1.重点的几个参数
type:
中心
半径
2.程序
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Pie</title> 6 <script src="../echarts.min.js"></script> 7 </head> 8 <body> 9 <div id="main" style=" 900px;height: 600px;"></div> 10 <script type="text/javascript"> 11 //初始化echarts实例 12 var myChart=echarts.init(document.getElementById('main')); 13 //指定直方图的配置项 14 var option={ 15 //标题 16 title:{ 17 text:'用户访问来源', 18 x:'center' 19 }, 20 tooltip:{ 21 trigger:'item', 22 formatter:"{a}<br/>{b}:{c}({d}%)" 23 }, 24 //图例 25 legend:{ 26 orient:'vertical', 27 left:'left', 28 data:['直接访问','邮件营销','联盟广告','视频广告','搜索引擎'] 29 }, 30 //数据 31 series:[{ 32 name:'访问来源', 33 type:'pie', 34 radius:'55%', 35 center:['50%','60%'], 36 data:[ 37 {value:300,name:'直接访问'}, 38 {value:100,name:'邮件营销'}, 39 {value:45,name:'联盟广告'}, 40 {value:45,name:'视频广告'}, 41 {value:10,name:'搜索引擎'} 42 ] 43 }] 44 }; 45 //将配置项与数据set 46 myChart.setOption(option); 47 </script> 48 </body> 49 </html>
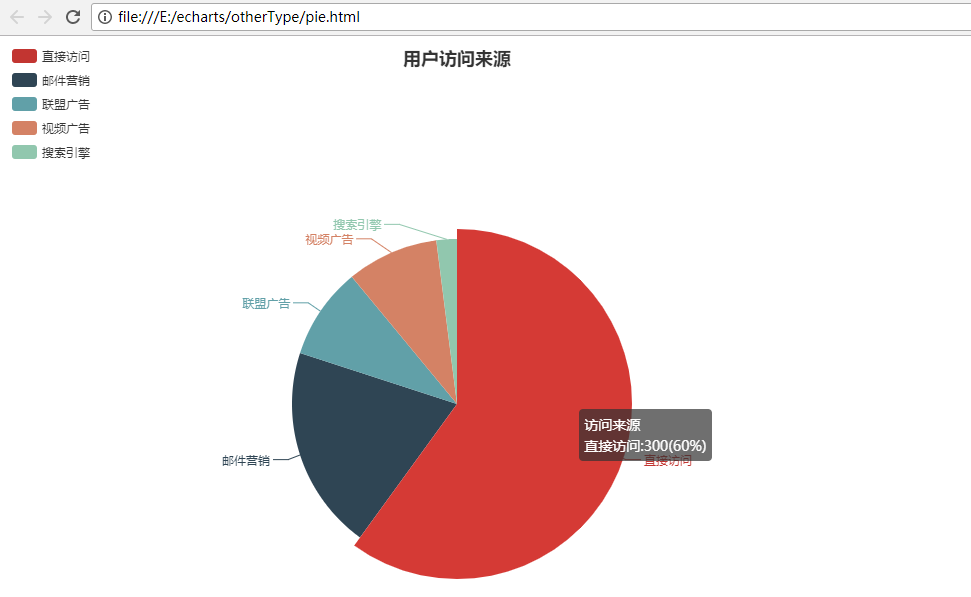
3.效果

4.ps:弹出矿口
