Todo是怎么实现的?
前面两篇博客分别介绍了MVC和Backbone.js的逻辑,但是实战获真知,在来一篇来显示下Todo是怎么通过Backbone.js连接起来的。
忽略掉所有的代码,我们只是打开todos.js。
先从整天上看,整个代码中有以下几个类,
Model:Todo
Collection: TodoList
View: TodoView, AppView.
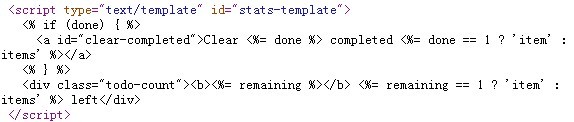
页面中还有一个比较奇怪的符号,你也许需要注意,

看到这里,我们大概懂了这些代码是来做什么的了,下面就可以去细看各个类中具体做了哪些工作,从上篇博客中我们知道,Backbone.js也是用事件来驱动的,所以我们直接去看两个View类中的事件处理函数,
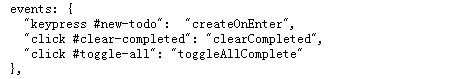
AppView:

第一个事件是处理了输入框中的回车事件,第二个函数是处理了清楚所有Todo事件,第三个函数是处理了选择所有的Todo的事件。

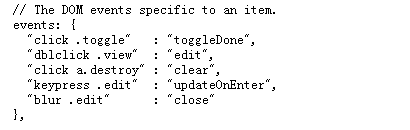
在转向另外一个TodoView,我们可以看到events中分别注册了选中单选框事件,编辑,删除,回车后完成编辑,停止编辑事件。
现在我们可以将目光转向Model了,Model十分简单,只有一个保存数据到localstorage的操作。
回想我们对Backbone.js的介绍,Backbone.js是怎么连接起来的呢?View来处理对事件的相应并把数据传送给Model,Model处理完成后去通过View去调用它的render函数来渲染对应的元素。这下整个页面的逻辑就豁然开朗了,前面还提到了模板,模板是来做什么呢?这里的模板和Asp.net的模板有几分类似,不过这里的模板看上去更加小巧下,他只是页面上一个很小的元素。看起来很神奇吧。
ROCKET框架学习
Rocket是一个基于Backbone.js的webapp开发框架,在他的介绍文档中总结了Rocket的一系列优点:
化繁为简: 分而治之的控制模型,提供一种MVC分解模型,将复杂应用逻辑分解成树状控制结构,每个控制节点粒度(代码规模)适中。
并行开发:满足并行开发需求,使SPA程序多人合作开发成为可能。
有章可循:支持一系列的规范和流程,使开发更加顺手,利于功能模块的复用和后期维护。
快速开发:基于框架进行webapp开发,节省重复造轮子的时间,丰富的脚手架帮助工程师迅速搭建webapp产品。
既然Rocket有这么炫目的优点,我们倒真有必要去看下这个东西到底是什么样子。打开HelloRocket的页面,我们的第一反应是这个是用来做网页PPT的那货吧。还是先不要关心细节而是打开它主要js代码的实现,我们看到我们熟悉的Backbone.js的身影。还记得前一篇博客介绍的么?Backbone.js有两套系统,一个是Model, View,你可以在Todo中看到他们大放异彩,另外一套是router, history,后者可要在Rocket中大显身手了。Rocket对URL上的页面链接进行了封装,并加入一些绚丽的动画效果,于是你就看到HelloRocket的Slide效果了。
-----------------------------------
Xu Wang
Tsinghua, School of Software
Email:darenwang11@gmail.com
QQ:2290826962