一:事件
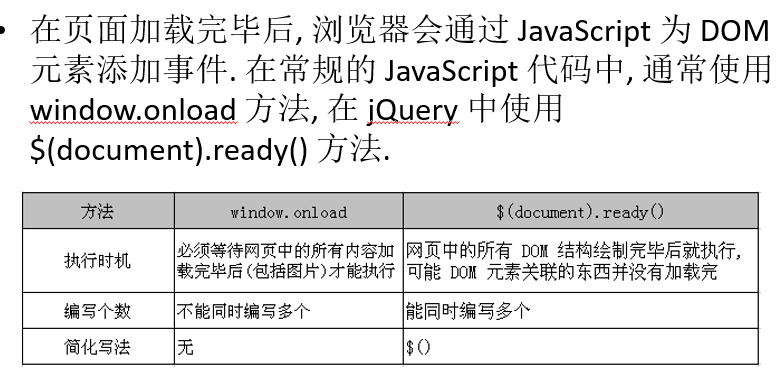
1.Dom的两种加载方式

2.程序
略
二:事件绑定
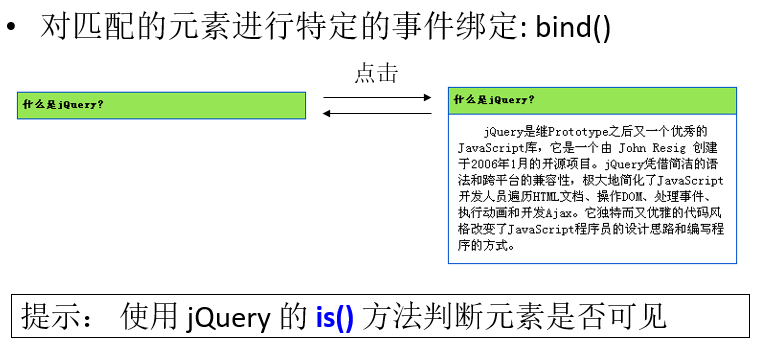
1.事件绑定介绍

2.程序一(使用click的原始方式)
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <style type="text/css"> 7 *{ 8 margin:0; 9 padding:0; 10 } 11 12 body { 13 font-size:13px; 14 line-height: 130%; 15 padding: 60px; 16 } 17 18 #panel{ 19 width: 300px; 20 border: 1px solid #0050D0; 21 } 22 23 .head{ 24 padding: 5px; 25 background: #96E555; 26 cursor: pointer; 27 } 28 29 .content{ 30 padding: 10px; 31 text-indent: 2em; 32 border-top: 1px solid #0050D0; 33 display: block; 34 display: none; 35 } 36 37 .highlight{ 38 background: #FF3300 39 } 40 </style> 41 <script type="text/javascript" src="jquery-3.2.1.min.js"></script> 42 <script type="text/javascript"> 43 $(function(){ 44 //点击head,如果content影藏则显示,如果显示则影藏 45 $(".head").click(function(){ 46 var flag=$(".content").is(":hidden"); 47 if(flag){ 48 $(".content").show(); 49 }else{ 50 $(".content").hide(); 51 } 52 }) 53 }) 54 </script> 55 </head> 56 <body> 57 <div id="panel"> 58 <h5 class="head">什么是jQuery?</h5> 59 <div class="content"> 60 jQuery是继Prototype之后又一个优秀的JavaScript库,它是一个由John Resig创建于2006年1月的开源项目。jQuery凭借简洁的语法和跨平台的兼容性,极大地简化了JavaScript开发人员遍历HTML文档、操作DOM、处理事件、执行动画和开发Ajax。它独特而又优雅的代码风格改变了JavaScript程序员的设计思路和编写程序的方式。 61 </div> 62 </div> 63 </body> 64 </html>
3.程序二(使用bind绑定事件)
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <style type="text/css"> 7 *{ 8 margin:0; 9 padding:0; 10 } 11 12 body { 13 font-size:13px; 14 line-height: 130%; 15 padding: 60px; 16 } 17 18 #panel{ 19 width: 300px; 20 border: 1px solid #0050D0; 21 } 22 23 .head{ 24 padding: 5px; 25 background: #96E555; 26 cursor: pointer; 27 } 28 29 .content{ 30 padding: 10px; 31 text-indent: 2em; 32 border-top: 1px solid #0050D0; 33 display: block; 34 display: none; 35 } 36 37 .highlight{ 38 background: #FF3300 39 } 40 </style> 41 <script type="text/javascript" src="jquery-3.2.1.min.js"></script> 42 <script type="text/javascript"> 43 $(function(){ 44 //点击head,如果content影藏则显示,如果显示则影藏 45 $(".head").bind("click",function(){ 46 var flag=$(".content").is(":hidden"); 47 if(flag){ 48 $(".content").show(); 49 }else{ 50 $(".content").hide(); 51 } 52 }) 53 }) 54 </script> 55 </head> 56 <body> 57 <div id="panel"> 58 <h5 class="head">什么是jQuery?</h5> 59 <div class="content"> 60 jQuery是继Prototype之后又一个优秀的JavaScript库,它是一个由John Resig创建于2006年1月的开源项目。jQuery凭借简洁的语法和跨平台的兼容性,极大地简化了JavaScript开发人员遍历HTML文档、操作DOM、处理事件、执行动画和开发Ajax。它独特而又优雅的代码风格改变了JavaScript程序员的设计思路和编写程序的方式。 61 </div> 62 </div> 63 </body> 64 </html>
三:合成事件
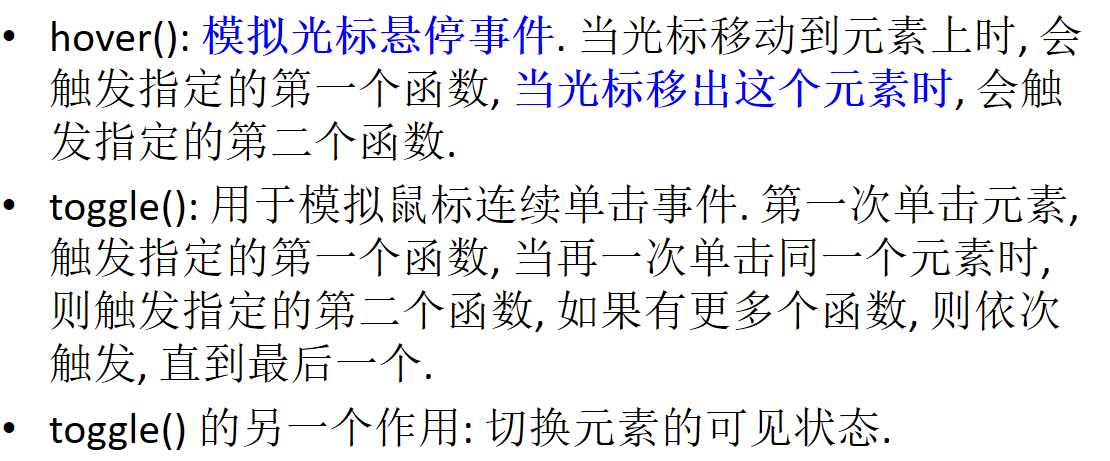
1.介绍

2.程序一(鼠标的写法)
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <style type="text/css"> 7 *{ 8 margin:0; 9 padding:0; 10 } 11 12 body { 13 font-size:13px; 14 line-height: 130%; 15 padding: 60px; 16 } 17 18 #panel{ 19 width: 300px; 20 border: 1px solid #0050D0; 21 } 22 23 .head{ 24 padding: 5px; 25 background: #96E555; 26 cursor: pointer; 27 } 28 29 .content{ 30 padding: 10px; 31 text-indent: 2em; 32 border-top: 1px solid #0050D0; 33 display: block; 34 display: none; 35 } 36 37 .highlight{ 38 background: #FF3300 39 } 40 </style> 41 <script type="text/javascript" src="jquery-3.2.1.min.js"></script> 42 <script type="text/javascript"> 43 $(function(){ 44 //点击head,如果content影藏则显示,如果显示则影藏 45 $(".head").mouseover(function(){ 46 $(".content").show(); 47 }).mouseout(function(){ 48 $(".content").hide(); 49 }) 50 }) 51 </script> 52 </head> 53 <body> 54 <div id="panel"> 55 <h5 class="head">什么是jQuery?</h5> 56 <div class="content"> 57 jQuery是继Prototype之后又一个优秀的JavaScript库,它是一个由John Resig创建于2006年1月的开源项目。jQuery凭借简洁的语法和跨平台的兼容性,极大地简化了JavaScript开发人员遍历HTML文档、操作DOM、处理事件、执行动画和开发Ajax。它独特而又优雅的代码风格改变了JavaScript程序员的设计思路和编写程序的方式。 58 </div> 59 </div> 60 </body> 61 </html>
3.程序二(hover事件)
移上去执行第一个函数,移开后执行第二个函数。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <style type="text/css"> 7 *{ 8 margin:0; 9 padding:0; 10 } 11 12 body { 13 font-size:13px; 14 line-height: 130%; 15 padding: 60px; 16 } 17 18 #panel{ 19 width: 300px; 20 border: 1px solid #0050D0; 21 } 22 23 .head{ 24 padding: 5px; 25 background: #96E555; 26 cursor: pointer; 27 } 28 29 .content{ 30 padding: 10px; 31 text-indent: 2em; 32 border-top: 1px solid #0050D0; 33 display: block; 34 display: none; 35 } 36 37 .highlight{ 38 background: #FF3300 39 } 40 </style> 41 <script type="text/javascript" src="jquery-3.2.1.min.js"></script> 42 <script type="text/javascript"> 43 $(function(){ 44 //点击head,如果content影藏则显示,如果显示则影藏 45 $(".head").hover(function(){ 46 $(".content").show(); 47 },function(){ 48 $(".content").hide(); 49 }); 50 }) 51 </script> 52 </head> 53 <body> 54 <div id="panel"> 55 <h5 class="head">什么是jQuery?</h5> 56 <div class="content"> 57 jQuery是继Prototype之后又一个优秀的JavaScript库,它是一个由John Resig创建于2006年1月的开源项目。jQuery凭借简洁的语法和跨平台的兼容性,极大地简化了JavaScript开发人员遍历HTML文档、操作DOM、处理事件、执行动画和开发Ajax。它独特而又优雅的代码风格改变了JavaScript程序员的设计思路和编写程序的方式。 58 </div> 59 </div> 60 </body> 61 </html>
4.程序三(toggle方式)
第一次点击执行第一个函数,再次点击执行第二个函数。
但是jquery插件不是上面的版本,而是使用1.7.2的
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <style type="text/css"> 7 *{ 8 margin:0; 9 padding:0; 10 } 11 12 body { 13 font-size:13px; 14 line-height: 130%; 15 padding: 60px; 16 } 17 18 #panel{ 19 width: 300px; 20 border: 1px solid #0050D0; 21 } 22 23 .head{ 24 padding: 5px; 25 background: #96E555; 26 cursor: pointer; 27 } 28 29 .content{ 30 padding: 10px; 31 text-indent: 2em; 32 border-top: 1px solid #0050D0; 33 display: block; 34 display: none; 35 } 36 37 .highlight{ 38 background: #FF3300 39 } 40 </style> 41 <script type="text/javascript" src="jquery-1.7.2.js"></script> 42 <script type="text/javascript"> 43 $(function(){ 44 45 $(".head").toggle(function(){ 46 $(".content").show(); 47 },function(){ 48 $(".content").hide(); 49 }) 50 51 }) 52 </script> 53 </head> 54 <body> 55 <div id="panel"> 56 <h5 class="head">什么是jQuery?</h5> 57 <div class="content"> 58 jQuery是继Prototype之后又一个优秀的JavaScript库,它是一个由John Resig创建于2006年1月的开源项目。jQuery凭借简洁的语法和跨平台的兼容性,极大地简化了JavaScript开发人员遍历HTML文档、操作DOM、处理事件、执行动画和开发Ajax。它独特而又优雅的代码风格改变了JavaScript程序员的设计思路和编写程序的方式。 59 </div> 60 </div> 61 </body> 62 </html>
四:冒泡事件
1.介绍

2.程序
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <style type="text/css"> 7 * { 8 margin: 0; 9 padding: 0; 10 } 11 12 body { 13 font-size: 13px; 14 line-height: 130%; 15 padding: 60px; 16 } 17 18 #content { 19 width: 220px; 20 border: 1px solid #0050D0; 21 background: #96E555; 22 } 23 24 span { 25 width: 200px; 26 margin: 10px; 27 background: #666666; 28 cursor: pointer; 29 color: white; 30 display: block; 31 } 32 33 p { 34 width: 200px; 35 background: #888; 36 color: white; 37 height: 16px; 38 } 39 </style> 40 <script type="text/javascript" src="jquery-1.7.2.js"></script> 41 <script type="text/javascript"> 42 $(function() { 43 //事件的冒泡: 什么是事件的冒泡 44 $("body").click(function() { 45 alert("body click"); 46 }); 47 48 $("#content").click(function() { 49 alert("div click"); 50 }); 51 52 $("span").click(function() { 53 alert("span click"); 54 //如何解决事件的冒泡: 通过在响应函数的结尾返回 false, 可以阻止冒泡. 55 return false; 56 }); 57 }) 58 </script> 59 </head> 60 <body> 61 <div id="content"> 62 外层div元素 63 <span>内层span元素</span> 64 外层div元素 65 </div> 66 </body> 67 </html>
五:事件对象的属性
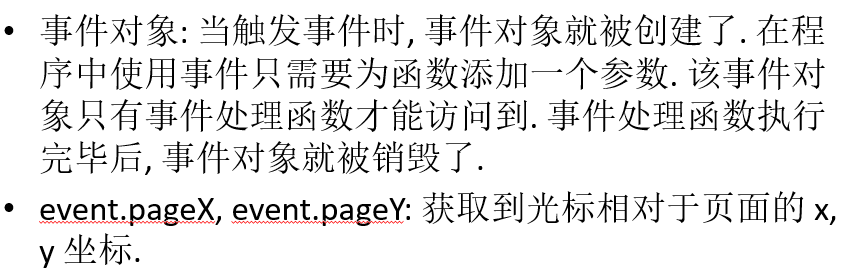
1.介绍

2.程序
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 5 <title>Untitled Document</title> 6 <style type="text/css"> 7 *{ 8 margin: 0; 9 padding: 0; 10 } 11 body{ 12 font-size: 13px; 13 line-height: 130%; 14 padding: 60px; 15 } 16 #content{ 17 width: 220px; 18 border: 1px solid #0050D0; 19 background: #96E555; 20 } 21 span{ 22 width: 200px; 23 margin: 10px; 24 background: #666666; 25 cursor: pointer; 26 color: white; 27 display: block; 28 } 29 p{ 30 width: 200px; 31 background: #888; 32 color: white; 33 height: 16px; 34 } 35 </style> 36 <script type="text/javascript" src="scripts/jquery-1.7.2.js"></script> 37 <script type="text/javascript"> 38 39 /* 40 1. 事件: 当鼠标移动时, 就会触发 mousemove 事件. 41 2. 如何得到事件对象: 在响应函数中添加一个参数就可以. 42 3. 事件对象的两个属性: pageX,pageY 43 */ 44 $(function(){ 45 //事件的 pageX, pageY 属性 46 $("body").mousemove(function(obj){ 47 $("#msg").text("x: " + obj.pageX 48 + ", y: " + obj.pageY); 49 }); 50 }) 51 52 </script> 53 </head> 54 <body> 55 <div id="content"> 56 外层div元素 57 <span>内层span元素</span> 58 外层div元素 59 </div> 60 61 <div id="msg"></div> 62 63 <br><br> 64 <a href="http://www.hao123.com">WWW.HAO123.COM</a> 65 </body> 66 </html>
六:移除事件
1.介绍

2.程序
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <script type="text/javascript" src="jquery-3.2.1.min.js"></script> 7 <script type="text/javascript"> 8 $(function(){ 9 //unbind移除事件 10 11 $("#city li").click(function(){ 12 alert($(this).text()); 13 if(this.id=="bj") 14 $("#bj").unbind("click"); 15 }); 16 17 //one添加一次相应事件 18 $("#rl").one("click",function(){ 19 alert(this.firstChild.nodeValue); 20 }) 21 22 }) 23 </script> 24 </head> 25 <body> 26 <p>你喜欢哪个城市?</p> 27 <ul id="city"> 28 <li id="bj" name="BeiJing">北京</li> 29 <li>上海</li> 30 <li id="dj">东京</li> 31 <li id="se">首尔</li> 32 </ul> 33 34 <br> 35 36 <p>你喜欢哪款单机游戏?</p> 37 <ul id="game"> 38 <li id="rl">红警</li> 39 <li>实况</li> 40 <li>极品飞车</li> 41 <li>魔兽</li> 42 </ul> 43 </body> 44 </html>