此文章是将我开发Vue项目中的一些需求实现的汇总,查看详细内容,请点击标题进入。。。






有的时候统一操作页面的按钮有点多,我们就可以将它们制作成像下拉框那样的类似操作

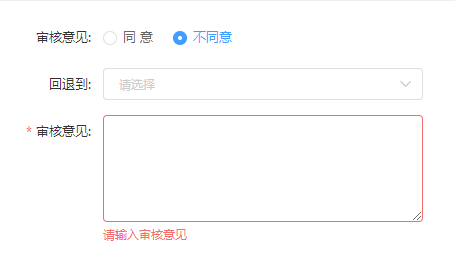
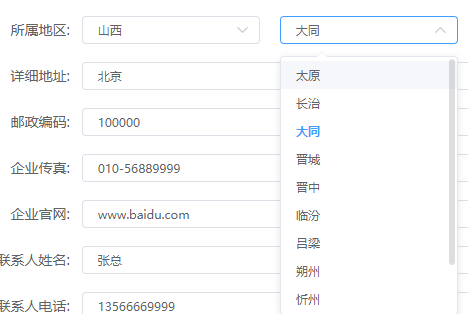
10.vue+element创建动态的form表单.以及动态生成表格的行和列
11.vue父组件引用多个相同的子组件传值(这种情况很少遇到)
12.vue多个路由使用同一个页面,通过name判断参数,渲染页面数据
项目中,发现有多个页面的数据内容相同,只是请求数据的参数不同,就可以使用同一个组件来渲染
13.按需加载组件,异步组件
14.vue+element 动态的计算表格中的单元格的宽度
16.Vue+element 解决浏览器自动填充记住的账号密码问题


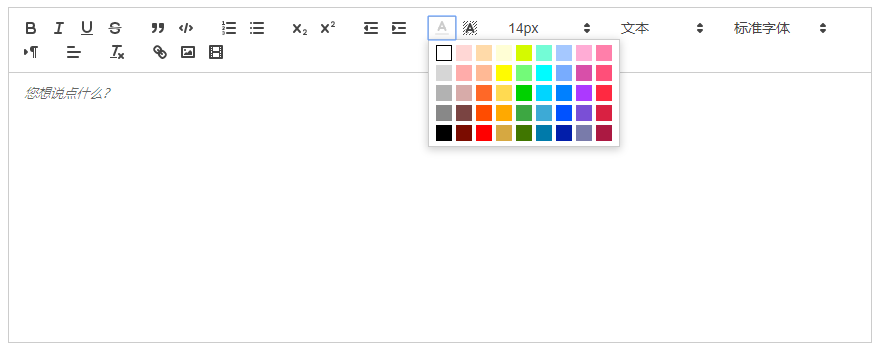
18.vue-quill-editor 中文翻译组件,编辑与展示


如果您对我文章中所写的方法有更好的解决办法,欢迎您评论,不甚感激!!!
未完,待续......