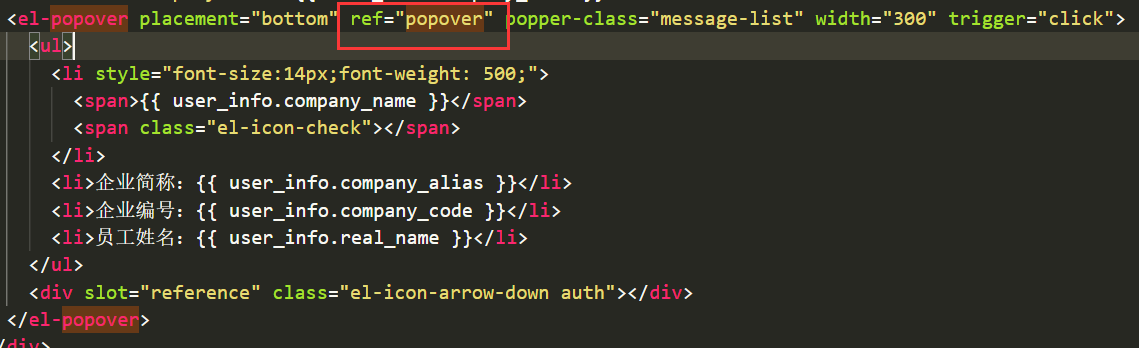
今天的需求是这样的,点击按钮,弹出一个Popover 弹出框
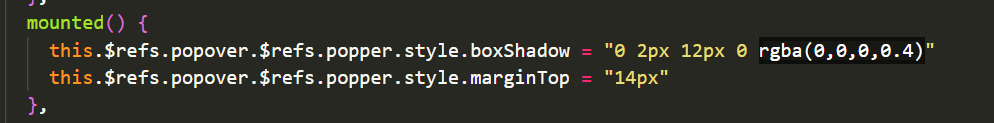
然后老大说,把弹出框往下移移,box-shadow值设的大一些...
然后就查看elenent的Popover文档,并没有方法,而且这个组件修改样式需要 定义popper-class 来为 popper 添加类名
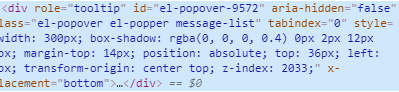
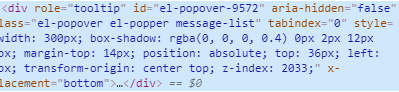
然而发现修改不了样式,查看属性,发现它的样式在外层加载,试了好多办法,都没用,直到我灵光一闪...

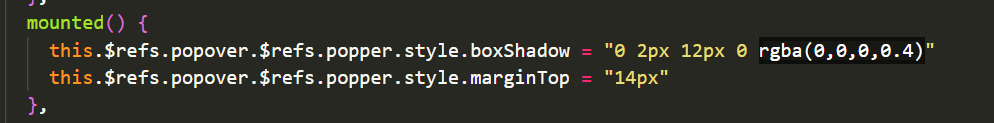
你不是牛逼吗?改不动吗?使用ref操作一切,哈啊哈哈哈
ref牛逼,vue牛逼!
以后不存在改不动的样式!


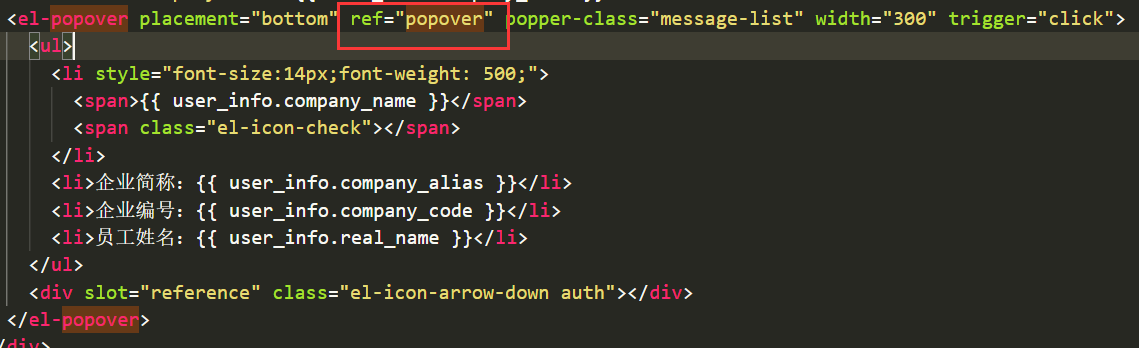
今天的需求是这样的,点击按钮,弹出一个Popover 弹出框

然后老大说,把弹出框往下移移,box-shadow值设的大一些...
然后就查看elenent的Popover文档,并没有方法,而且这个组件修改样式需要 定义popper-class 来为 popper 添加类名
然而发现修改不了样式,查看属性,发现它的样式在外层加载,试了好多办法,都没用,直到我灵光一闪...

你不是牛逼吗?改不动吗?使用ref操作一切,哈啊哈哈哈
ref牛逼,vue牛逼!
以后不存在改不动的样式!