body里面分为两类标签:块级标签和内联标签。
1、块级标签:<p><h1><table><ol><ul><form><div>
2、内联标签:<a><input><img><sub><sup><textarea><span>
块级标签元素的特点
① 总是在新行上开始;
② 高度,行高以及外边距和内边距都可控制;
③ 宽度缺省是它的容器的100%,除非设定一个宽度。
④ 它可以容纳内联元素和其他块元素
内联标签元素的特点
① 和其他元素都在一行上;
② 高,行高及外边距和内边距不可改变;
③ 宽度就是它的文字或图片的宽度,不可改变
④ 内联元素只能容纳文本或者其他内联元素
对行内元素,需要注意如下
设置宽度width 无效。
设置高度height 无效,可以通过line-height来设置。
设置margin 只有左右margin有效,上下无效。
设置padding 只有左右padding有效,上下则无效。注意元素范围是增大了,但是对元素周围的内容是没影响的。
1、基本标签
<hn>: n的取值范围是1~6; 从大到小. 用来表示标题.
<p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白.
<b> <strong>: 加粗标签.
<strike>: 为文字加上一条中线.
<em>: 文字变成斜体.
<sup>和<sub>: 上角标 和 下角表.
<br>:换行.
<hr>:水平线
<div><span>
示例:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="refresh" content="2"> 6 <meta name="keywords" content="前端,html,网页"> 7 <title>这是做的第一个网页</title> 8 </head> 9 <body> 10 <h1>yusheng_liang</h1> 11 <h2>yusheng_liang</h2> 12 <h3>yusheng_liang</h3> 13 <h4>yusheng_liang</h4> 14 <h5>yusheng_liang</h5> 15 <h6>yusheng_liang</h6> 16 <hr> 17 <p>这是第一个段落</p> 18 <p>这是第二个段落</p> 19 <hr> 20 <b>文本字体加粗方法一</b> 21 <br> 22 <strong>文本字体加粗方法二</strong> 23 <hr> 24 <p>商品原价:<strike>100</strike>商品活动价:50</p> 25 <hr> 26 <em>我是一个斜体字标签</em> 27 <hr> 28 <p>2<sup>3</sup>我是一个上角标</p> 29 <p>O<sub>2</sub>我是一个下角标</p> 30 <hr> 31 我是一个大于号:< 32 我是一个小于号:> 33 我是一个空格: 34 35 </body> 36 </html>
结果图示:

2、图形标签<img>
src: 要显示图片的路径.
alt: 图片没有加载成功时的提示.
title: 鼠标悬浮时的提示信息.
图片的宽
height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
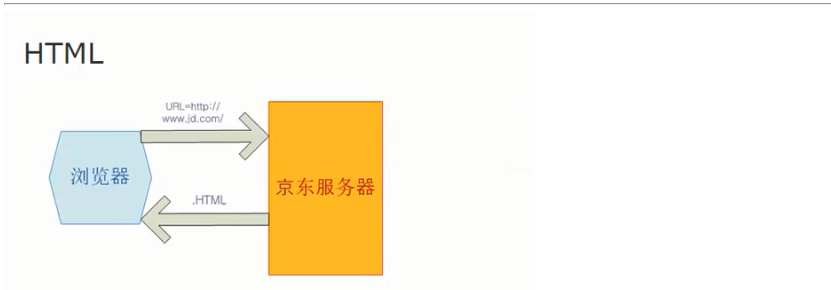
<img src="http.png" height="283px" width="531px" title="模拟http请求">
图示:

3、<a>标签:
3.1、超链接标签:
href:要连接的资源路径 格式如下: href="http://www.baidu.com"
target: _blank : 在新的窗口打开超链接. 框架名称: 在指定框架中打开连接内容.
name: 定义一个页面的书签.
用于跳转 href : #书签名称.
<a href="http://www.baidu.com" target="_blank">百度一下</a>
3.2、锚标签:常用于从网页底部快速回到顶部设置
本页标签跳转,通过定义ID来进行查找到内容
<a href="#a">李白</a> <div id="a" style="background-color: #197991">床前明月光,<br>疑是地上霜。<br>举头望明月,<br>低头思故乡。</div>
4、列表标签:
<ul>: 无序列表
<ol>:有序列表
<li>:列表中的每一项.
<dl> 定义列表
<dt> 列表标题
<dd> 列表项
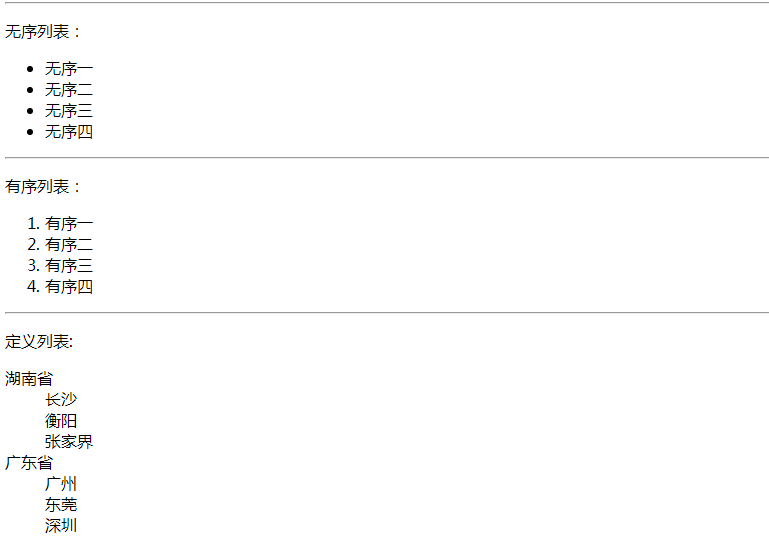
1 <p>无序列表:</p> 2 <ul> 3 <li>无序一</li> 4 <li>无序二</li> 5 <li>无序三</li> 6 <li>无序四</li> 7 </ul> 8 <hr> 9 <p>有序列表:</p> 10 <ol> 11 <li>有序一</li> 12 <li>有序二</li> 13 <li>有序三</li> 14 <li>有序四</li> 15 </ol> 16 <hr> 17 <p>定义列表:</p> 18 <dl> 19 <dt>湖南省</dt> 20 <dd>长沙</dd> 21 <dd>衡阳</dd> 22 <dd>张家界</dd> 23 <dt>广东省</dt> 24 <dd>广州</dd> 25 <dd>东莞</dd> 26 <dd>深圳</dd> 27 </dl>
图示:

5、表格标签: <table>:
border: 表格边框.
cellpadding: 内边距
cellspacing: 外边距.
像素 百分比.(最好通过css来设置长宽)
<tr>: table row
<th>: table head cell
<td>: table data cell
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格)
<th>: table header <tbody>(不常用): 为表格进行分区.
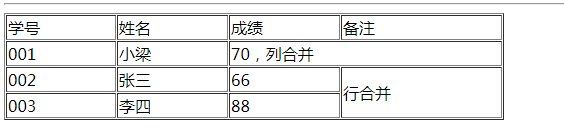
1 <table border="1" cellspacing="1" cellpadding="1" style=" 500px"> 2 <thead> 3 <tr> 4 <td>学号</td> 5 <td>姓名</td> 6 <td>成绩</td> 7 <td>备注</td> 8 </tr> 9 </thead> 10 <tbody> 11 <tr> 12 <td>001</td> 13 <td>小梁</td> 14 <td colspan="2">70,列合并</td> 15 </tr> 16 <tr> 17 <td>002</td> 18 <td>张三</td> 19 <td>66</td> 20 <td rowspan="2">行合并</td> 21 </tr> 22 <tr> 23 <td>003</td> 24 <td>李四</td> 25 <td>88</td> 26 </tr> 27 </tbody> 28 </table>
图示:

6、表单标签(django)<form>:
表单用于向服务器传输数据。
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label 元素。
6.1、表单属性
HTML 表单用于接收不同类型的用户输入,用户提交表单时向服务器传输数据,从而实现用户与Web服务器的交互。表单标签, 要提交的所有内容都应该在该标签中.
action: 表单提交到哪. 一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web
method: 表单的提交方式 post/get 默认取值 就是 get(信封)
get: 1.提交的键值对.放在地址栏中url后面. 2.安全性相对较差. 3.对提交内容的长度有限制.
post:1.提交的键值对 不在地址栏. 2.安全性相对较高. 3.对提交内容的长度理论上无限制.
get/post是常见的两种请求方式.
6.2、表单元素
<input> type: text 文本输入框
password 密码输入框
radio 单选框
checkbox 多选框
submit 提交按钮
button 按钮(需要配合js使用.) button和submit的区别?
file 提交文件:form表单需要加上属性enctype="multipart/form-data"
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>form表单实操</title> </head> <body> <form action="" enctype="multipart/form-data"> <p>用户名:<input name="username" type="text"></p> <p>密 码:<input name="pwd" type="password"></p> <p>性别:<input type="radio" name="sex" value="1">男 <input type="radio" name="sex" value="2">女</p> <p>爱好:</p> <p>游泳<input type="checkbox" name="hobby" value="1"></p> <p>学习<input type="checkbox" name="hobby" value="2"></p> <p>篮球<input type="checkbox" name="hobby" value="3"></p> <p>学习的编程语言: <select name="lanuage"> <option>--请选择--</option> <option value="1">python</option> <option value="2">java</option> <option value="3">c#</option> </select></p> <p>个人相片:<input type="file" name="file_name"></p> <p>自我简介:</p> <p><textarea></textarea></p> <P><input type="submit" value="提交"> <input type="reset" value="重置"></P> </form> </body> </html>
图示:
