使用
<body>
<img src="img/blank.gif" alt="Photo" data-echo="img/photo.jpg">
<script src="dist/echo.js"></script>
<script>
echo.init({
});
</script>
</body>
原理
src换成加载中或者透明的默认图片,浏览页面的时候只需要加载默认图片;当图片出现在可视范围,这个时候加载要显示的图片;把src换成自定义属性的图片地址。
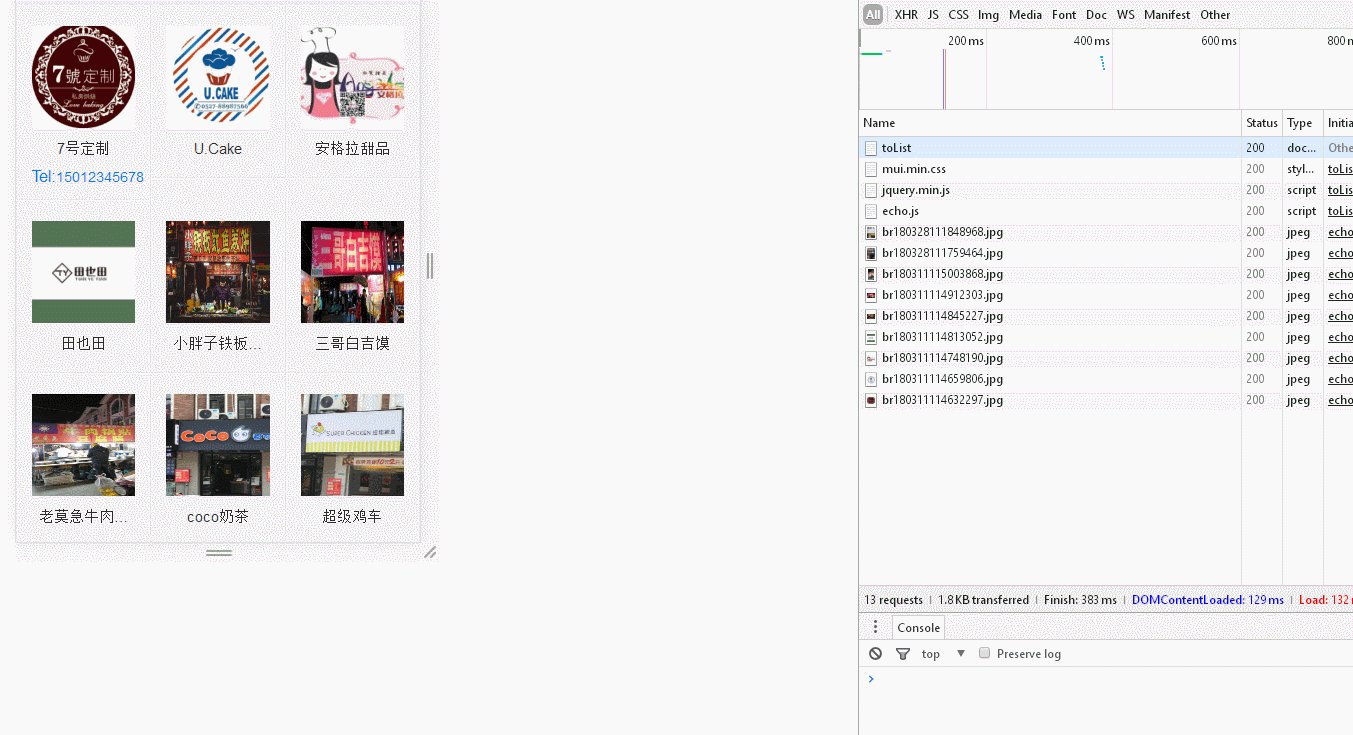
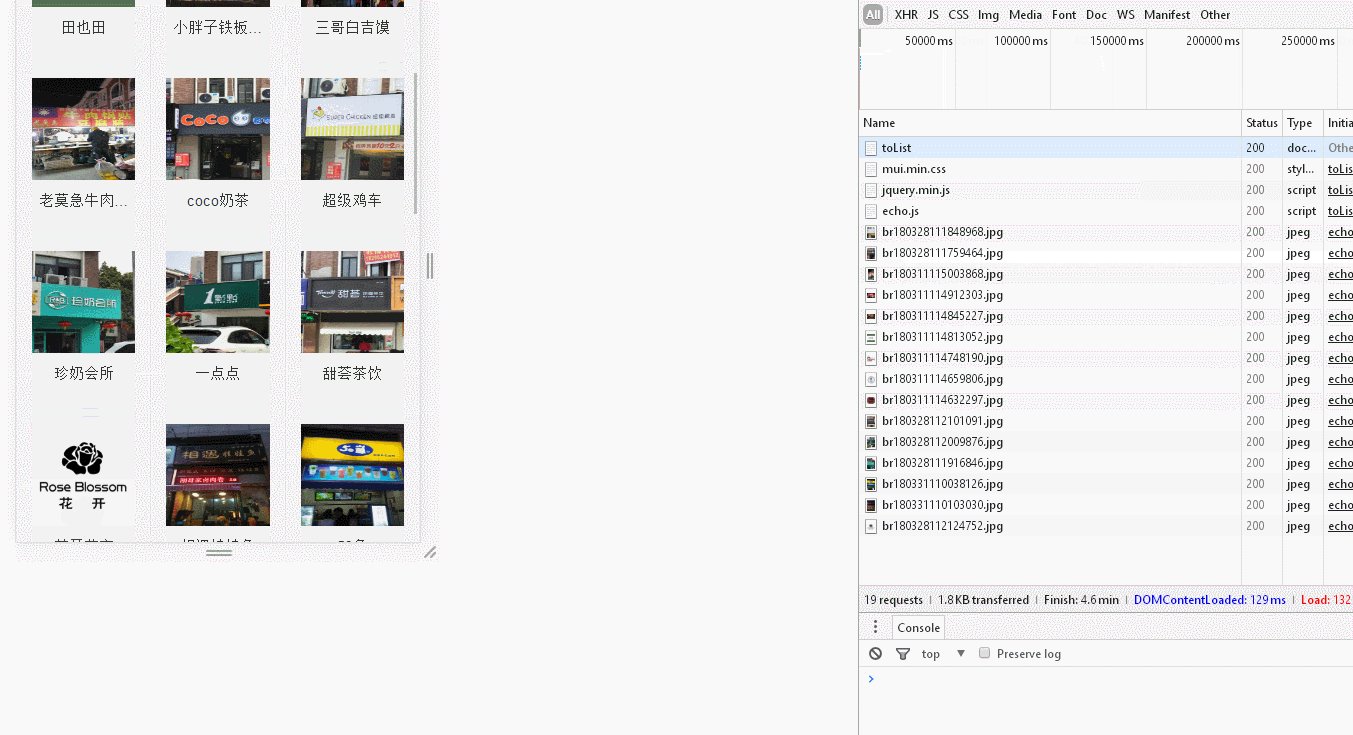
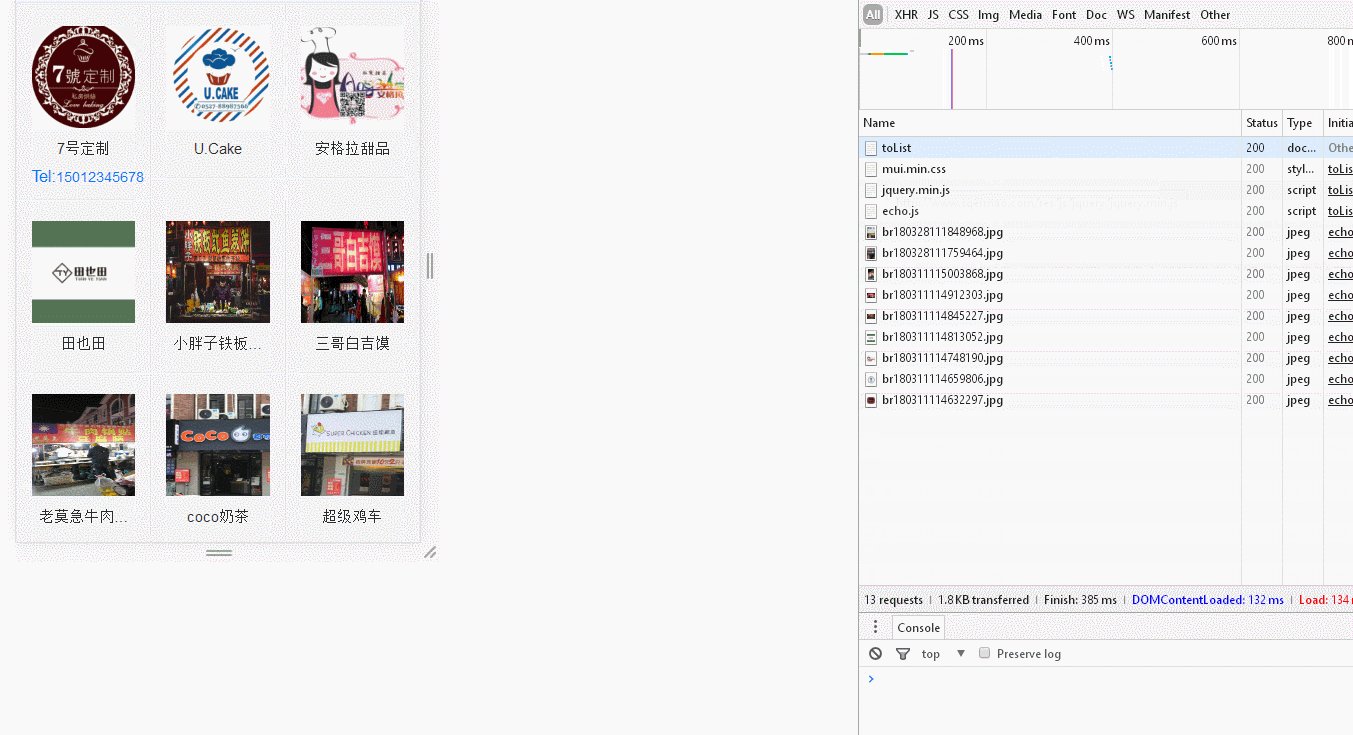
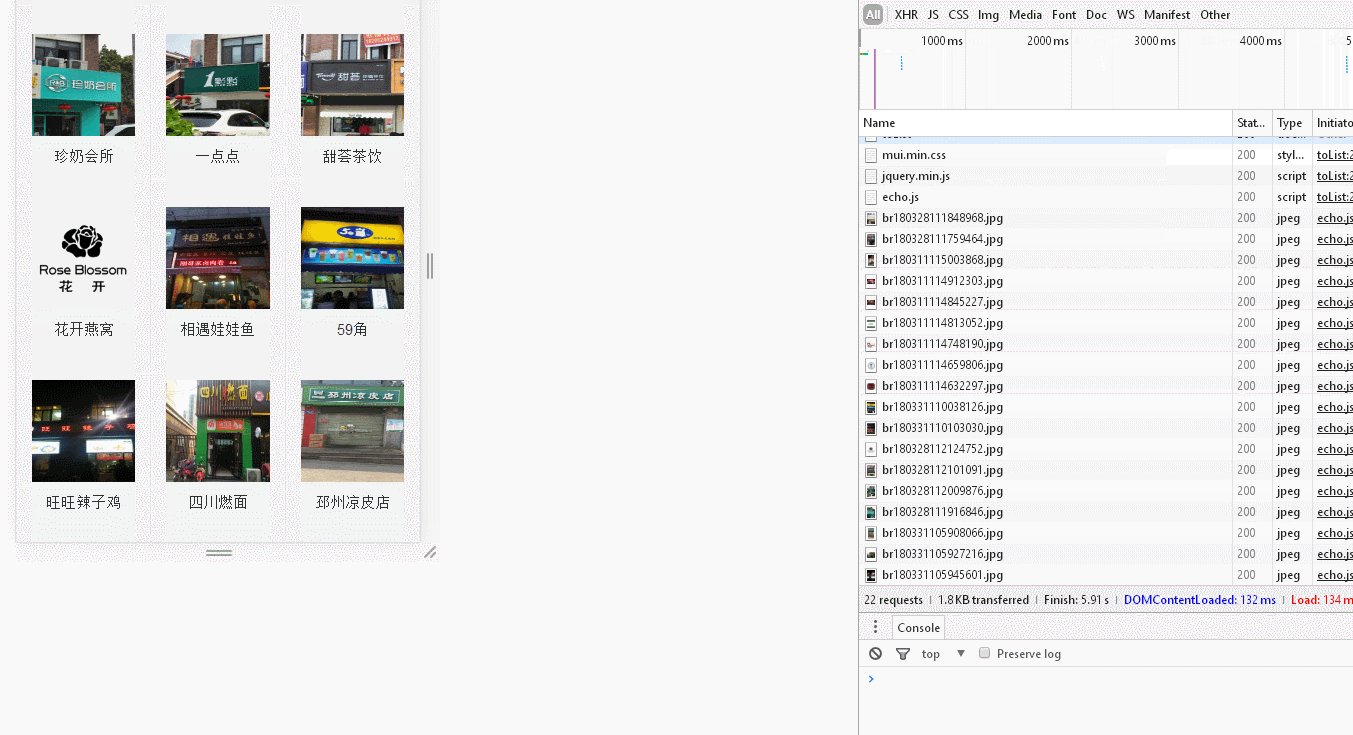
效果