript"> 15 //获取canvas画布对象 16 var canvas =document.querySelector("canvas"); 17 //获取绘图上下文 18 var ctx=canvas.getContext("2d"); 19 //绘制一个300*300矩形 20 ctx.moveTo(150, 50); 21 ctx.lineTo(450, 50); 22 ctx.lineTo(450, 350); 23 ctx.lineTo(150, 350); 24 ctx.lineTo(150, 50); 25 //开始绘制图形 26 ctx.moveTo(300, 100); 27 ctx.lineTo(200, 200); 28 ctx.lineTo(250, 200); 29 ctx.lineTo(250, 300); 30 ctx.lineTo(350, 300); 31 ctx.lineTo(350, 200); 32 ctx.lineTo(400, 200); 33 ctx.lineTo(300, 100); 34 ctx.fill(); 35 </script> 36 </body> 37 </html>
(六)、绘制虚线
原理:
设置虚线其实就是设置实线与空白部分直接的距离,利用数组描述其中的关系
例如: [10,10] 实线部分10px 空白部分10px例如: [10,5] 实线部分10px 空白部分5px例如: [10,5,20] 实线部分10px 空白5px 实线20px 空白部分10px 实线5px 空白20px....绘制:ctx.setLineDash(数组);ctx.stroke();例如:ctx.moveTo(100, 100);ctx.lineTo(300, 100);ctx.setLineDash([2,4]);ctx.stroke();注意:如果要将虚线改为实线,只要将数组改为空数组即可。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style type="text/css"> 7 canvas { 8 border: 1px solid red; 9 } 10 </style> 11 </head> 12 <body> 13 <canvas width="600" height="400"></canvas> 14 <script type="text/javascript"> 15 //获取canvas画布对象 16 var canvas =document.querySelector("canvas"); 17 //获取绘图上下文 18 var ctx=canvas.getContext("2d"); 19 ctx.strokeStyle="red"; 20 ctx.moveTo(100, 50); 21 ctx.lineTo(400, 50); 22 ctx.setLineDash([20,20]); 23 ctx.stroke(); 24 ctx.beginPath(); 25 ctx.strokeStyle="blue"; 26 ctx.moveTo( 100 , 100 ); 27 ctx.lineTo( 400, 100 ); 28 ctx.setLineDash([10,5]); 29 ctx.stroke(); 30 ctx.beginPath(); 31 ctx.strokeStyle="green"; 32 ctx.moveTo(100, 150); 33 ctx.lineTo(400, 150); 34 ctx.setLineDash([10,5,20]); 35 ctx.stroke(); 36 </script> 37 </body> 38 </html>
(七)、绘制动画效果
☞ 绘制一个描边矩形: content.strokeRect(x,y,width,height)☞ 绘制一个填充矩形: content.fillRect(x,y,width,height)☞ 清除: content.clearRect(x,y,width,height)☞ 实现动画效果:1. 先清屏2. 绘制图形3. 处理变量
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style type="text/css"> 7 canvas { 8 border: 1px solid red; 9 } 10 </style> 11 </head> 12 <body> 13 <canvas width="600" height="400"></canvas> 14 <script type="text/javascript"> 15 //获取canvas画布对象 16 var canvas =document.querySelector("canvas"); 17 //获取绘图上下文 18 var ctx=canvas.getContext("2d"); 19 //开始位置 20 var x=0; 21 //处理的是一个增量 22 var step=5; 23 //改变的方向的 24 var i=1; 25 //创建一个定时器 26 setInterval(function(){ 27 //先清屏 28 ctx.clearRect(0, 0, canvas.width, canvas.height); 29 //开始绘制图形 30 ctx.fillRect(x, 100, 100, 200); 31 //开始处理变量 32 x+=step*i; 33 if(x>canvas.width-100){ 34 i=-1; 35 }else if(x<0){ 36 i=1; 37 } 38 },20); 39 </script> 40 </body> 41 </html>
(八)、绘制文本
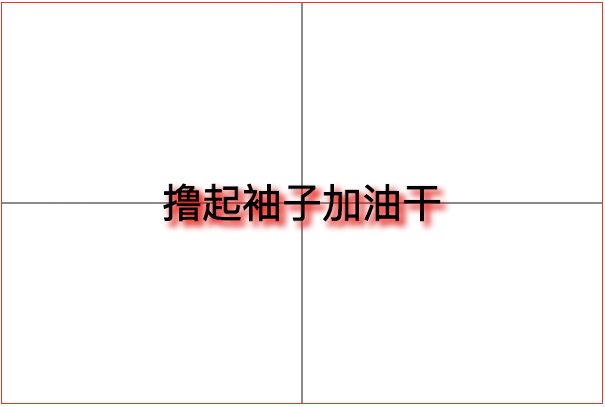
☞ 绘制填充文本
content.fillText(文本的内容,x,y)☞ 绘制镂空文本content.strokeText();☞ 设置文字大小:
content.font="20px 微软雅黑"备注: 该属性设置文字大小,必须按照cssfont属性的方式设置☞ 文字水平对齐方式【文字在圆心点位置的对齐方式】
content.textalign="left | right | center"☞文字垂直对齐方式content.textBaseline="top | middle | bottom | alphabetic(默认)"☞文字阴影效果ctx.shadowColor="red"; 设置文字阴影的颜色ctx.ShadowOffsetX=值; 设置文字阴影的水平偏移量ctx.shadowOffsetY=值; 设置文字阴影的垂直偏移量ctx.shadowBlur=值; 设置文字阴影的模糊度
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style type="text/css"> 7 canvas { 8 border: 1px solid red; 9 } 10 </style> 11 </head> 12 <body> 13 <canvas width="600" height="400"></canvas> 14 <script type="text/javascript"> 15 //获取canvas画布对象 16 var canvas =document.querySelector("canvas"); 17 //获取绘图上下文 18 var ctx=canvas.getContext("2d"); 19 ctx.moveTo(300, 0); 20 ctx.lineTo(300, 400); 21 ctx.stroke(); 22 ctx.beginPath(); 23 ctx.moveTo(0, 200); 24 ctx.lineTo(600,200); 25 ctx.stroke(); 26 //设置文字大小: 与css设置文字一样 27 ctx.font="40px 微软雅黑"; 28 //设置文字的对齐方式 29 ctx.textAlign="center"; 30 //设置文字上下对齐方式 31 ctx.textBaseline="middle"; 32 //设置带阴影的效果 33 ctx.shadowColor="red"; 34 ctx.shadowOffsetX=5; 35 ctx.shadowOffsetY=5; 36 ctx.shadowBlur=10; 37 ctx.strokeText("撸起袖子加油干", 300, 200); 38 ctx.fillText("撸起袖子加油干", 300, 200); 39 </script> 40 </body> 41 </html>

(九)、绘制图片
☞
//将图片绘制到画布的指定位置content.drawImage(图片对象,x,y);☞//将图片绘制到指定区域大小的位置 x,y指的是矩形区域的位置,width和height指的是矩形区域的大小content.drawImage(图片对象,x,y,width,height);☞//将图片的指定区域绘制到指定矩形区域内content.drawImage(图片对象,sx,sy,swidth,sheight,dx,dy,dwidth,dheight);sx,sy 指的是要从图片哪块区域开始绘制,swidth,sheight 是值 截取图片区域的大小dx,dy 是指矩形区域的位置,dwidth,dheight是值矩形区域的大小☞解决图片绘制到某一个区域的按原比例缩放绘制:绘制宽:绘制高==原始宽:原始高
(十)、绘制圆弧
☞content.arc(x,y,radius,startradian,endradian[,direct]);x,y 圆心的坐标radius 半径startradian 开始弧度endradian 结束弧度direct 方向(默认顺时针 false) true 代表逆时针☞ 0度角在哪?以圆心为中心向右为0角 顺时针为正,逆时针为负☞ 备注:角度 和 弧度的关系: 角度:弧度= 180:pi特殊值:0度 = 0弧度30度 = π/6 (180度的六分之一)45度 = π/460度 = π/390度 = π/2180度 = π360度 = 2π☞ 绘制圆上任意点:公式:x=ox+r*cos( 弧度 )y=oy+r*sin( 弧度 )ox: 圆心的横坐标
oy: 圆心的纵坐标
r: 圆的半径
(十一)、平移【坐标系圆点的平移】
ctx.translate(x,y);
特点:通过该方法可以将原点的位置进行重新设置。注意:1. translate(x,y) 中不能设置一个值2. 与moveTo(x,y) 的区别:moveTo(x,y) 指的是将画笔的落笔点的位置改变,而坐标系中的原点位置并没有发生改变translate(x,y) 是将坐标系中的原点位置发生改变
(十二)、旋转【坐标系旋转】
ctx.rotate(弧度)
(十三)、伸缩
ctx.scale(x,y)
备注:沿着x轴和y轴缩放x,y 为倍数 例如: 0.5 1