一:精灵技术
1.说明
减少服务器减少次数
一种处理背景图片的方式
2.实验
去王者荣耀上找图,如下图所示:

案例:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 h3 { 8 /*棋子*/ 9 background: url(index.png) no-repeat -2px -184px; 10 width: 26px; 11 height: 26px; 12 } 13 div { 14 /*体验专区*/ 15 width: 236px; 16 height: 106px; 17 background: url(index.png) no-repeat 0 -462px; 18 } 19 </style> 20 </head> 21 <body> 22 <h3></h3> 23 ------------ 24 <div></div> 25 </body> 26 </html>
效果:

二:滑动门
1.场景
中间字数可多可少,想推拉门一样

2.背景图片

3.案例
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 a { 8 margin: 50px; 9 height: 33px; 10 display: inline-block; 11 background: url(ve.png) no-repeat; 12 color: #fff; 13 line-height: 33px; 14 padding-left: 15px; 15 } 16 span { 17 display: inline-block; 18 height: 33px; 19 background: url(ve.png) no-repeat right; 20 padding-right: 15px; 21 } 22 </style> 23 </head> 24 <body> 25 <a href="#"> 26 <span>首tttttt页</span> 27 </a> 28 </body> 29 </html>
效果:

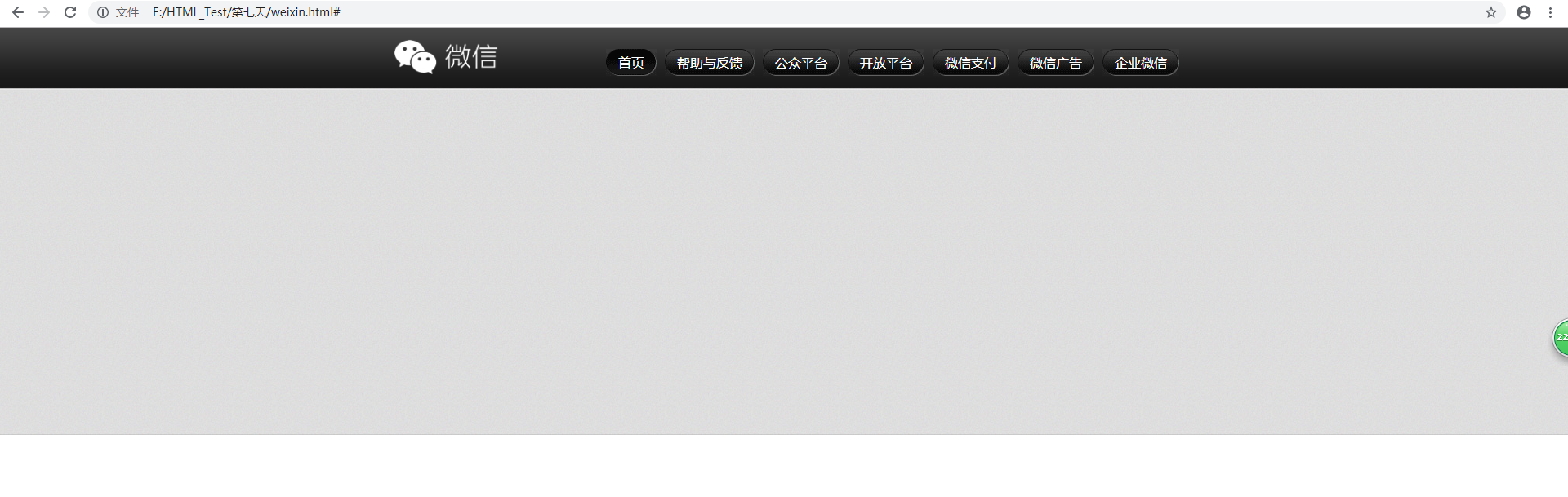
4.做一个微信的导航栏
微信网站:

案例:
在微信上,可以发现一个图片进行横向平铺,这个值得学习。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 * { 8 padding: 0; 9 margin: 0; 10 } 11 /*背景图片*/ 12 body { 13 background: url(3S9sFMD.jpg) repeat-x; 14 } 15 16 /*container部分*/ 17 .container { 18 width: 968px; 19 margin: 0 auto; 20 padding-left: 10px; 21 } 22 23 /*导航栏*/ 24 .head { 25 height: 75px; 26 overflow: hidden; 27 } 28 29 /*logo*/ 30 .logo { 31 float: left; 32 height: 44px; 33 margin-top: 14px; 34 } 35 36 /*导航的文字部分*/ 37 .nav { 38 float: right; 39 padding-top: 21px; 40 } 41 42 /*导航链接*/ 43 .nav a { 44 height: 33px; 45 line-height: 33px; 46 color: #fff; 47 text-decoration: none; 48 background: url(ve.png) no-repeat; 49 display: inline-block; 50 padding-left: 15px; 51 /*margin: 0 2px;*/ 52 } 53 54 /*右边里面的文字和背景*/ 55 .nav span { 56 height: 33px; 57 background: url(ve.png) no-repeat right; 58 padding-right: 15px; 59 display: inline-block; 60 } 61 .nav li { 62 list-style: none; 63 float: left; 64 margin: 5px; 65 } 66 /*鼠标经过,a与span都要变化*/ 67 .nav a:hover, .nav a:hover span { 68 background-image: url(Hw.png); 69 display: inline-block; 70 } 71 </style> 72 </head> 73 <body> 74 <div class="container"> 75 <div class="head"> 76 <a href="#"> 77 <img class="logo" src="K6.png" alt=""> 78 </a> 79 <ul class="nav"> 80 <li> 81 <a href="#"> 82 <span>首页</span> 83 </a> 84 </li> 85 <li> 86 <a href="#"> 87 <span>帮助与反馈</span> 88 </a> 89 </li> 90 <li> 91 <a href="#"> 92 <span>公众平台</span> 93 </a> 94 </li> 95 <li> 96 <a href="#"> 97 <span>开放平台</span> 98 </a> 99 </li> 100 <li> 101 <a href="#"> 102 <span>微信支付</span> 103 </a> 104 </li> 105 <li> 106 <a href="#"> 107 <span>微信广告</span> 108 </a> 109 </li> 110 <li> 111 <a href="#"> 112 <span>企业微信</span> 113 </a> 114 </li> 115 </ul> 116 </div> 117 </div> 118 </body> 119 </html>
效果:

三:
1.