用到 webpack-dev-server 先安装,注意 装到全局 还是本项目我也没注意 因为之前一直报错,有很小可能是安装到本地解决了,或者是我网络问题:
装到全局:$ npm install webpack-dev-server -g
装到本地: $ npm install webpack-dev-server --save-dev
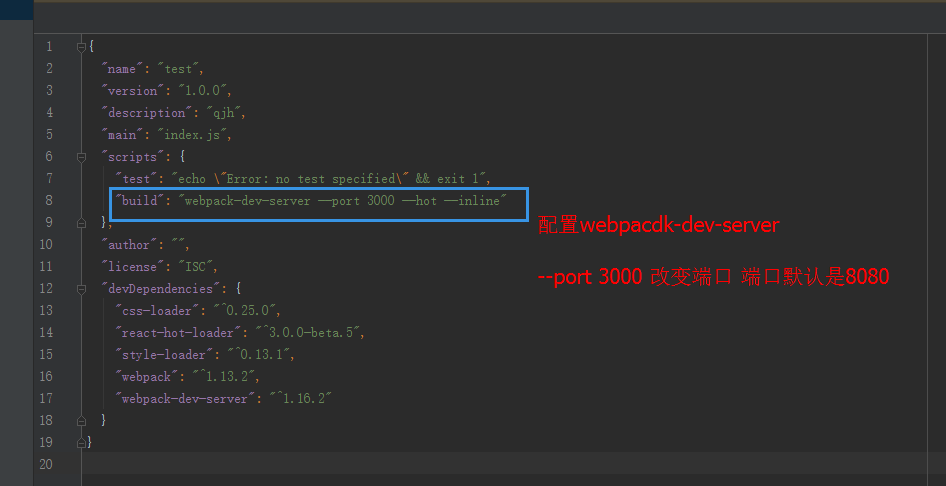
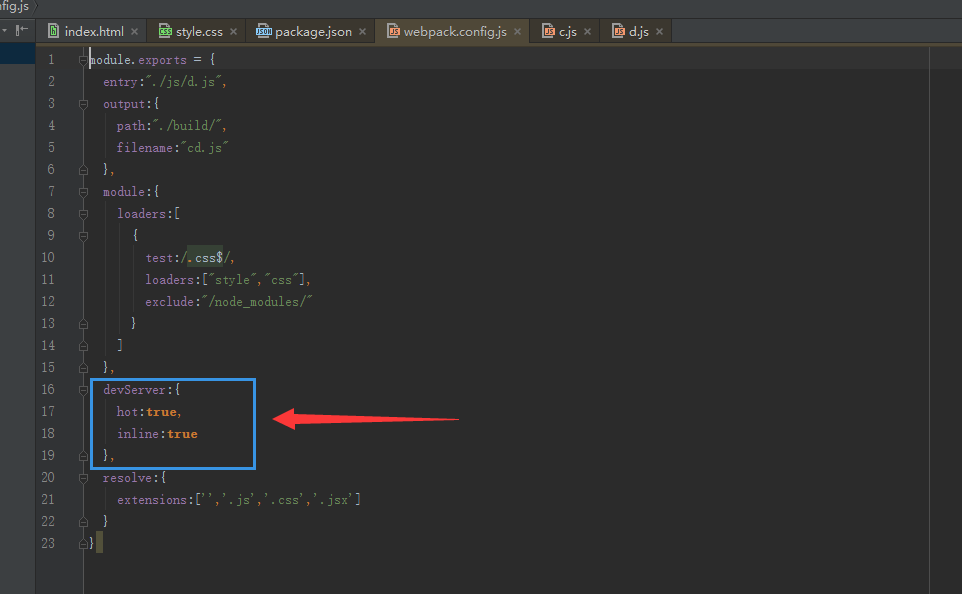
修改配置文件 图片有说明:


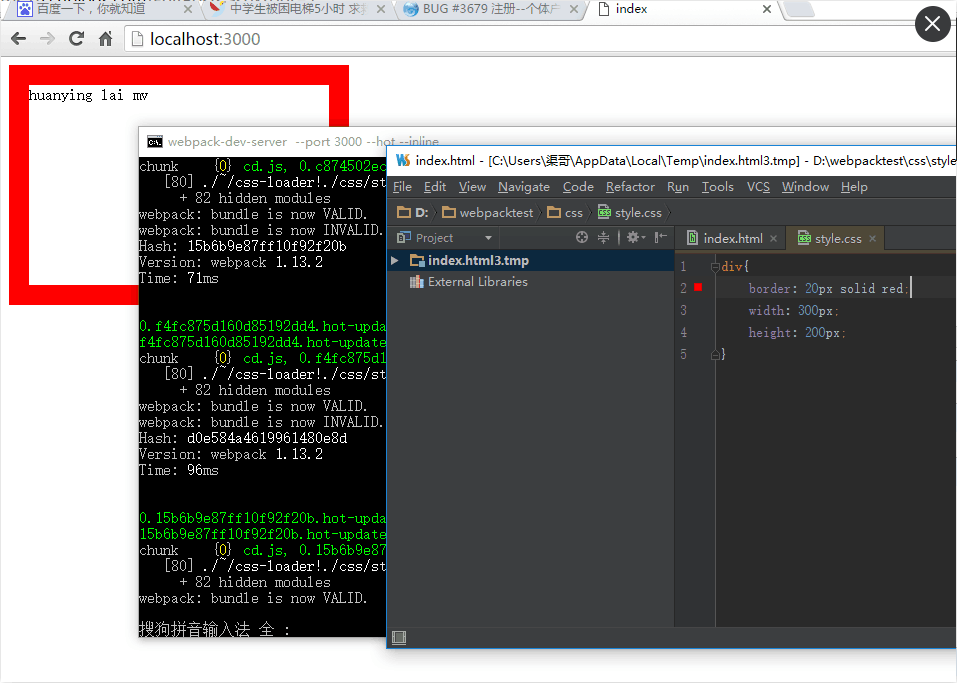
执行命令 直接打包,无需刷新浏览器 自动刷新代码(局部刷新):
$ webpack-dev-server --port 3000 --hot --inline
这样修改如下css可以不刷新浏览器 直接看到效果 这样有个好处 很多开发用两个浏览器,这边改代码 另一边直接看效果了 很方便:

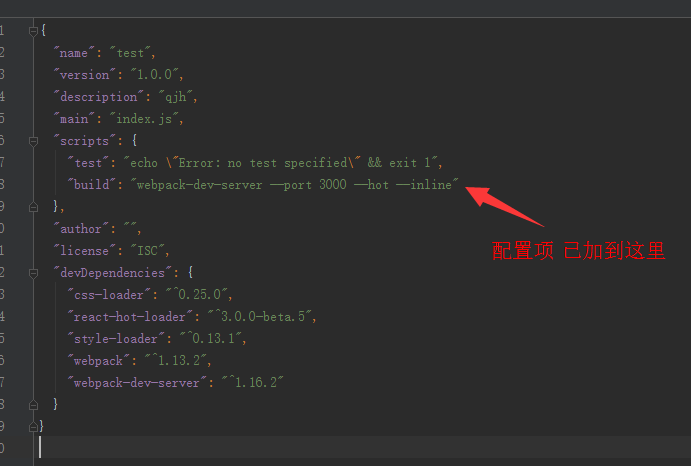
其实配置好配置项了 可以直接打包:
$ npm run build 如下:


demo:链接:http://pan.baidu.com/s/1i57Dvut 密码:om5j