一:后代选择器
1.描述
使用空格隔开
2.案例
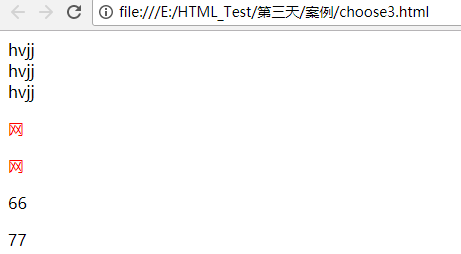
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 div p{ 8 color: red; 9 } 10 </style> 11 </head> 12 <body> 13 <!-- 后代选择器--> 14 <!-- 把所有的网选出来 --> 15 <div>hvjj</div> 16 <div>hvjj</div> 17 <div>hvjj</div> 18 <div> 19 <p>网</p> 20 </div> 21 <div> 22 <p>网</p> 23 </div> 24 <p>66</p> 25 <p>77</p> 26 </body> 27 </html>
3.效果

二:子代选择器
1.只对子代其作用
使用>
2.案例
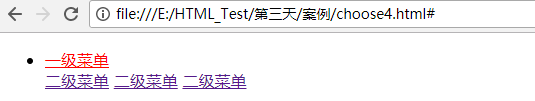
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 ul li > a{ 8 color: red; 9 } 10 </style> 11 </head> 12 <body> 13 <ul> 14 <li> 15 <a href="#">一级菜单</a> 16 </li> 17 <div> 18 <a href="#">二级菜单</a> 19 <a href="#">二级菜单</a> 20 <a href="#">二级菜单</a> 21 </div> 22 </ul> 23 </body> 24 </html>
3.效果

三:交集选择器
1.案例
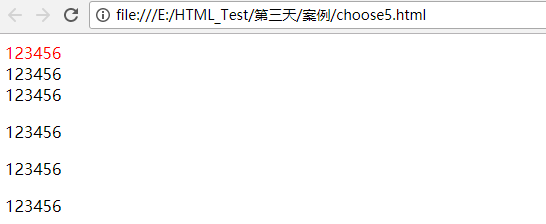
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 div.red{ 8 color: red; 9 } 10 </style> 11 </head> 12 <body> 13 <div class="red">123456</div> 14 <div>123456</div> 15 <div>123456</div> 16 <p class="red">123456</p> 17 <p>123456</p> 18 <p>123456</p> 19 </body> 20 </html>
2.效果

四:并集选择器
1.描述
使用逗号隔开
2.案例
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 div,span{ 8 color: red; 9 } 10 </style> 11 </head> 12 <body> 13 <div>123456</div> 14 <div>123456</div> 15 <div>123456</div> 16 <p>123456</p> 17 <p>123456</p> 18 <p>123456</p> 19 <br> 20 <span>123456</span><br> 21 <span>123456</span><br> 22 <span>123456</span><br> 23 <span>123456</span><br> 24 <a href="#">123456</a> 25 </body> 26 </html>
3.效果
