vue-cli作为一款mvvm框架语言(vue)的脚手架,集成了webpack环境及主要依赖,对于项目的搭建、打包、维护管理等都非常方便快捷。我们在开发项目时尤其需要这样一个快速构建项目的工具。
以下是使用vue脚手架,vue-cli搭建开发环境,进行项目的基础代码结构搭建,做一些项目初始化的工作。
一:准备环境和工具
1.安装node.js,安装完成后输入node -v进行查看 ,安装完成后是自带npm(包管理工具),但是npm从国外的服务器下载,安装依赖会很慢,所以用可以换成cnpm来安装依赖
2.安装淘宝镜像,打开命令行,npm install -g cnpm --registry= https://registry.npm.taobao.org ,输入cnpm -v查看
3.安装webpack,输入 npm install webpack -g ,输入webpack -v
4.安装vue-cli脚手架构建工具,输入npm install vue-cli -g,输入vue-V
二:用vue-cli构建项目
1.指定相关目录
2.安装vue脚手架,vue init webpack 名称
3.cd 名称
4.安装项目依赖:npm install ,安装构建过程中已经存在package.json文件进行依赖的安装。首先是npm install,若时间过长,则换成cnpm install 进行安装
5.安装vue-router和网络请求模块vue-resource,输入cnpm install vue-router vue-resource --save
6.启动项目,输入npm run dev ,默认启动的端口号是8080
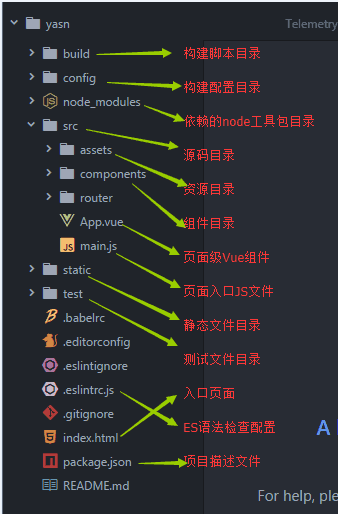
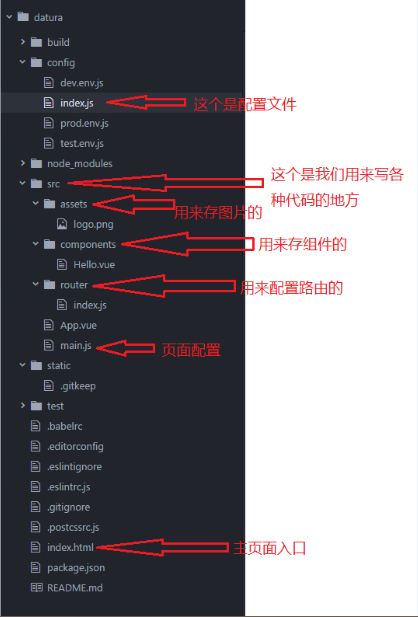
安装完成后可以看到文件结构如下: