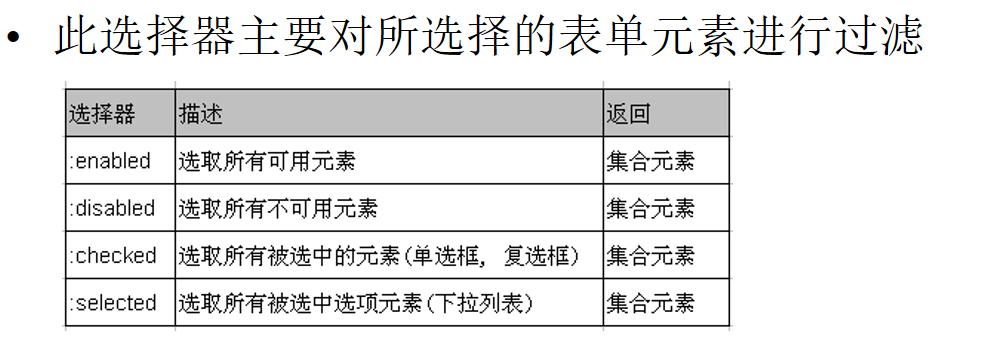
1.表单对象属性选择器

2.程序
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <script type="text/javascript" src="jquery-3.2.1.min.js"></script> 7 <script type="text/javascript"> 8 $(function(){ 9 //对表单内 可用input 赋值操作 10 $("#btn1").click(function(){ 11 $(":text:enabled").val("可用的"); 12 }); 13 //对表单内 不可用input 赋值操作 14 $("#btn2").click(function(){ 15 $(":text:disabled").val("不可用的"); 16 }); 17 //获取多选框选中的个数 18 $("#btn3").click(function(){ 19 var len=$(":checkbox[name='newsletter']:checked").length; 20 alert(len); 21 }); 22 //获取多选框选中的内容 23 $("#btn4").click(function(){ 24 $(":checkbox[name='newsletter']:checked").each(function(){ 25 alert(this.value); 26 }) 27 }) 28 //获取下拉框选中的内容 29 $("#btn5").click(function(){ 30 //select后面有空格 31 $("select :selected").each(function(){ 32 alert(this.value); 33 }); 34 }); 35 36 }) 37 </script> 38 </head> 39 <body> 40 <h3>表单对象属性过滤选择器</h3> 41 <button id="btn1">对表单内 可用input 赋值操作.</button> 42 <button id="btn2">对表单内 不可用input 赋值操作.</button> 43 <button id="btn3">获取多选框选中的个数.</button> 44 <button id="btn4">获取多选框选中的内容.</button> 45 <button id="btn5">获取下拉框选中的内容.</button> 46 <br /><br /><br /> 47 48 <form id="form1" action="#"> 49 可用元素: <input name="add" value="可用文本框1" /><br> 不可用元素: 50 <input 51 name="email" disabled="true" value="不可用文本框" /><br> 52 可用元素: <input 53 name="che" value="可用文本框2" /><br> 54 不可用元素: <input name="name" 55 disabled="true" value="不可用文本框" /><br> <br> 56 多选框: <br> <input 57 type="checkbox" name="newsletter" checked="checked" value="test1" />test1 58 <input type="checkbox" name="newsletter" value="test2" />test2 <input 59 type="checkbox" name="newsletter" value="test3" />test3 <input 60 type="checkbox" name="newsletter" checked="checked" value="test4" />test4 61 <input type="checkbox" name="newsletter" value="test5" />test5 <br> 62 <br><br> 63 下拉列表1:<br> 64 <select name="test" multiple="multiple" 65 style="height: 100px"> 66 <option>浙江</option> 67 <option selected="selected">辽宁</option> 68 <option>北京</option> 69 <option selected="selected">天津</option> 70 <option>广州</option> 71 <option>湖北</option> 72 </select> <br> 73 <br><br> 74 下拉列表2: 75 <select name="test2"> 76 <option>浙江</option> 77 <option>辽宁</option> 78 <option selected="selected">北京</option> 79 <option>天津</option> 80 <option>广州</option> 81 <option>湖北</option> 82 </select> 83 <br/><br/> 84 多选框:<br> 85 <textarea rows="" cols=""></textarea> 86 </form> 87 </body> 88 </html>
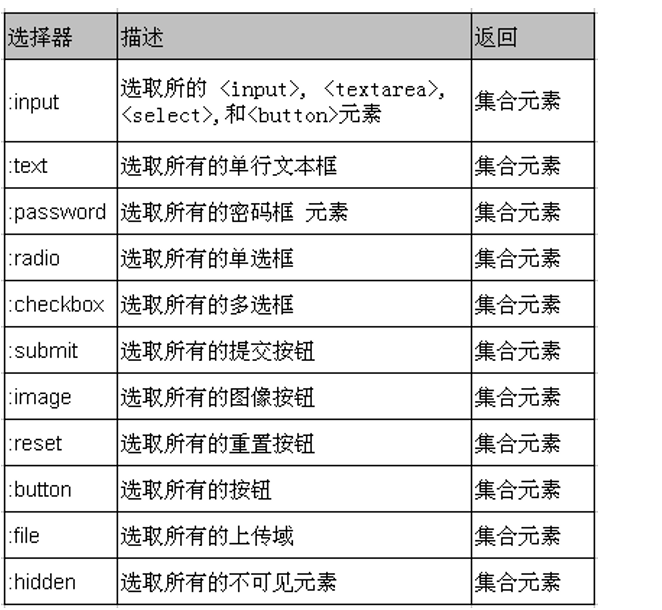
3.表单选择器