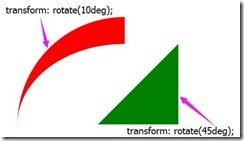
前段时间在研究过用CSS来实现画出一个箭头,效果如下:
实际上它是由下面两部分旋转一定角度后得到的。
我今天要讲的红色的这一部分,也就是箭头的尾巴。
1.水平半径和垂直半径
平时我们想要圆角的时候,直接设置的border-radius,像下面这样:
border-radius: 10px;
我们将border-radius: 300px还原成其整容前的模样,结果是:
border-radius: 10px 10px 10px 10px / 10px 10px 10px 10px;
好多个,有没有~虽然都是10px,但是它们表达的含义是不一样哒。
“/”前面是四个角按左右上下的顺序的水平圆角半径;
“/”后面的是同样顺序的垂直圆角半径;
那么到底什么是水平圆角半径和垂直圆角半径呢?
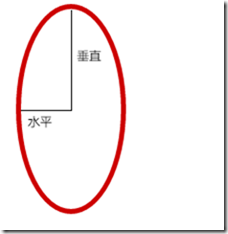
对于正圆,很少提到“水平半径”和“垂直半径”,因为,正圆的这两个半径都一样长。但是对于椭圆来说,就不一样啦,因为存在最长半径和最小半径。
在Web中,圆角的水平半径指的就是椭圆的水平半径,垂直半径就是垂直半径,上个图:
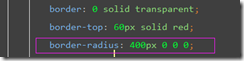
在箭头的尾巴部分,我设置了它的水平半径和垂直半径都是400px。
至于它的尾巴变细了是因为我的border-left为0;
下面,我分别把水平半径和垂直半径设置成了不同的值做了对比:
当水平和垂直都是400px时,看起来还是个正圆;
当水平半径>垂直半径时,看起来是个扁扁的椭圆;
当垂直半径>水平半径时,是一个长长的椭圆,不过因为这里只有四分之一,所以看起来不够明显。
以上就是水平半径和垂直半径啦。
2.大值特性
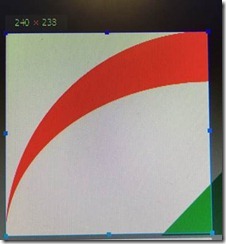
虽然我设置的圆角半径为400px,但实际上,它的圆角半径只有240px,也就是当初给div定义的宽度,这就是所谓的大值特性,当设置的圆角半径>元素的宽度时,圆角半径按照元素的宽度来算。
3.等比例特性
等比例特性,就是水平半径和垂直半径的比例是恒定不变的。
比如,元素的宽高分别为240px 480px,按照大值特性,水平半径为240px,垂直半径为480px,但是由于我使用的简写,也就是同事设置了水平半径和垂直半径都为400px,存在1:1的关系,所以图片显示出来的还是正圆~
4.单独指定某个角的圆角
eg: border-top-left-radius: 400px;
此外,还有另外一种写法:
border-top-left-radius: 400px 400px;
这样就也可以像border-radius的完整形态一样指定圆角的水平半径和垂直半径啦。
注:1)在分别指定一个角的圆角的水平半径和垂直半径时,中间只能用空格,“/”是不支持哒,并且应该先写水平,后写垂直。
2)这里的top和left不能弄反啦,否则是非法的。
5.当border透明时
eg: 设计的圆角半径是10px,但是我们在我们放了5px的透明的border的时候,半径应该设置为15px。
6.奇奇怪怪的图形
以下给大家看几个利用border-radius做出来的图形~有一种只有你想不到,没有做不到的赶脚。